
- サムネイル制作依頼1,400件以上
- 70万/100万超チャンネル担当経験
- 累計12チャンネルのサムネ制作
- kindle本Amazon売れ筋1位
- 2ヵ月で登録者2500人&視聴数50万超え
サムネイルにつかう素材


- 人物画像
- 背景画像
サムネイルの作り方
STEP1.フォトショップで画像の色調補正をしよう

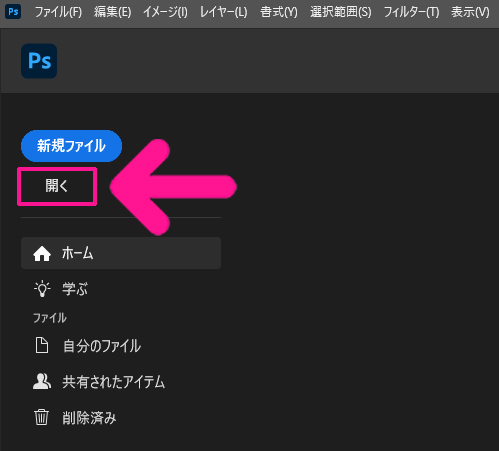
フォトショップを立ち上げて画面左上にある『開く』をクリック。

サムネイルに使いたい画像ファイルをひらきます。

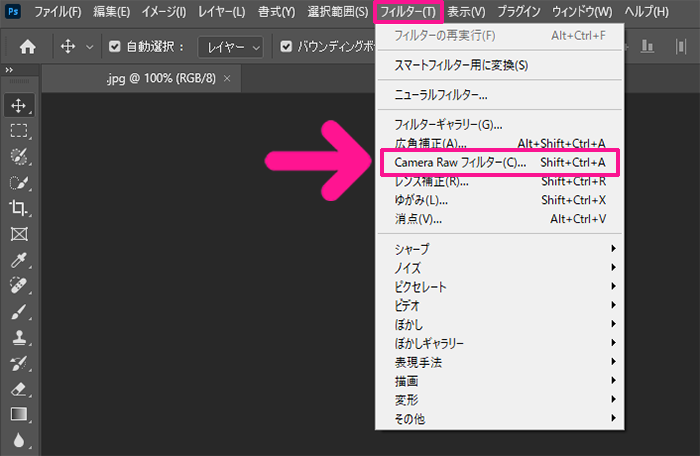
『フィルター』にある『Camera Raw フィルター』をクリック。

こちらで、明るさや色味を調整していきます。

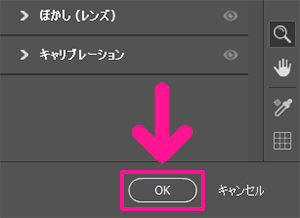
調整できたら画面右下にある『OK』ボタンをクリック。
STEP2.被写体を選択して切り抜こう

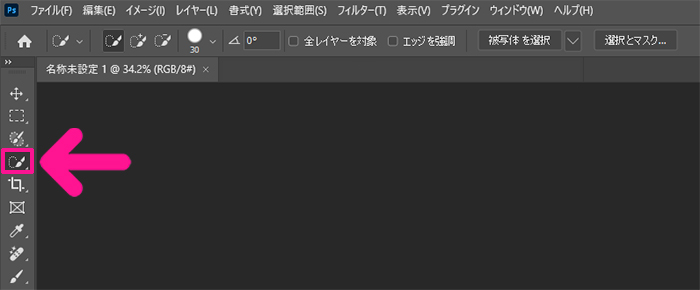
画面左側にある『クイック選択ツール』をクリック。

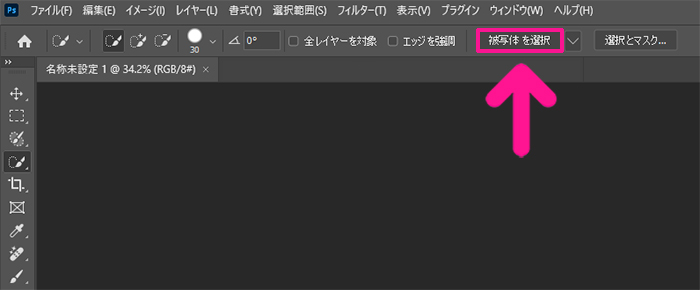
つづけて画面上部にある『被写体を選択』をクリック。

切り抜きたい被写体を選択します。

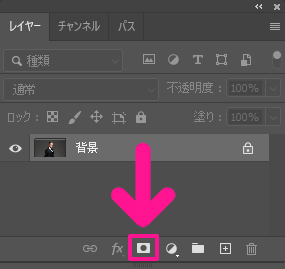
レイヤーパネルにある『レイヤーマスク』をクリック。

被写体を切り抜くことができたら、保存していきましょう。
 おもち
おもちうまく切り抜けない場合は、こちらのページを参考にしてね!




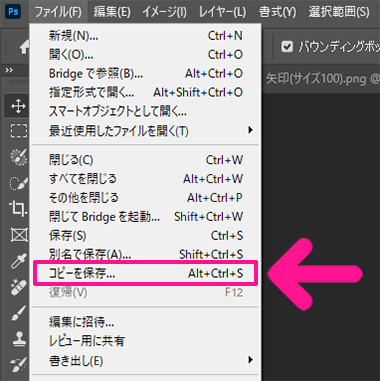
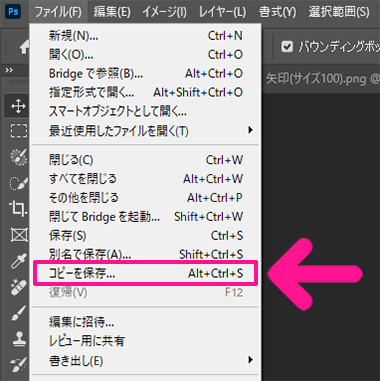
画面上部のメニューにある『ファイル』をクリック。


『コピーを保存』をクリック。


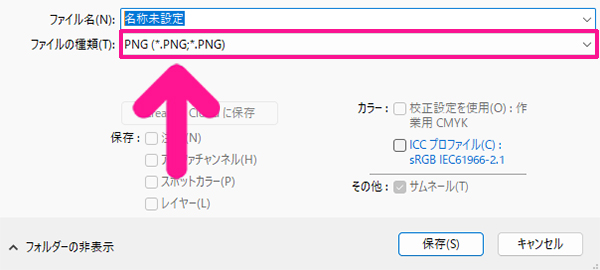
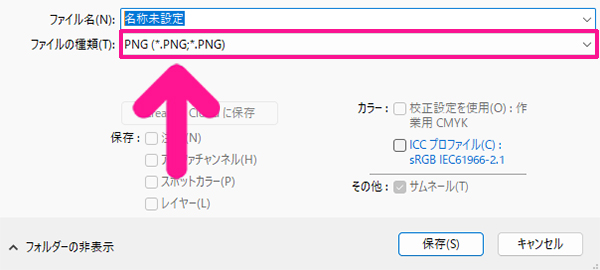
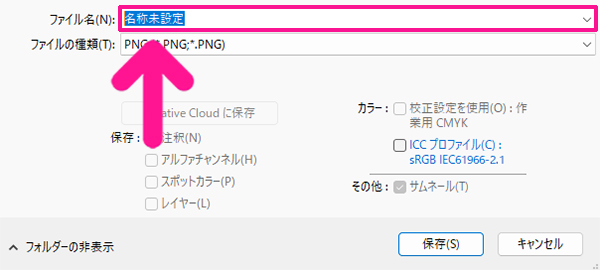
ファイルの種類は『PNG』を選択。



『JPEG』だと背景が透明にならないから気をつけてね!


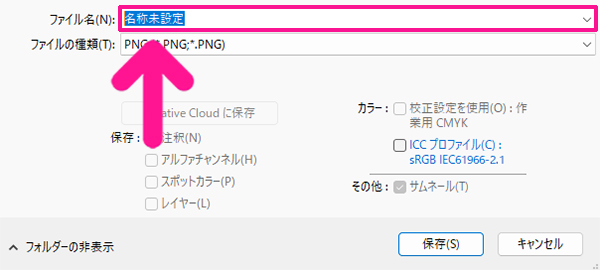
ファイル名はお好きな文字列を入力。


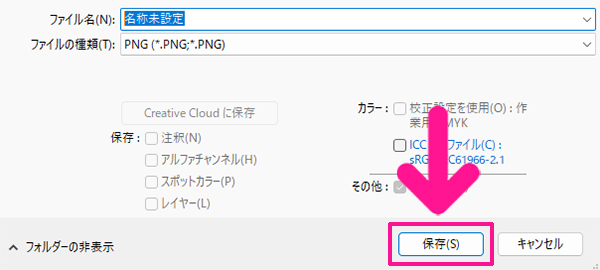
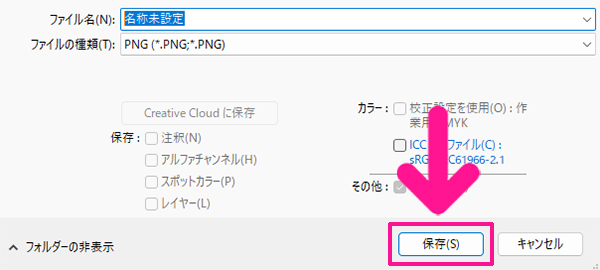
ファイル名が入力できたら『保存』ボタンをクリック。



画像の準備ができたので、illustratorでサムネイルを作っていこう!
STEP3.illustratorをひらき新規ファイルを作成しよう


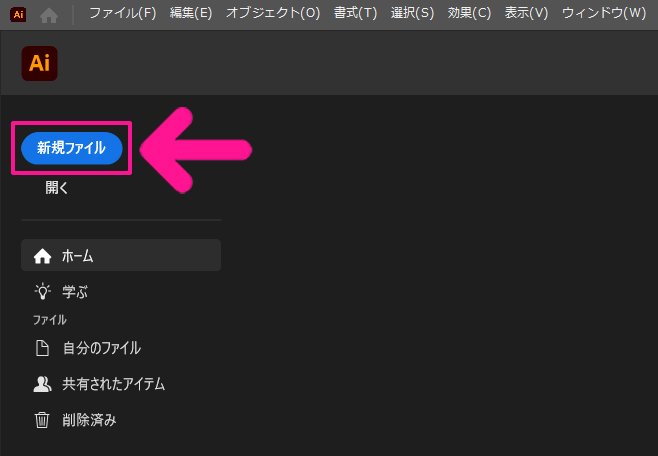
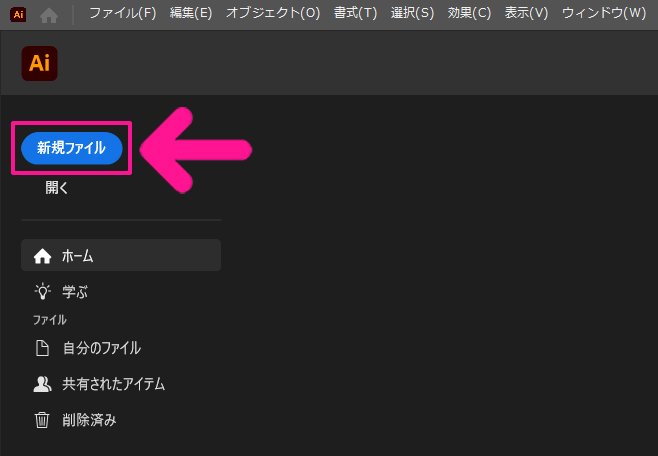
イラストレーターをひらいて、画面左上にある『新規ファイル』ボタンをクリック。


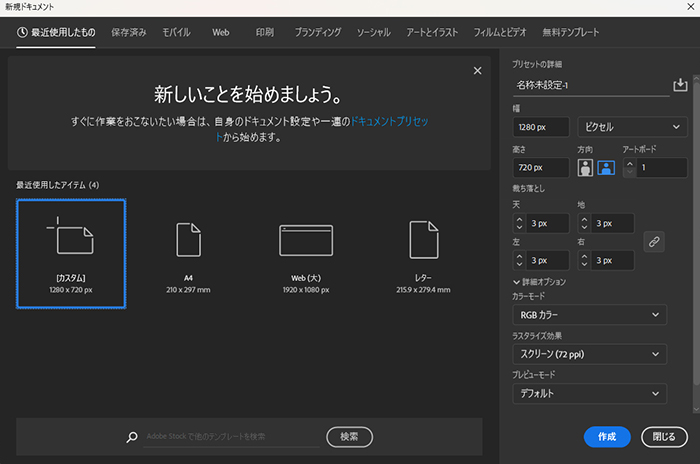
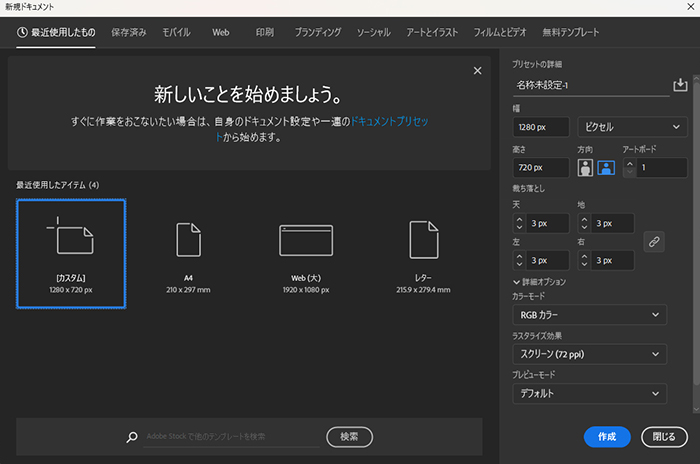
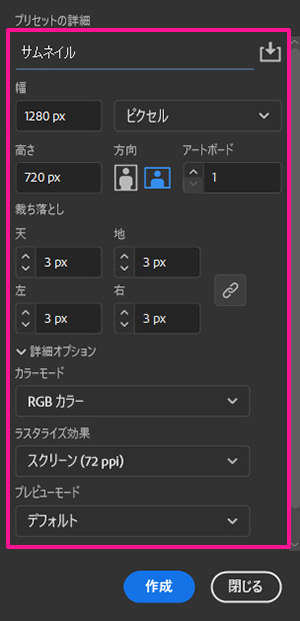
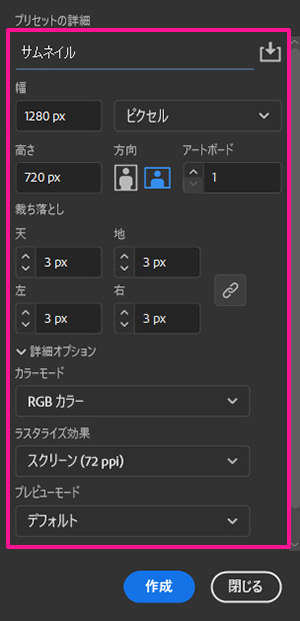
新規ドキュメントがひらいたら、画面右側にあるプリセットの詳細を設定していきます。


- 名前:お好きな文字列
- 幅:1280 px
- 単位:ピクセル
- 高さ:720 px
- 方向:横
- アートボード:1
- 裁ち落とし:3 px(『0 px』でもOK)
- カラーモード:RGBカラー
- ラスタライズ効果:スクリーン(72 ppi)
- プレビューモード:デフォルト


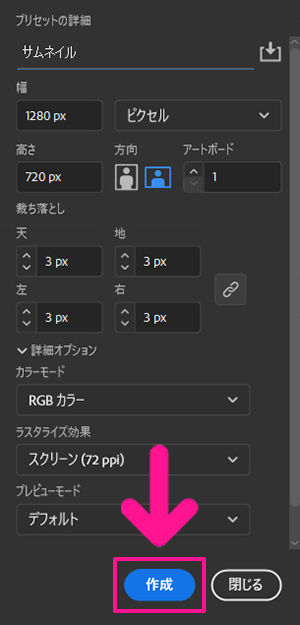
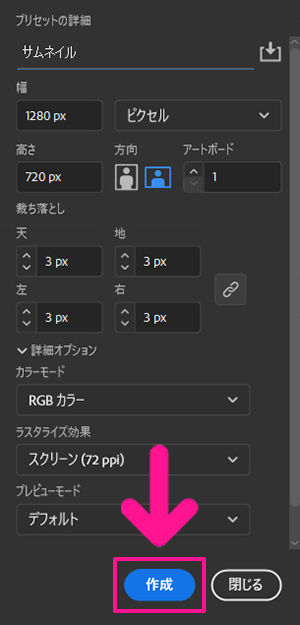
すべて設定できたら『作成』ボタンをクリック。


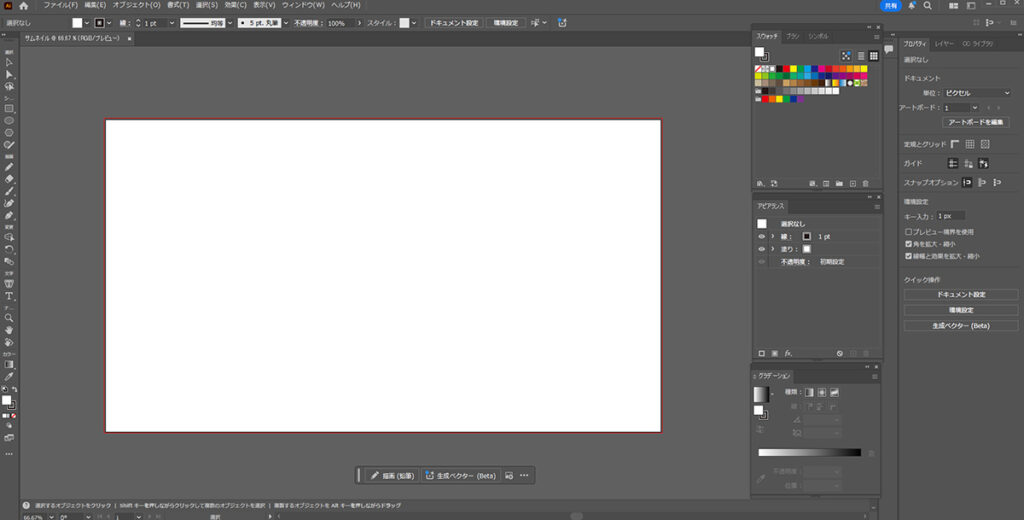
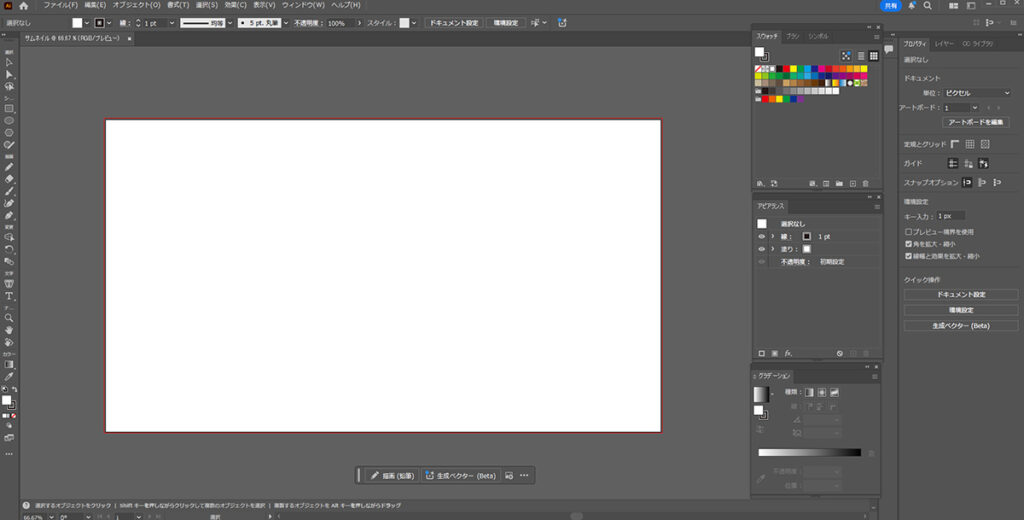
これで『1280×720ピクセル』のキャンバスがひらきました。
STEP4.アートボードに画像を配置しよう


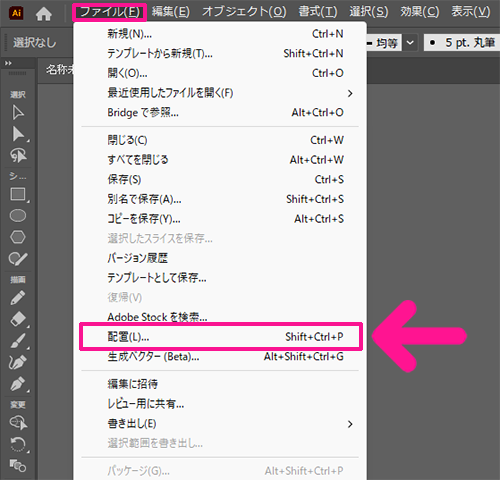
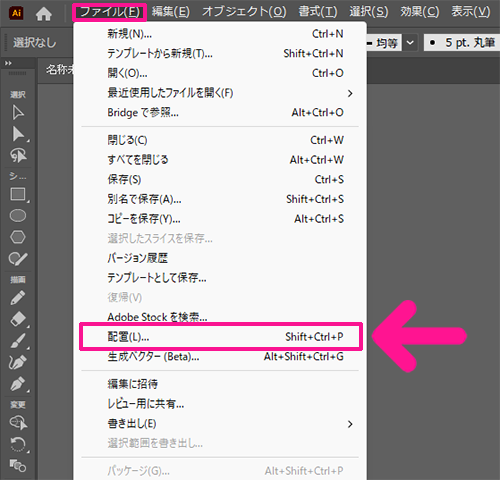
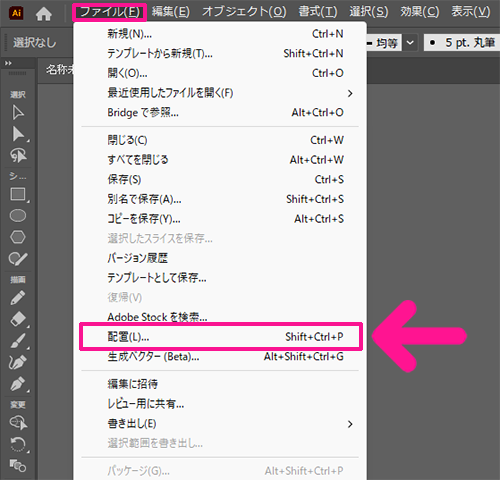
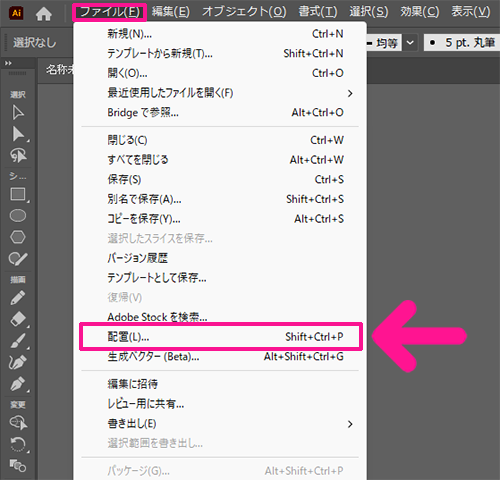
『ファイル』にある『配置』をクリックして、STEP2の画像を選択。


被写体を画面左側に配置します。
STEP5.文字を配置しよう


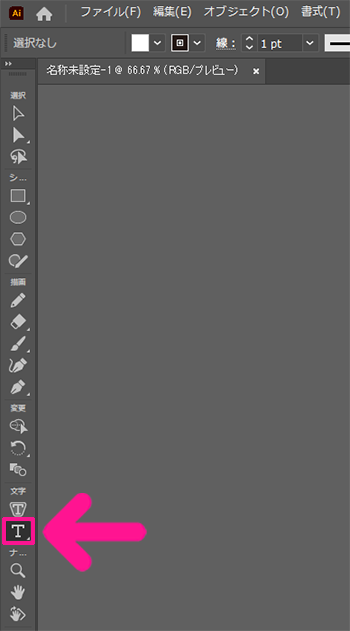
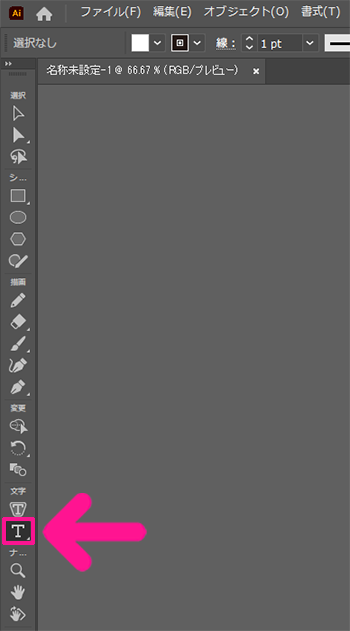
つづいて『文字』ツールをつかい、文字を配置していきましょう。


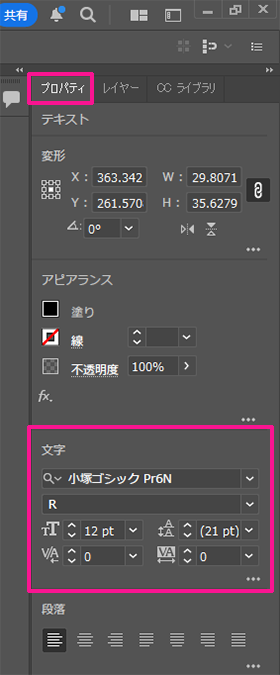
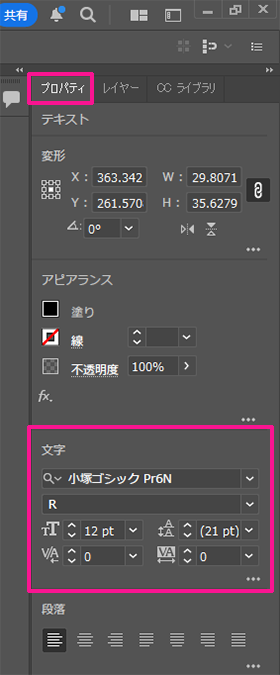
『プロパティ』にある『文字』で、フォントや文字の大きさ、文字間の調整ができます。


今回は『源ノ明朝』というフォントを使い、フォントサイズは『174 pt』にしています。



『してないか』はフォントサイズ『143 pt』にしているよ!
STEP6.直線を追加しよう


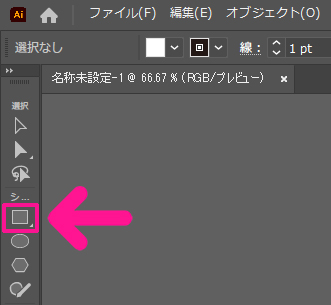
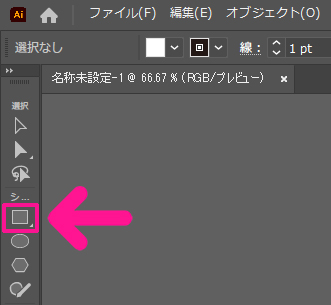
画面左側にある『長方形』ツールを長押し。


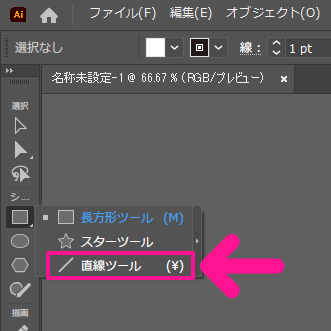
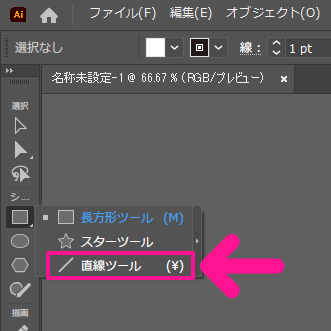
表示された『直線ツール』を選択。


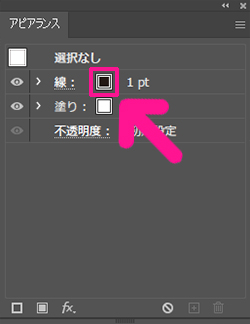
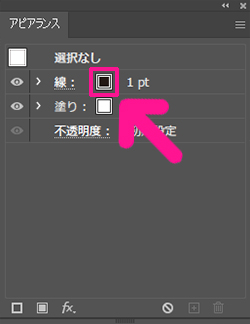
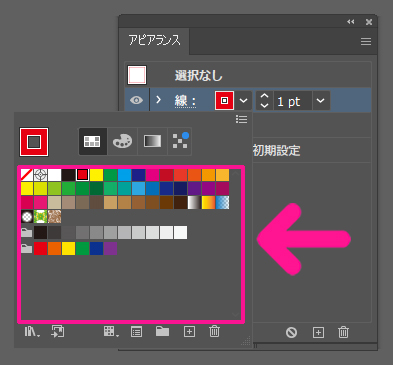
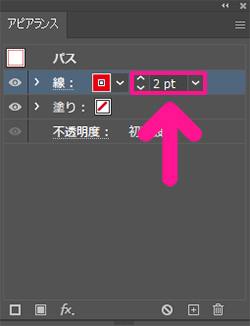
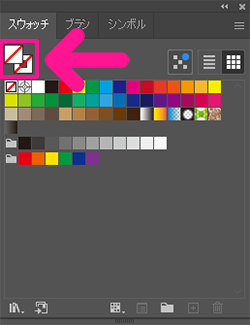
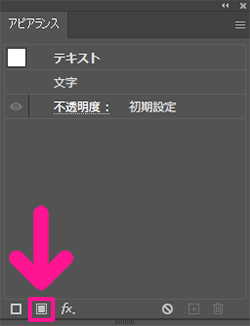
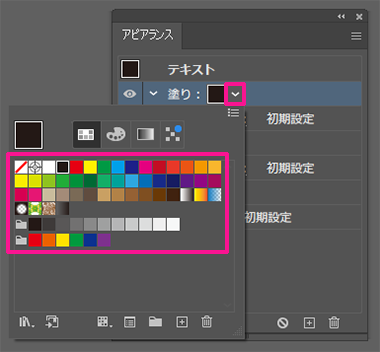
アピアランスの『線』の右側にあるカラーボックスをクリック。


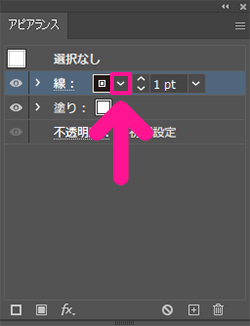
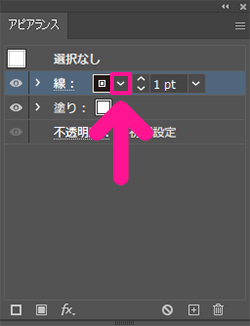
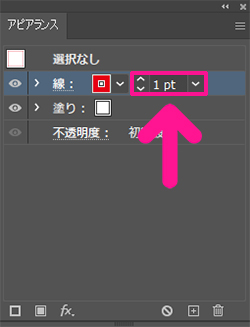
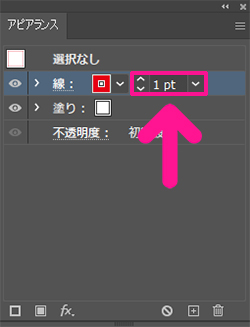
つづけて下向き矢印をクリック。


してください。



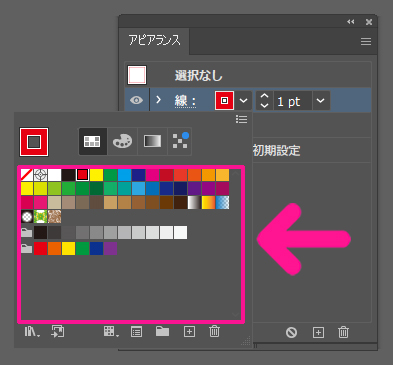
下書きは、目立つカラー1色を使ってやるのがおすすめだよ!


線の太さは『1 pt』のままでOK。


『shift』キーを押しながら、画像の上をドラッグすると、直線をひくことができます。


縦線も追加してみました。


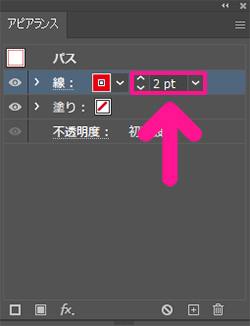
つづいて、線の太さを『2 pt』に変更。


さらに横線と縦線を追加していきます。



つぎは背景画像を配置していこう!
STEP7.背景画像を配置しよう


『ファイル』にある『配置』をクリック。背景画像を選択して配置していきます。


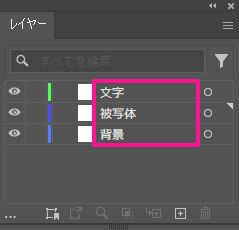
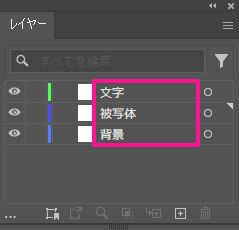
レイヤーパネルにあるレイヤーの順番をドラッグアンドドロップで変更。文字と被写体の下に、背景を配置してください。



画像では、わかりやすいようにレイヤーに名前をつけてるよ!


背景画像が配置できました。
STEP8.文字を配色しよう


配色したい文字を選択してから、スウォッチにある『塗り』と『線』を両方とも『なし』にします。



ここに色が残っていると、あとから余計な色が表示されちゃうことがあるよ!


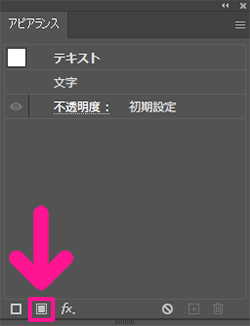
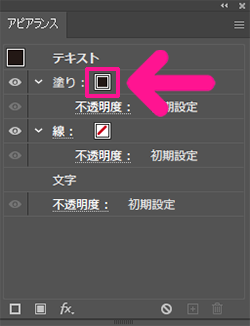
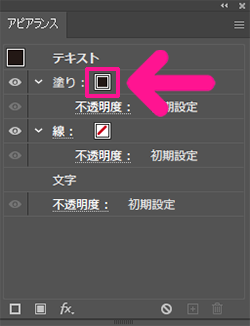
配色したい文字を選択したまま『アピアランス』にある『新規塗りを追加』をクリック。


『塗り』が追加できたら、ドラッグ&ドロップで『線』の上に移動。


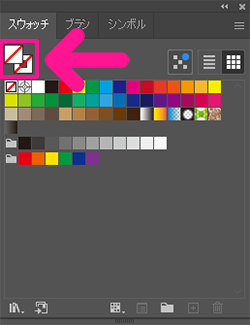
移動できたら、塗りの右側にあるカラーボックスをクリック。


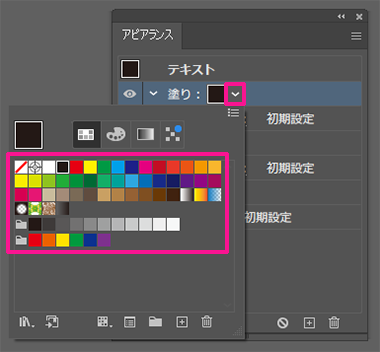
下向き矢印をクリックして、お好きな色を選択してください。今回は、塗りは『白』で、線は『なし』にしています。



今回は、直線の色も『白』にしているよ!
STEP9.被写体に影をつけよう


さいごに被写体に影をつけていきましょう。選択ツールをつかって被写体を選択。


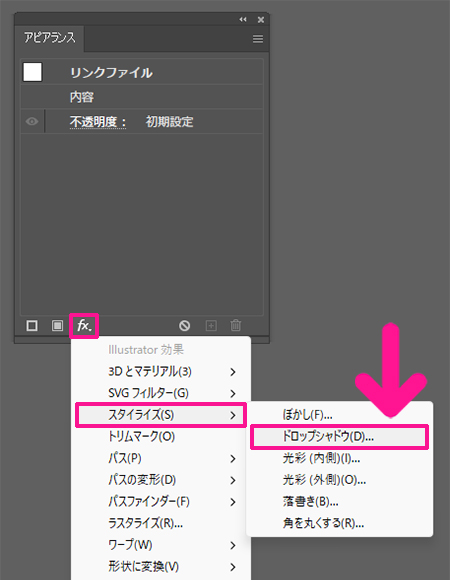
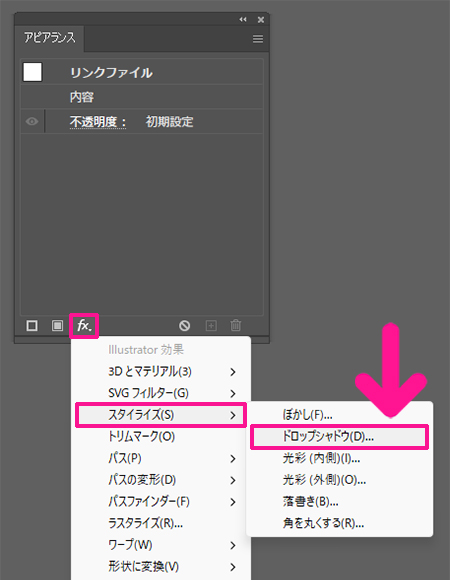
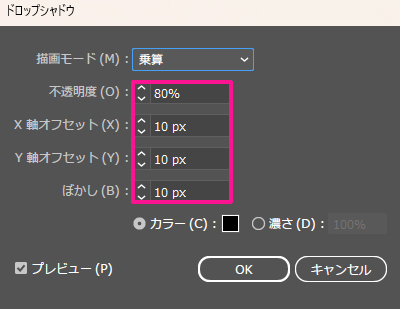
アピアランスの『新規効果の追加』をクリック。『スタイライズ』にある『ドロップシャドウ』をクリック。


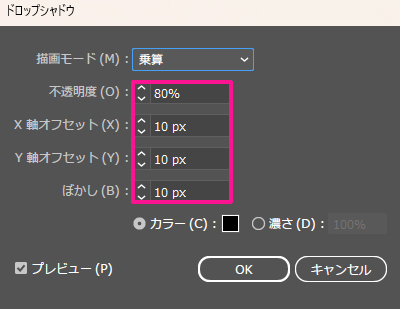
数値を変更して、影の濃さや太さ、ぼかし具合を調整してください。今回は背景が黒色だったので、強めに影をつけています。
数値が調整できたら『OK』ボタンをクリック。


これでサムネイルの完成です!
STEP10.データを保存しよう


さいごにデータを保存していきましょう。まずは画像データから。
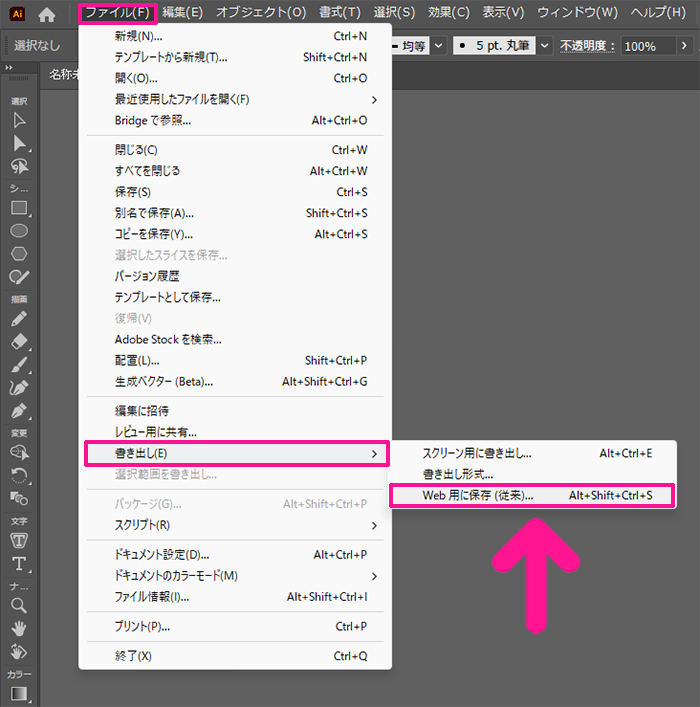
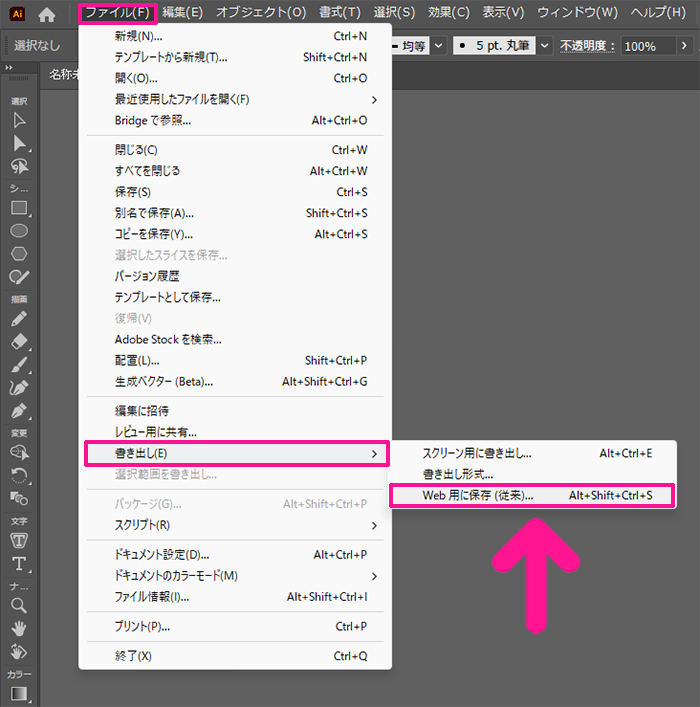
『ファイル』をクリック。『書き出し』にある『Web用に保存(従来)』をクリック。


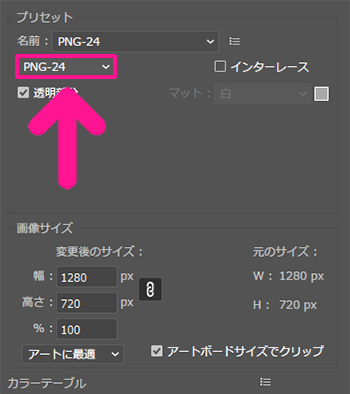
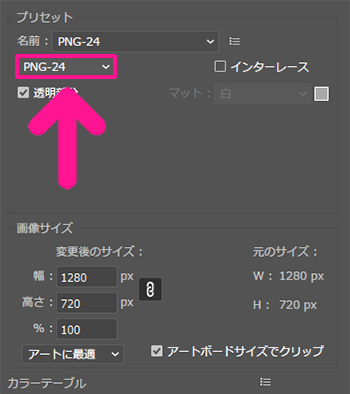
保存形式を『PNG-24』に変更。


画面右下にある『保存』ボタンをクリック。


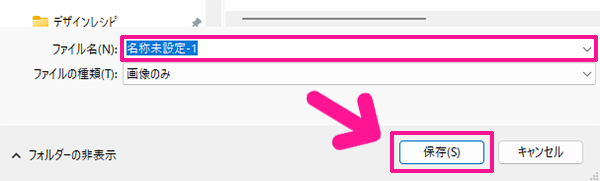
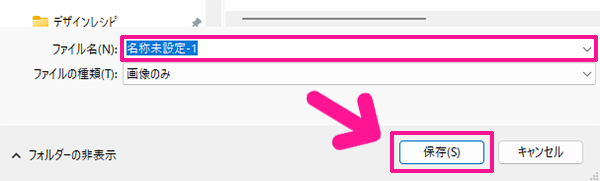
お好きなファイル名を入力して『保存』ボタンをクリック。



これで画像データが保存できたよ!


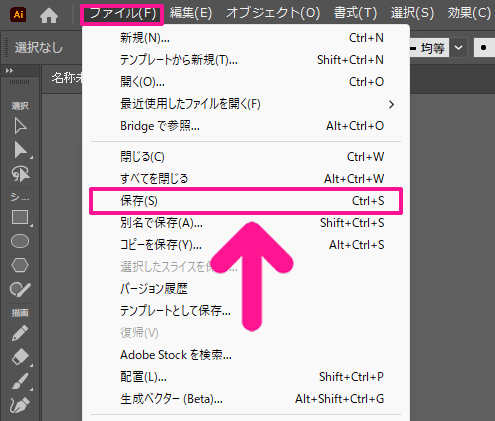
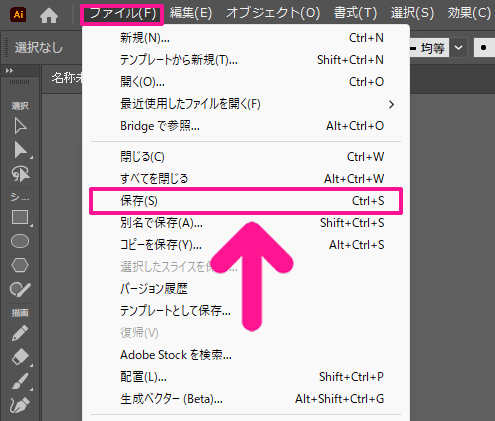
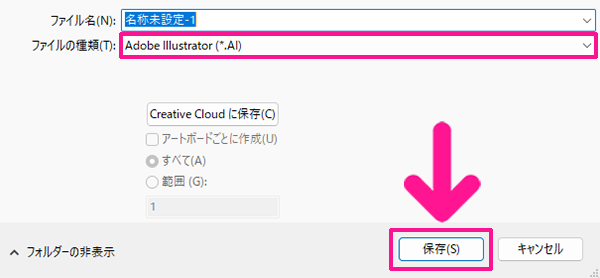
つづいて『ファイル』にある『保存』をクリック。


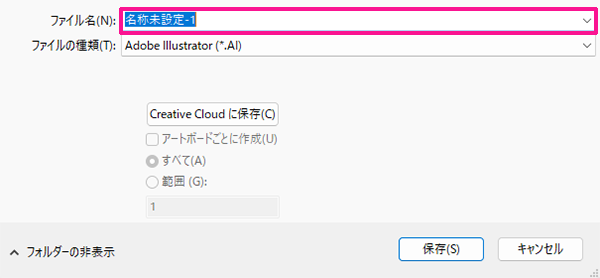
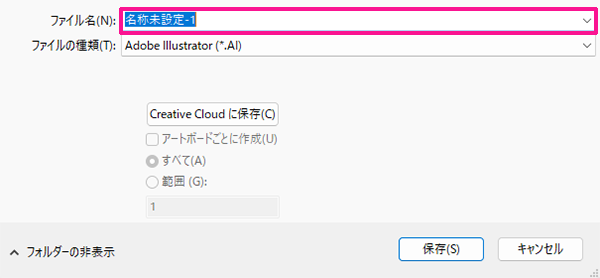
お好きなファイル名を入力。


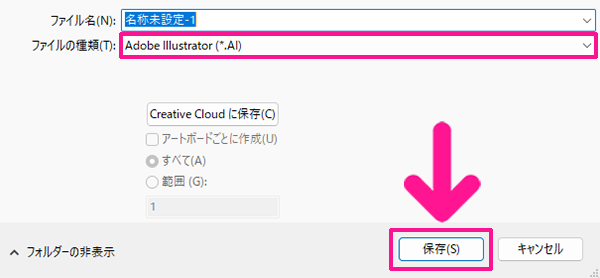
ファイルの種類が『Adobe Illustrator(*.AI)』になっていることを確認してから『保存』ボタンをクリック。



画像データだけでなく、ai形式でも必ず保存しておこう!
【メルマガ読者限定】完成サムネイルの高解像度データを無料プレゼント!


この記事でご紹介したサムネイルの高解像度データを、メルマガにご登録いただいた方限定でプレゼント!
ご登録時の簡単なアンケート(1分程度)にお答えいただくと、すぐに特典ダウンロードページへのご案内をお送りいたします。
デザインの引き出しを増やすために、ぜひ手元に置いて参考にしてくださいね。
\ アンケートに答えて特典を受け取る /
メルマガでは、最新のデザインレシピ公開のお知らせや、ブログ未公開の限定テクニック、オンライン講座の先行案内などもお届けしています。
もちろん登録は無料で、いつでも簡単に解除できます。



サムネイルデザインのQ&A企画もやっているよ!


