- このグラデーションどうやって作るんだろう?
- ステキな写真の色味をデザインに活かせたらなぁ…
イラストレーターのスポイト機能を使えば、お気に入りの画像から自由に色を抽出し、プロ級のグラデーションを簡単に作ることができます。
この記事では、画像から色を抽出する方法から、美しいグラデーションの作成方法、さらには作成したグラデーションを効率的につかえる時短テクニックまでステップバイステップで解説します。
この方法をマスターすれば、配色センスに自信がなくても写真やアート作品の色彩バランスをうまく活用できるようになります。
 おもち
おもちサムネイルの作成時間を大幅にカットできるテクニックを大公開しちゃうよ!


今回はFreepikからダウンロードしたこちらのSNSアイコン画像から色を抽出して、


こんな感じのグラデーションを作っていこうと思います。


- サムネイル制作依頼1,400件以上
- 70万/100万超チャンネル担当経験
- 累計12チャンネルのサムネ制作
- kindle本Amazon売れ筋1位
- 2ヵ月で登録者2500人&視聴数50万超え
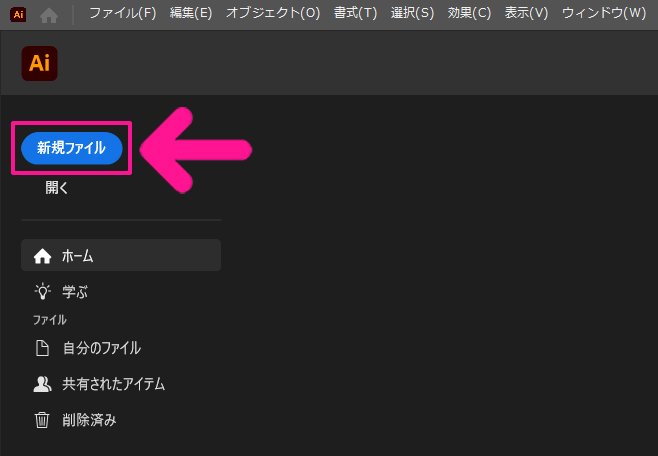
STEP1.illustratorをひらいて新規ファイルを作成しよう


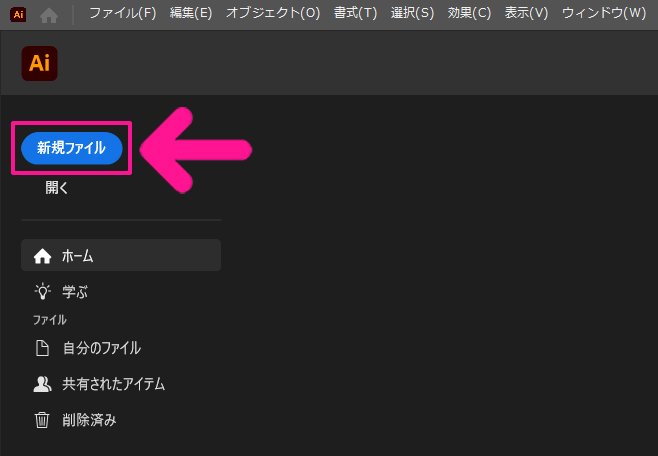
イラストレーターをひらいて、画面左上にある『新規ファイル』ボタンをクリック。


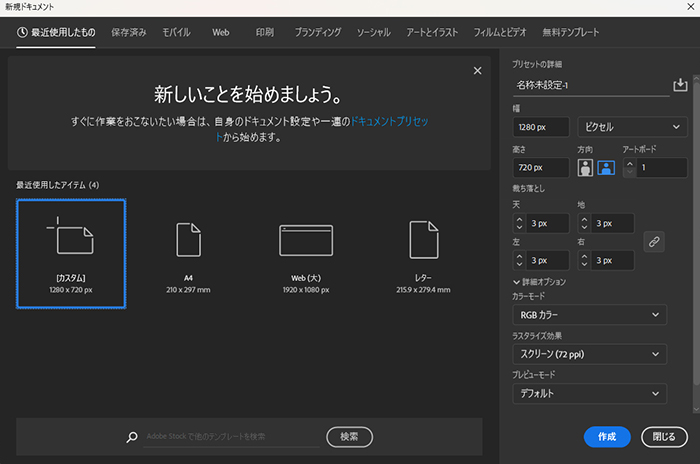
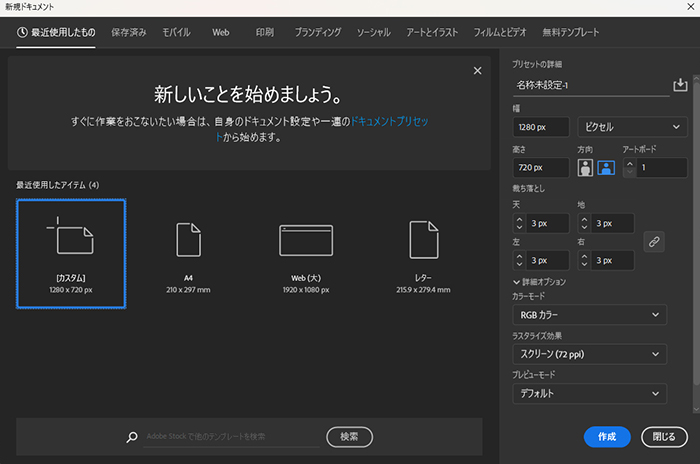
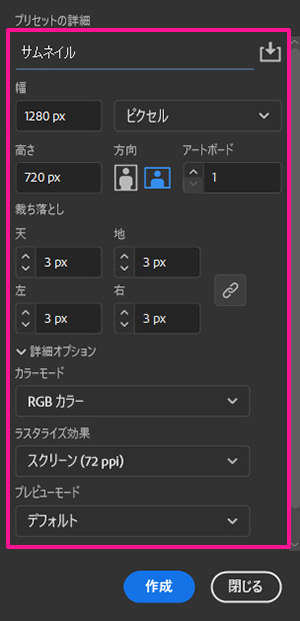
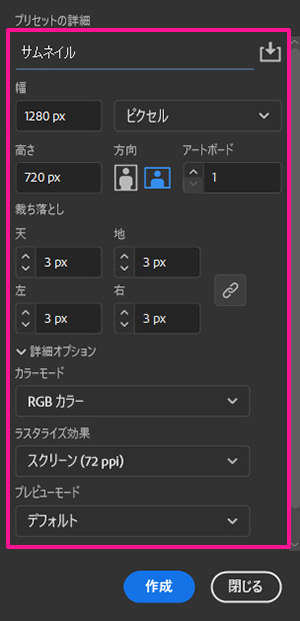
新規ドキュメントがひらいたら、画面右側にあるプリセットの詳細を設定していきます。


- 名前:お好きな文字列
- 幅:1280 px
- 単位:ピクセル
- 高さ:720 px
- 方向:横
- アートボード:1
- 裁ち落とし:3 px(『0 px』でもOK)
- カラーモード:RGBカラー
- ラスタライズ効果:スクリーン(72 ppi)
- プレビューモード:デフォルト


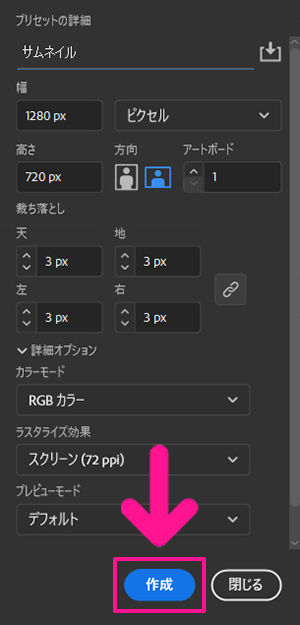
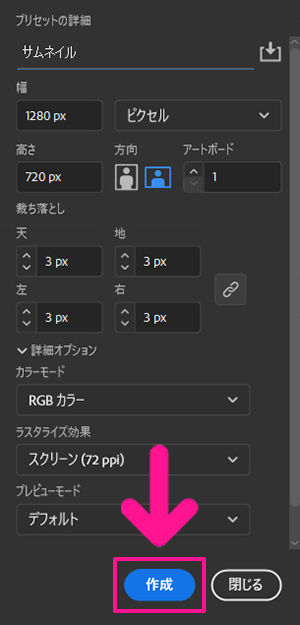
すべて設定できたら『作成』ボタンをクリック。


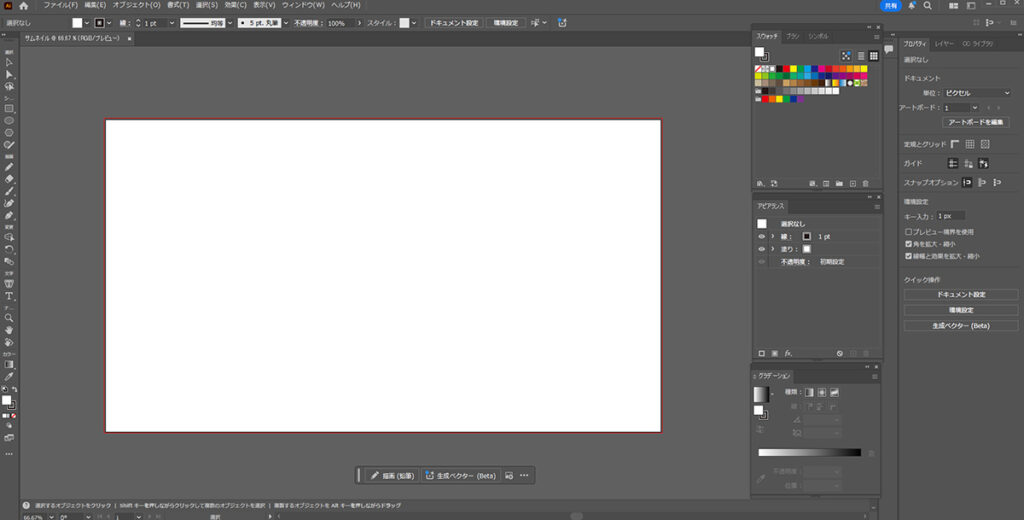
これで『1280×720ピクセル』のキャンバスがひらきました。
STEP2.アートボードに色を抽出したい画像を配置しよう


画面上部の『ファイル』にある『配置』をクリック。


色を抽出したい画像を選択して配置します。
STEP3.使いたい色を抽出しよう


画面左側にある『スポイト』ツールをクリック。


画像上にある抽出したい色の部分をクリック。


画像から色を抽出することができました。


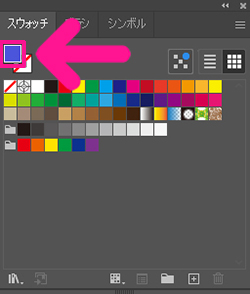
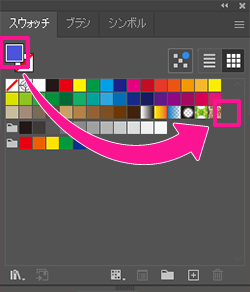
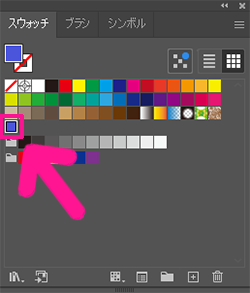
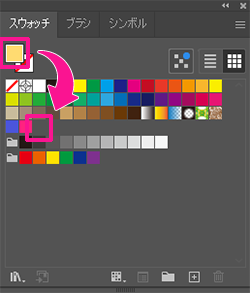
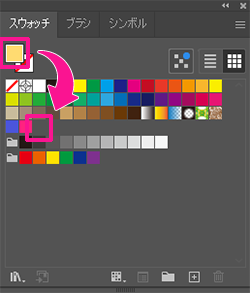
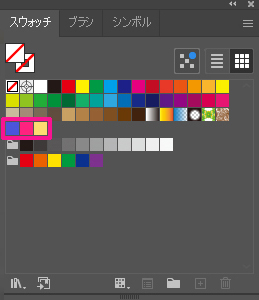
抽出した色をドラッグして、スウォッチに追加していきましょう。


抽出した色をスウォッチに追加できました。



同じ手順をくり返して、グラデーションに使いたい色をスウォッチに追加していこう!


画像上にある抽出したい色の部分をクリック。


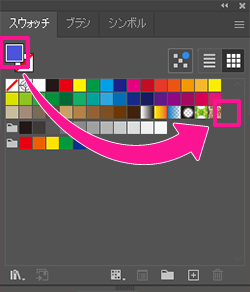
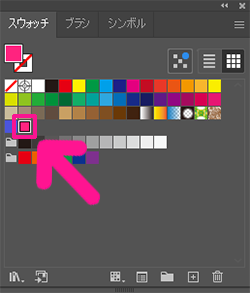
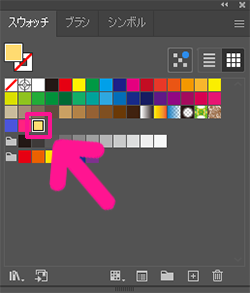
抽出した色をドラッグして、スウォッチに追加。


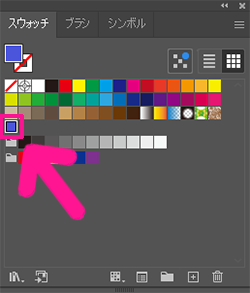
抽出した色をスウォッチに追加できました。


画像上にある抽出したい色の部分をクリック。


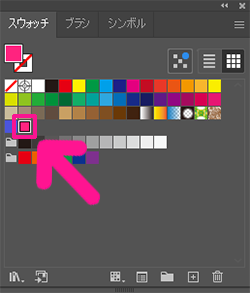
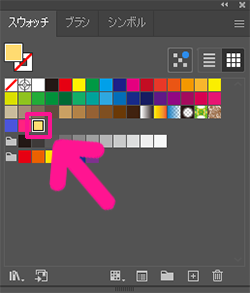
抽出した色をドラッグして、スウォッチに追加。


抽出した色をスウォッチに追加できました。


今回は、いま抽出したこちらの3色をつかってグラデーションをつくっていきます。


スポイトツールはもう使わないので『選択』ツールをクリックしておきましょう。
STEP4.『塗り』にグラデーションを設定しよう


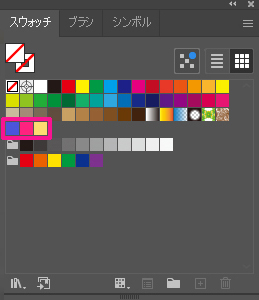
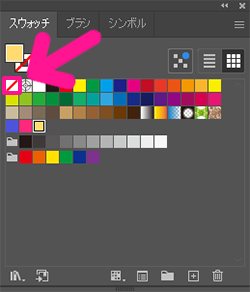
スウォッチにある『なし』をクリック。


『塗り』も『線』も色なしの状態にしてください。



ここに色が残っていると、あとから余計な色が表示されちゃうことがあるよ!


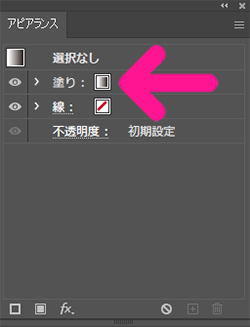
アピアランスをみると『線』と『塗り』が色なしの状態になっています。


もしアピアランスに『線』も『塗り』も表示されていない場合は『新規塗りを追加』をクリックしてください。


『塗り』を『線』の上にドラッグ。


『塗り』を『線』の上に移動することができました。


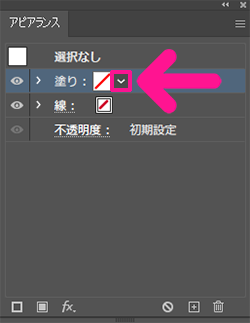
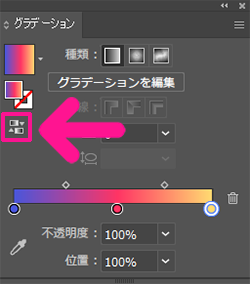
『塗り』の右にあるカラーボックスをクリック。


さらに下向き矢印をクリック。


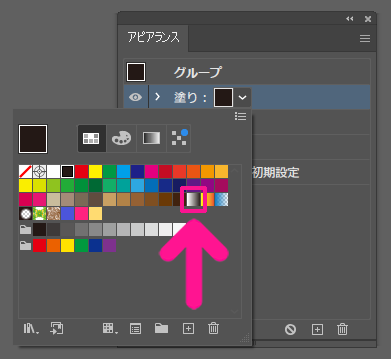
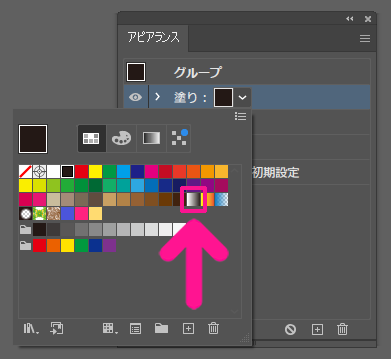
『ホワイト、ブラック』をクリックしてください。


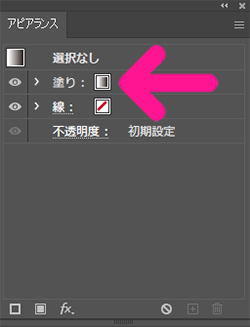
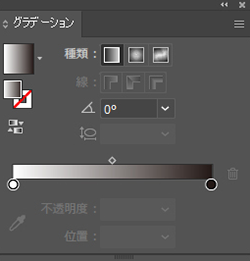
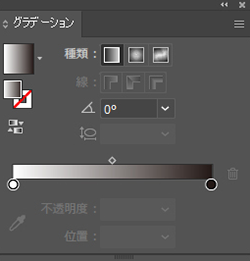
『塗り』にグラデーションが設定できました。
STEP5.グラデーションを作成しよう


グラデーションをみると、白と黒、2色のグラデーションが表示されています。


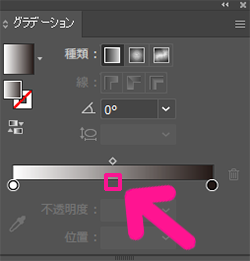
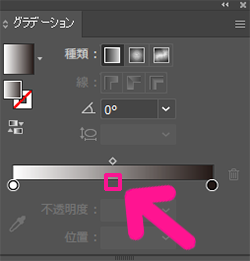
今回は3色のグラデーションにしたいので、グラデーションスライダーの枠の下中央らへんをクリック。



2色のグラデーションを作りたい場合は、とばしてね!


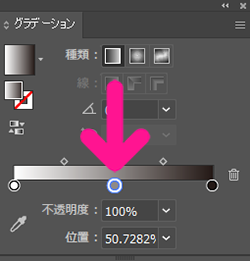
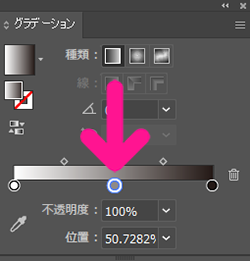
これで3色の色を選ぶことができるようになりました。


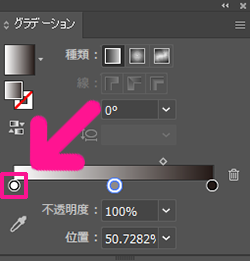
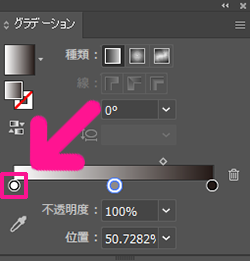
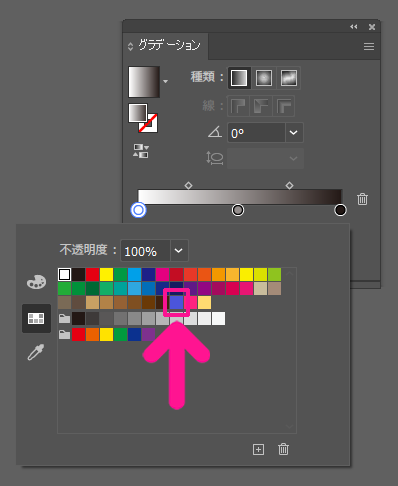
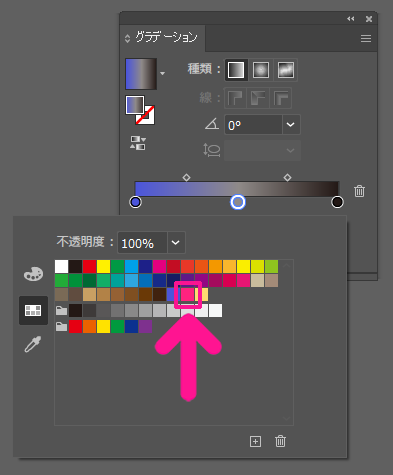
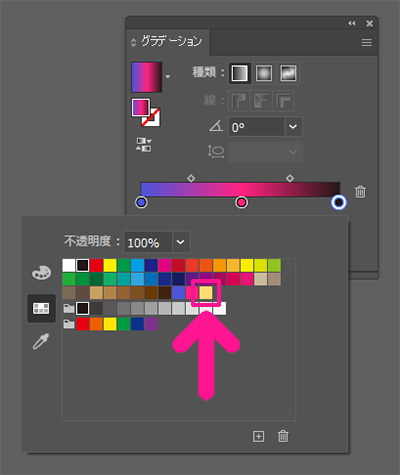
グラデーションスライダーの左側にあるポイントをダブルクリック。


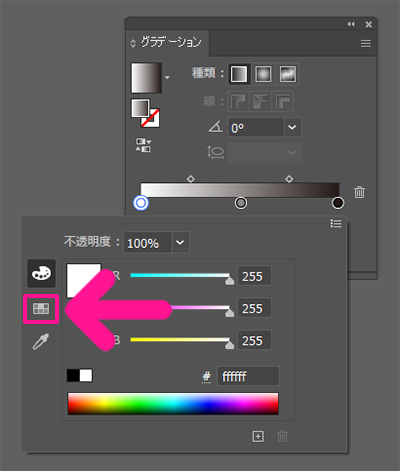
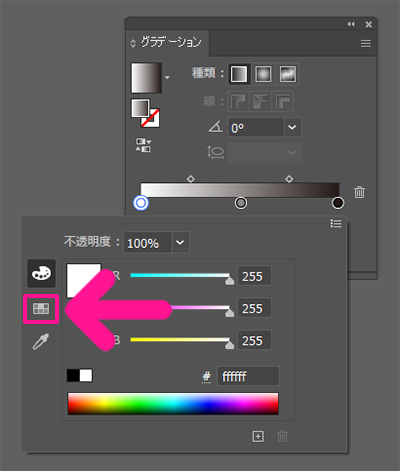
『スウォッチ』をクリック。


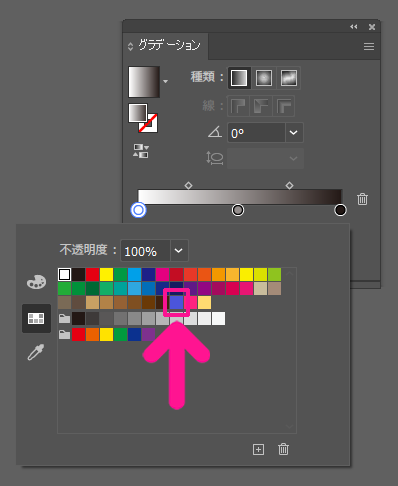
グラデーションに使いたい色をクリック。


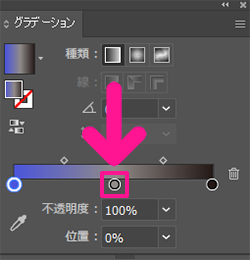
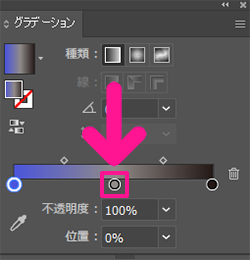
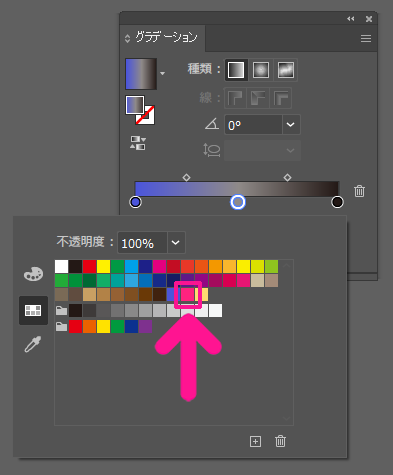
つづいて、グラデーションスライダーの中央にあるポイントをダブルクリック。


グラデーションに使いたい色をクリック。


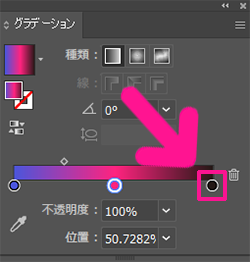
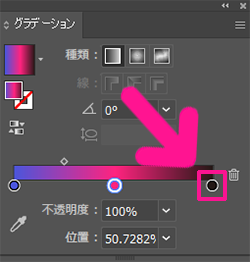
さいごに、グラデーションスライダーの右側にあるポイントをダブルクリック。


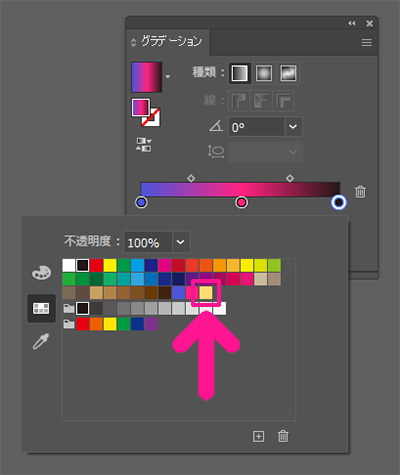
グラデーションに使いたい色をクリック。


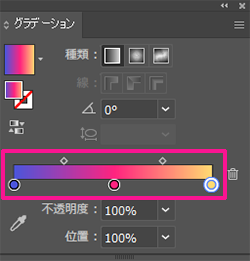
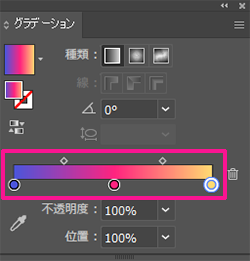
これで3色のグラデーションを作ることができました。
STEP6.作成したグラデーションを調整しよう


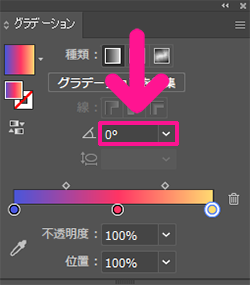
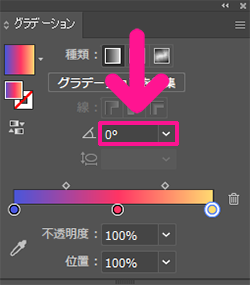
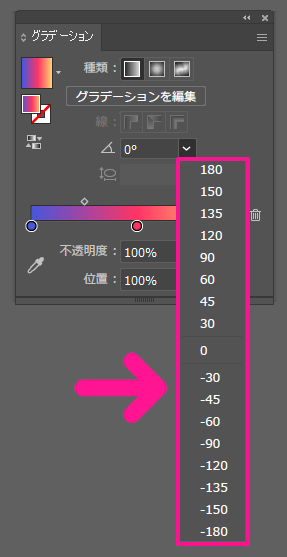
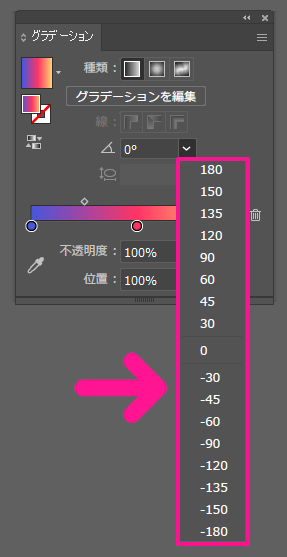
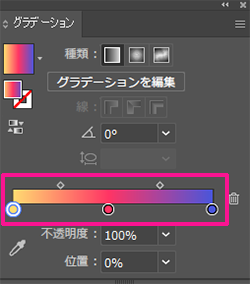
角度の下向き矢印をクリックすると、


グラデーションの角度を変更できます。


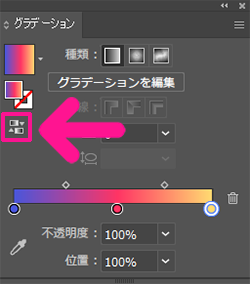
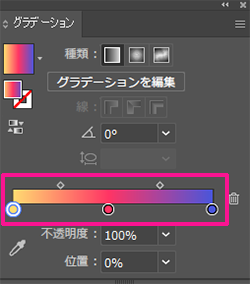
『反転グラデーション』をクリックすると、


グラデーションの順番を反転できます。



グラデーションは、あとからでも調整できるよ!
STEP7.作成したグラデーションをワンクリックで使えるようにしよう


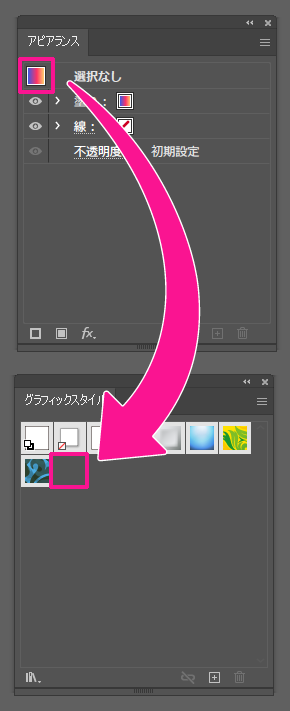
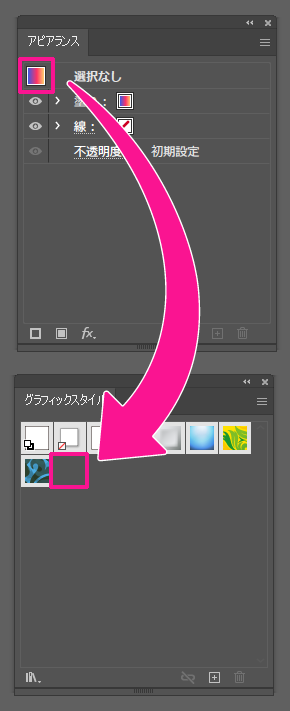
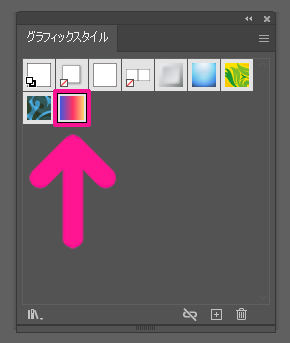
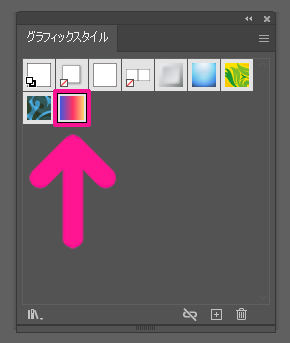
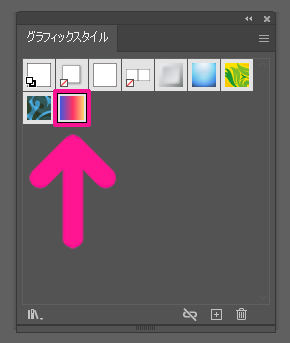
アピアランスに表示されているグラデーションを、グラフィックスタイルにドラッグ。


グラフィックスタイルに、作成したグラデーションを追加できました。



これでワンクリックで、作成したグラデーションが使えるようになったよ!
STEP8.作成したグラデーションを使ってみよう


『文字』ツールをつかって文字を配置。『選択』ツールをつかって配置した文字を選択。


グラフィックスタイルにあるグラデーションをクリック。


簡単に文字の配色をグラデーションにすることができました。


『長方形』ツールを使って長方形を配置。『選択』ツールをつかって配置した長方形を選択。


グラフィックスタイルにあるグラデーションをクリック。


簡単に長方形の配色をグラデーションにすることができました。



グラフィックスタイルをつかって効率的にサムネイルを作っちゃおう!
魅力的なサムネイルの作り方はこちらで解説しています。