ダウンロードしたフォントをPCにインストールする方法はこちらで解説しています。

- サムネイル制作依頼1,400件以上
- 70万/100万超チャンネル担当経験
- 累計12チャンネルのサムネ制作
- kindle本Amazon売れ筋1位
- 2ヵ月で登録者2500人&視聴数50万超え
サムネイルにつかう素材


- 人物画像
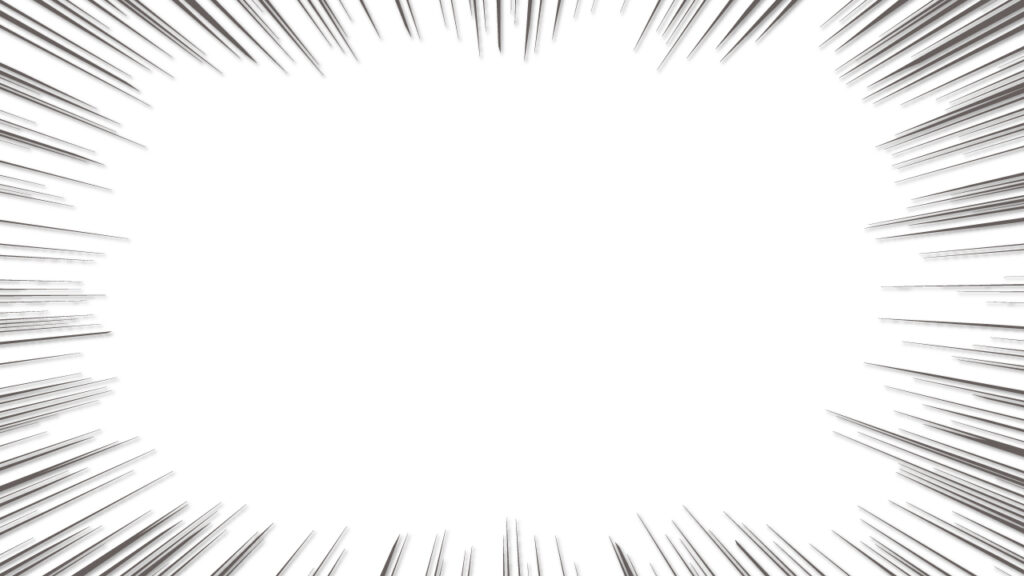
- 集中線
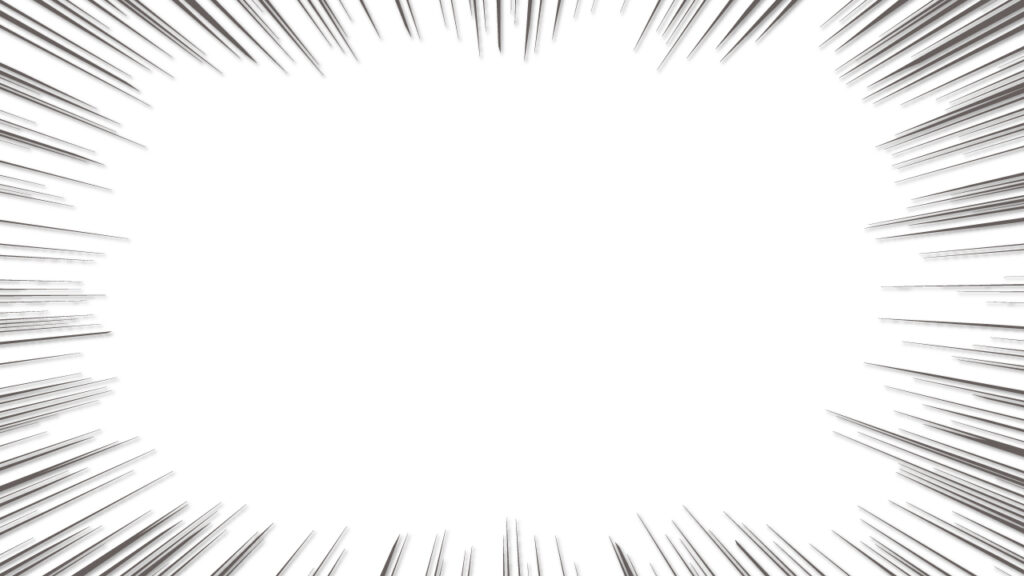
集中線はこちらのサイトよりダウンロードできます。
イラストダウンロードサイト【イラストAC】サムネイルの作り方
STEP1.フォトショップで画像の色調補正をしよう

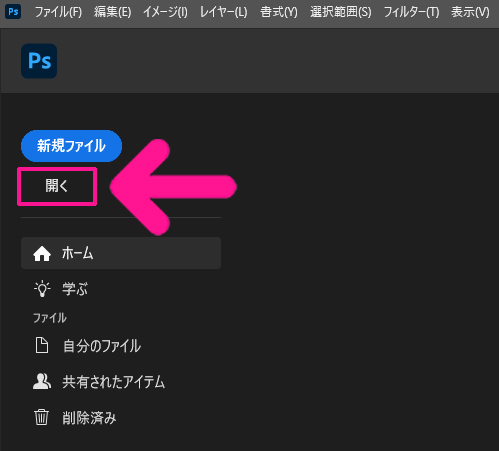
フォトショップを立ち上げて画面左上にある『開く』をクリック。

サムネイルに使いたい画像ファイルをひらきます。

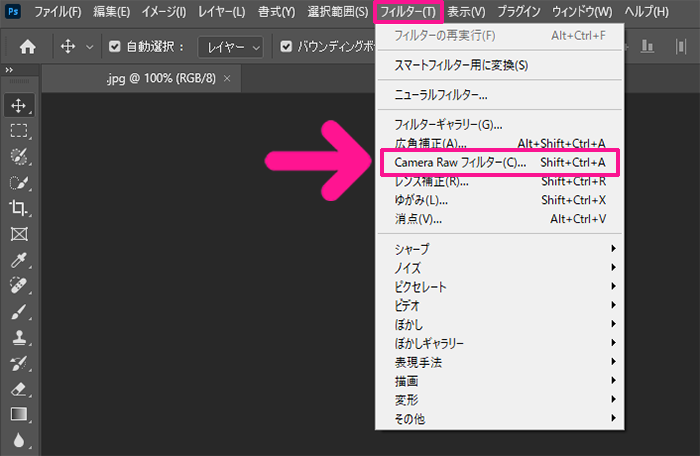
『フィルター』にある『Camera Raw フィルター』をクリック。

こちらで、明るさや色味を調整していきます。

調整できたら画面右下にある『OK』ボタンをクリック。
STEP2.被写体を中央に移動して足りない背景を追加しよう

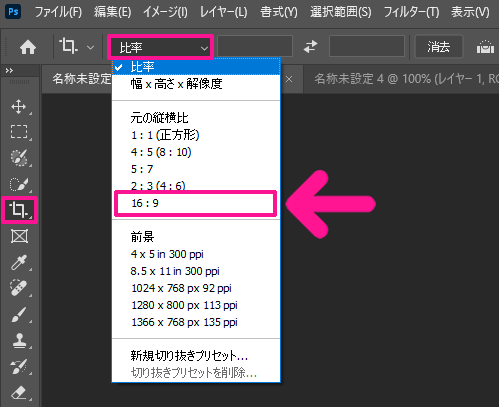
フォトショップの『切り抜きツール』を選択し、比率を『16:9』に設定。

被写体が中央にくるように画像を切り抜きます。
 おもち
おもち余白ができても気にしなくてOKだよ!


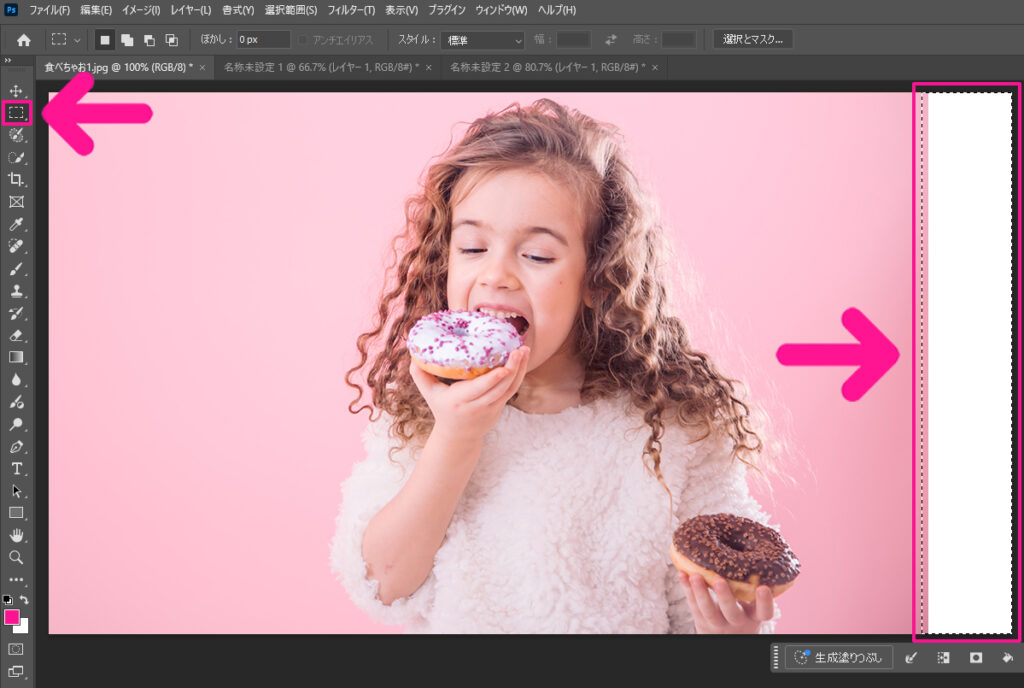
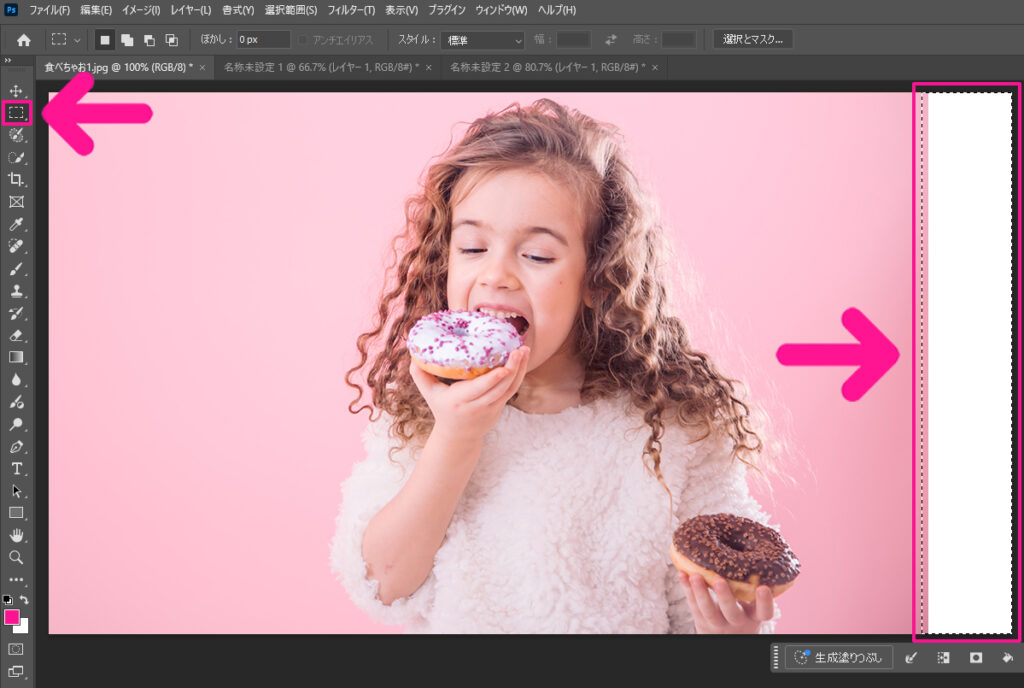
『長方形選択ツール』をつかって右側にできた白い余白部分を選択。



余白部分から少しはみだして選択するのがポイントだよ!


『編集』にある『コンテンツに応じた塗りつぶし』をクリック。


画面右下にある『OK』ボタンをクリック。これで背景が追加できました。



できあがった画像を保存しよう!


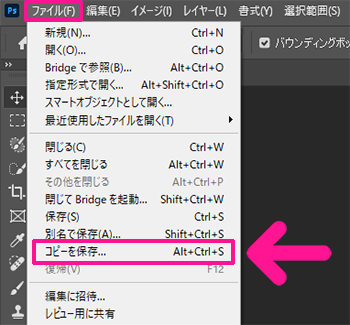
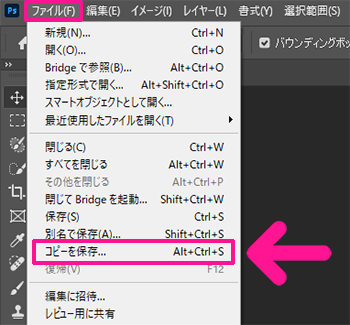
『ファイル』にある『コピーを保存』をクリック。


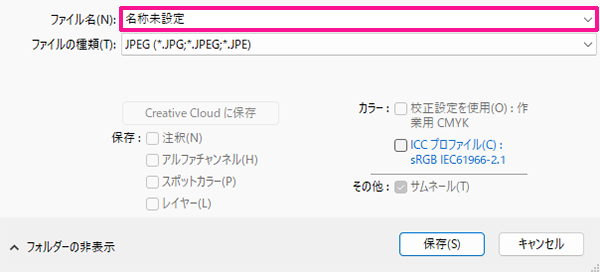
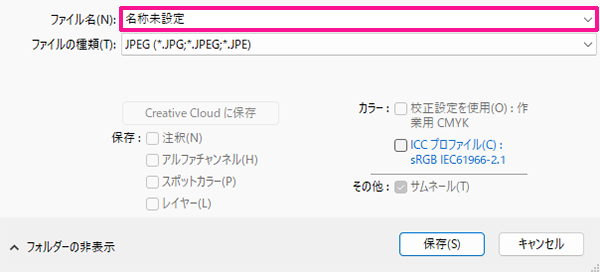
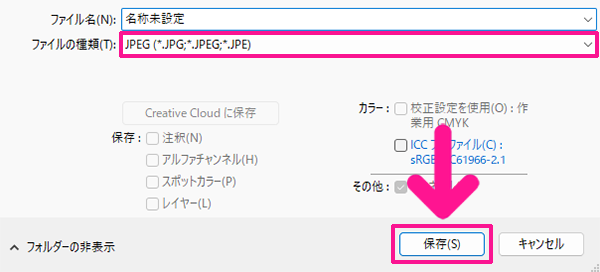
お好きなファイル名を入力。


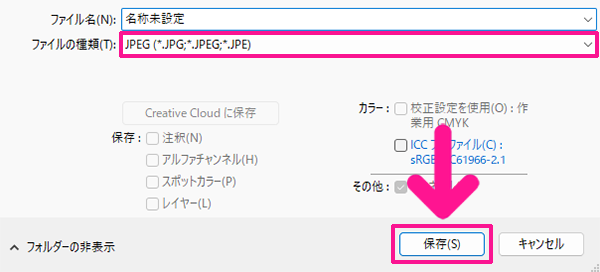
ファイルの種類は『JPEG』または『PNG』にして『保存』ボタンをクリック。



画像の準備ができたので、illustratorで仕上げていこう!
STEP3.illustratorをひらき新規ファイルを作成しよう


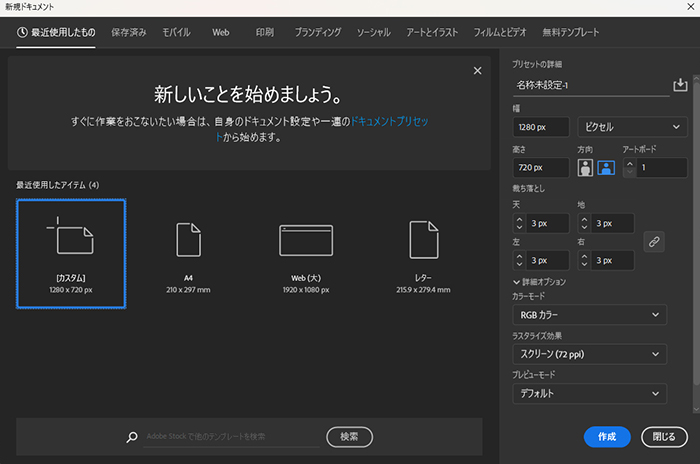
イラストレーターをひらいて、画面左上にある『新規ファイル』ボタンをクリック。


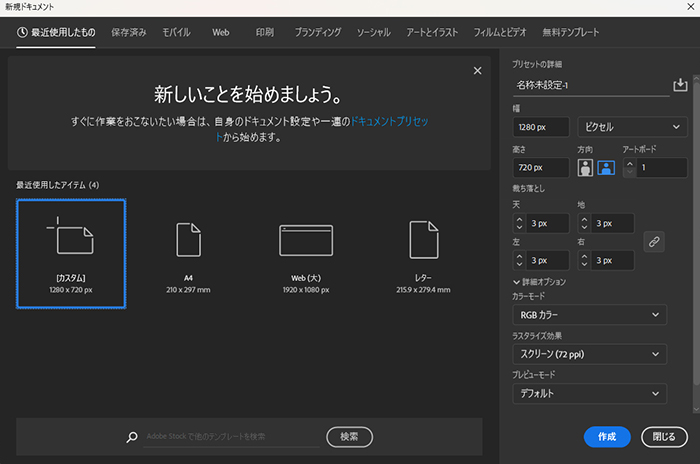
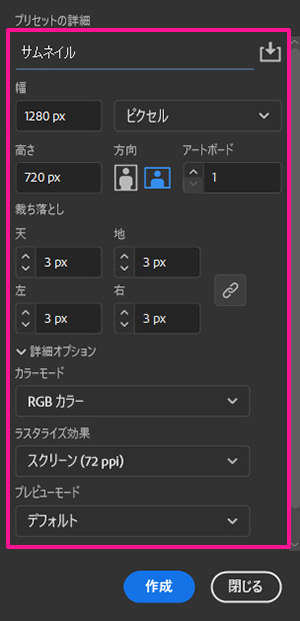
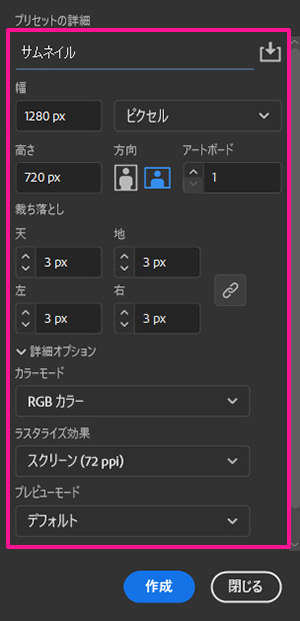
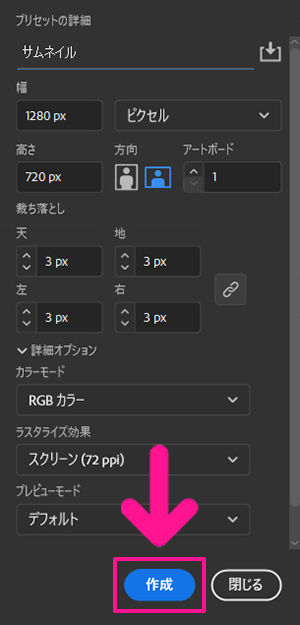
新規ドキュメントがひらいたら、画面右側にあるプリセットの詳細を設定していきます。


- 名前:お好きな文字列
- 幅:1280 px
- 単位:ピクセル
- 高さ:720 px
- 方向:横
- アートボード:1
- 裁ち落とし:3 px(『0 px』でもOK)
- カラーモード:RGBカラー
- ラスタライズ効果:スクリーン(72 ppi)
- プレビューモード:デフォルト


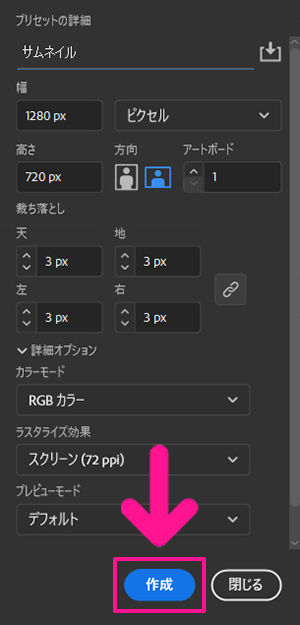
すべて設定できたら『作成』ボタンをクリック。


これで『1280×720ピクセル』のキャンバスがひらきました。
STEP4.アートボードに画像を配置しよう


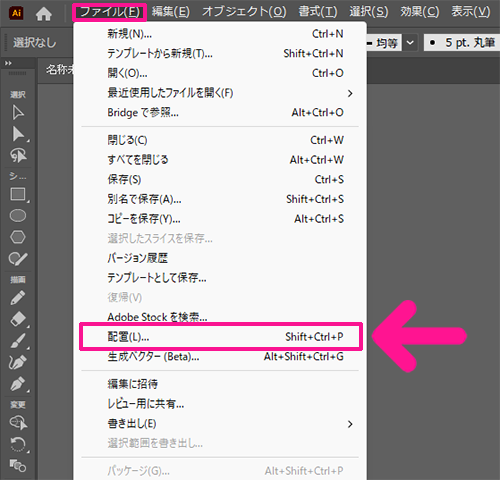
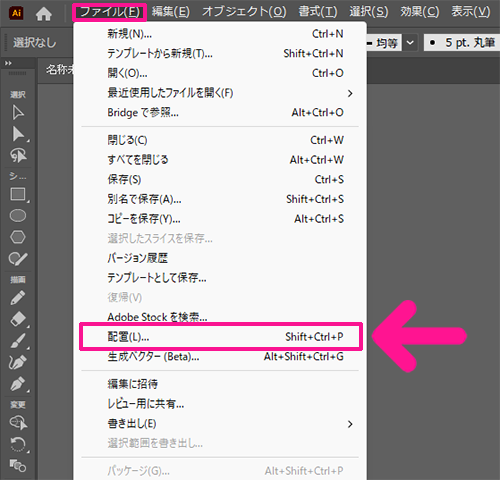
『ファイル』にある『配置』をクリックして、STEP2の画像を選択。


画面いっぱいに配置します。
STEP5.文字を配置しよう


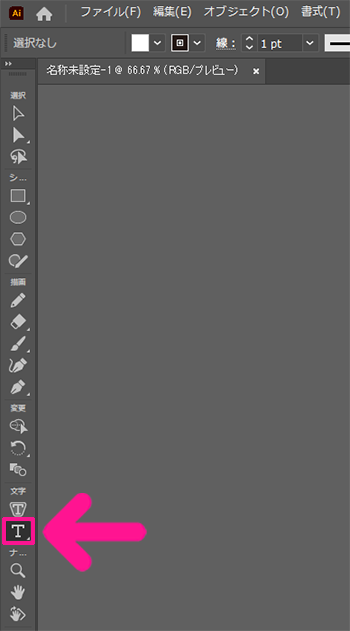
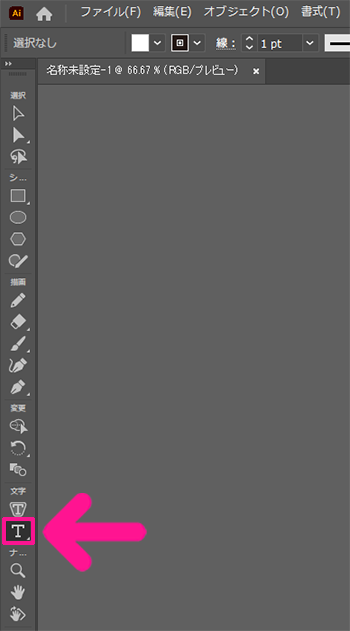
つづいて『文字』ツールをつかい、文字を配置していきましょう。


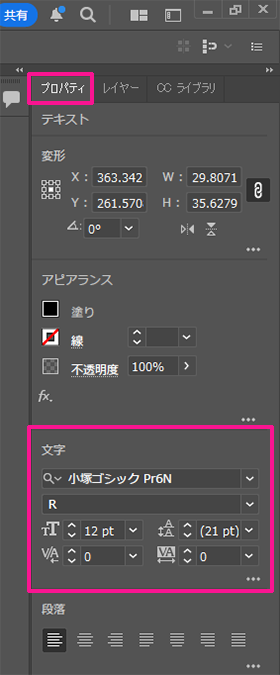
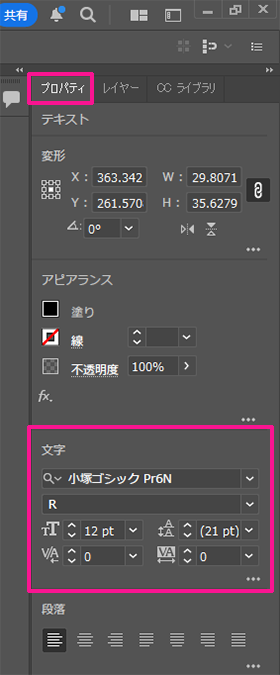
『プロパティ』にある『文字』で、フォントや文字の大きさ、文字間の調整ができます。


今回は『ラノベPOP v2』というフォントを使い、フォントサイズは『250 pt』にしています。



『!』のみフォントサイズ『220 pt』にしているよ!
STEP6.文字を配色しよう


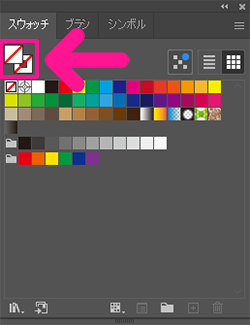
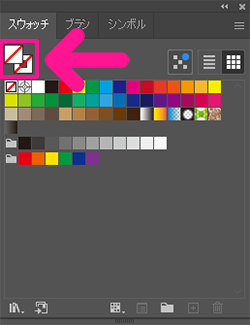
配色したい文字を選択してから、スウォッチにある『塗り』と『線』を両方とも『なし』にします。



ここに色が残っていると、あとから余計な色が表示されちゃうことがあるよ!


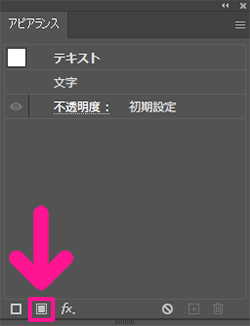
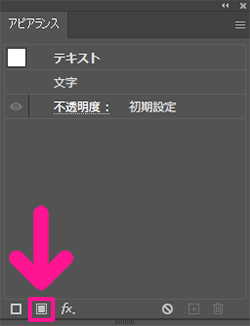
配色したい文字を選択したまま『アピアランス』にある『新規塗りを追加』をクリック。


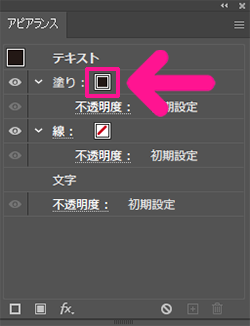
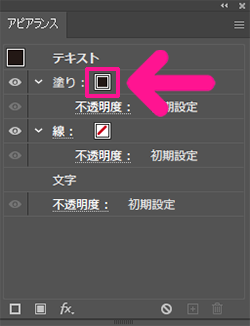
『塗り』が追加できたら、ドラッグ&ドロップで『線』の上に移動。


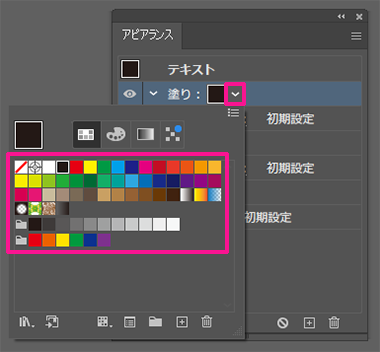
移動できたら、塗りの右側にあるカラーボックスをクリック。


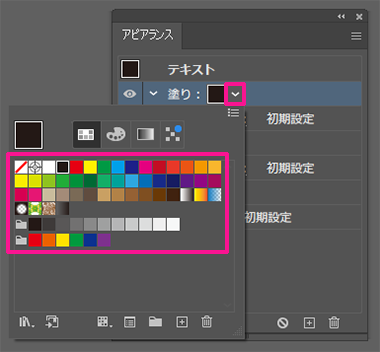
下向き矢印をクリックして、お好きな色を選択してください。今回は、塗りは『白』で、線は『なし』にしています。



文字の色は、背景の色と同化しない色をえらんでね!
STEP7.集中線を配置しよう


集中線を配置していきましょう。
集中線がPNG形式であれば『ファイル』にある『配置』をつかって配置。ai形式ならファイルをひらいて集中線をコピペしてください。


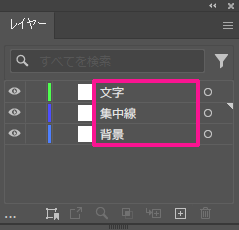
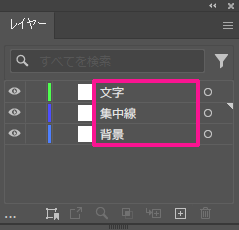
レイヤーパネルにあるレイヤーの順番をドラッグアンドドロップで変更。背景と文字の間に、集中線を配置します。



画像では、わかりやすいようにレイヤーに名前をつけてるよ!


これで集中線が配置できました。
STEP8.文字に影をつけよう


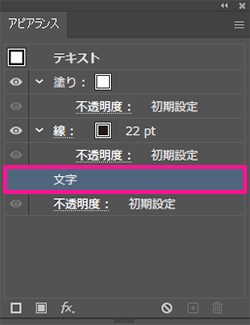
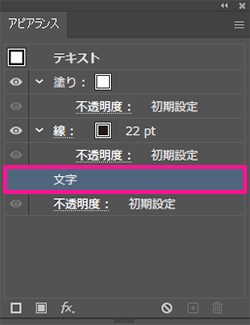
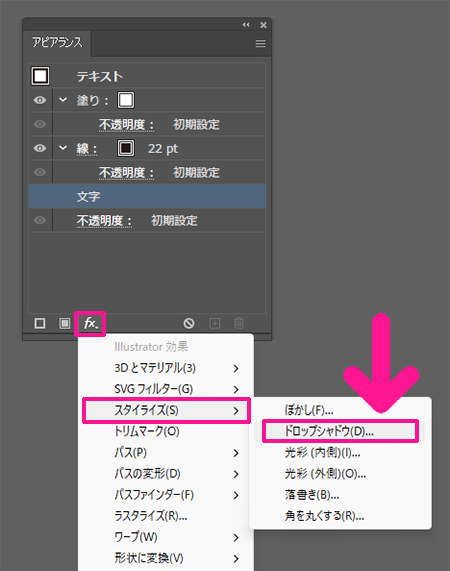
影をつけたい文字を選択してから、アピアランスにある『文字』を選択。


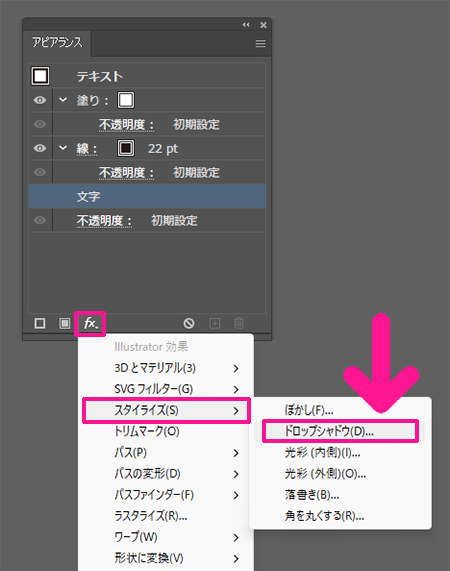
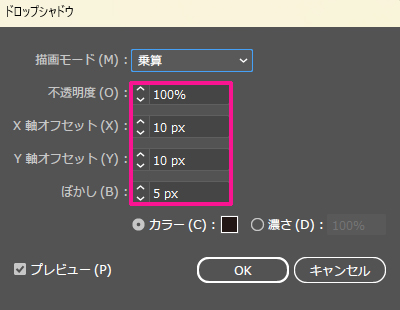
『新規効果を追加』をクリック。『スタイライズ』にある『ドロップシャドウ』をクリック。


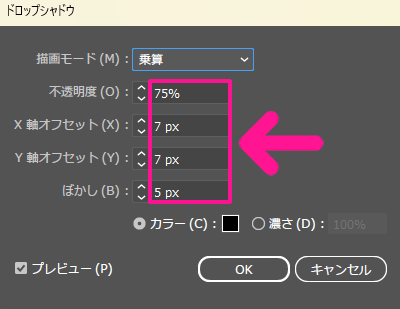
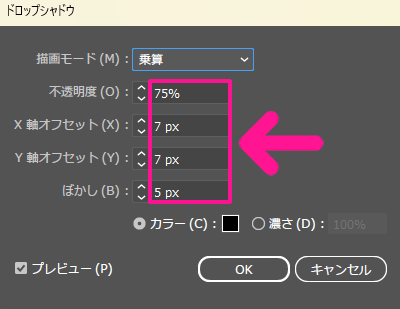
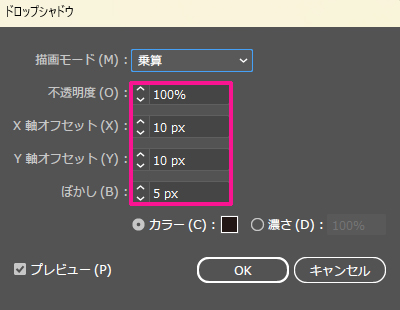
数値を変更して、影の濃さや太さ、ぼかし具合を調整してください。


今回は集中線の色が濃かったので、影を強めにつけ、文字が埋もれないようにしています。
数値が調整できたら『OK』ボタンをクリック。


これでサムネイルの完成です!
STEP9.データを保存しよう


さいごにデータを保存していきましょう。まずは画像データから。
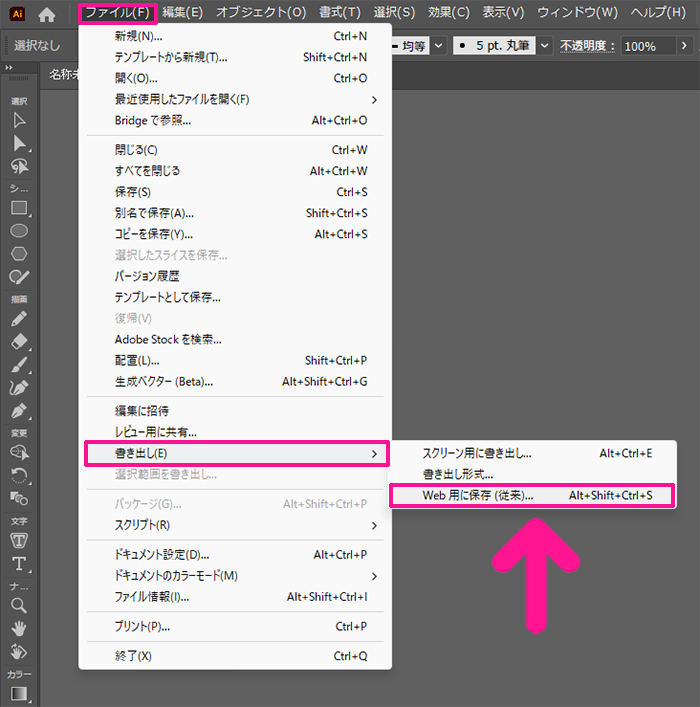
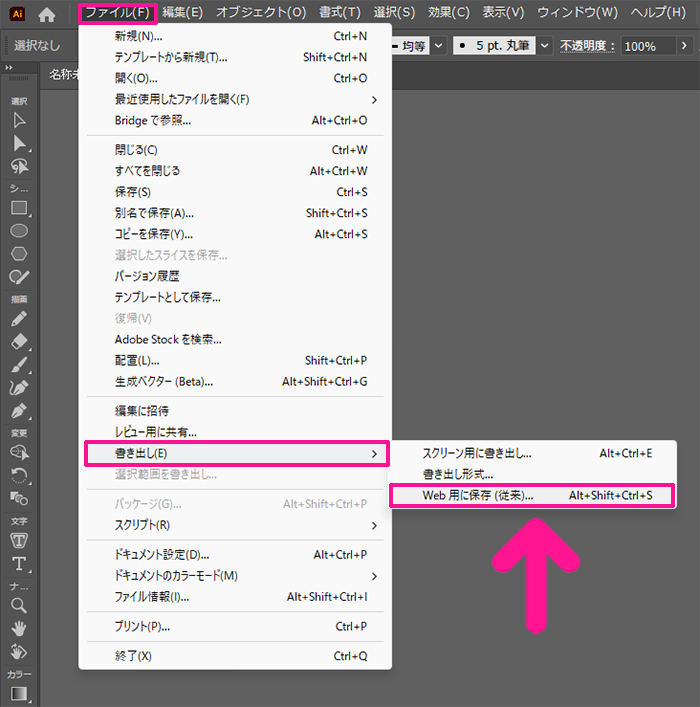
『ファイル』をクリック。『書き出し』にある『Web用に保存(従来)』をクリック。


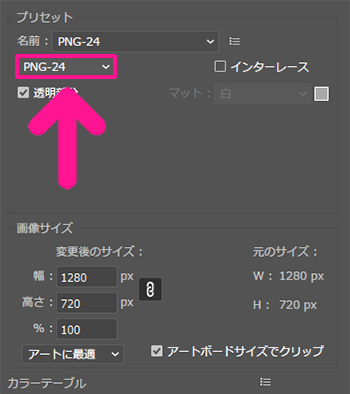
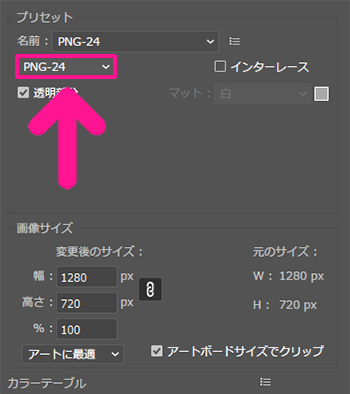
保存形式を『PNG-24』に変更。


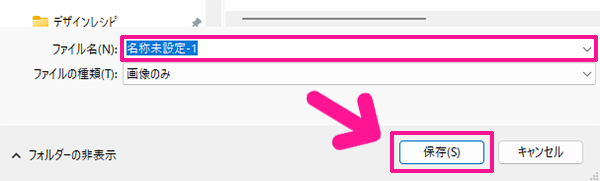
画面右下にある『保存』ボタンをクリック。


お好きなファイル名を入力して『保存』ボタンをクリック。



これで画像データが保存できたよ!


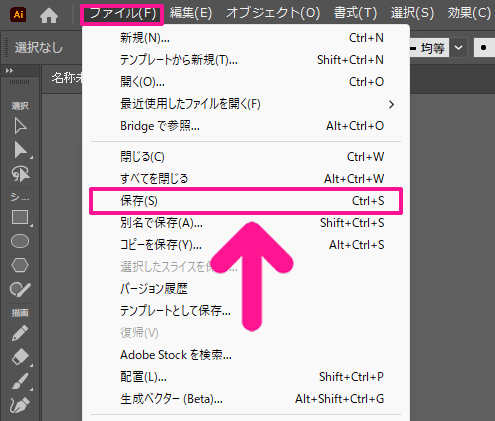
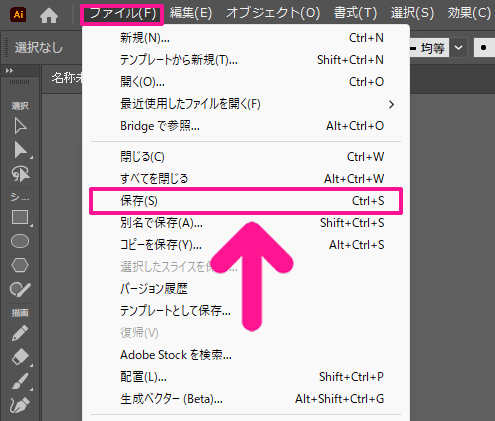
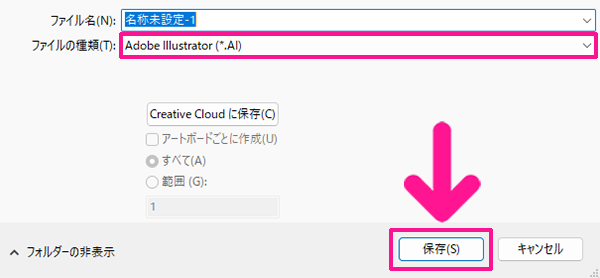
つづいて『ファイル』にある『保存』をクリック。


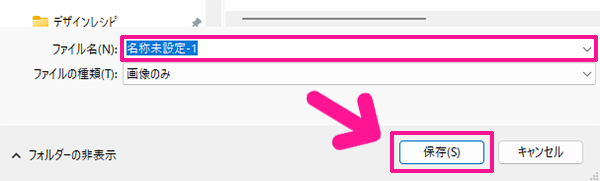
お好きなファイル名を入力。


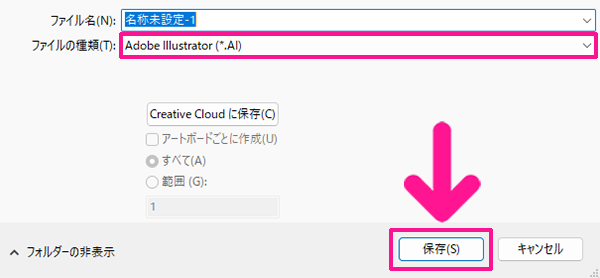
ファイルの種類が『Adobe Illustrator(*.AI)』になっていることを確認してから『保存』ボタンをクリック。



画像データだけでなく、ai形式でも必ず保存しておこう!
【メルマガ読者限定】完成サムネイルの高解像度データを無料プレゼント!


この記事でご紹介したサムネイルの高解像度データを、メルマガにご登録いただいた方限定でプレゼント!
ご登録時の簡単なアンケート(1分程度)にお答えいただくと、すぐに特典ダウンロードページへのご案内をお送りいたします。
デザインの引き出しを増やすために、ぜひ手元に置いて参考にしてくださいね。
\ アンケートに答えて特典を受け取る /
メルマガでは、最新のデザインレシピ公開のお知らせや、ブログ未公開の限定テクニック、オンライン講座の先行案内などもお届けしています。
もちろん登録は無料で、いつでも簡単に解除できます。



サムネイルデザインのQ&A企画もやっているよ!

