
- 一生懸命作ったのに再生数が伸びない…
- 魅力的なサムネはどうやって作るの?
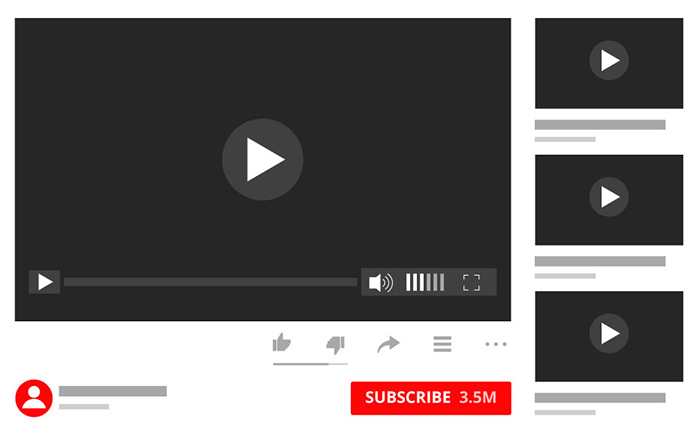
視聴者さんがあなたの動画を見るかどうかは、検索結果や関連動画に表示される、たった一枚の小さな画像『サムネイル』によって決まります。
サムネイルは、いわば動画の『顔』。
パッと見た瞬間に『おもしろそう!』『知りたかった情報だ!』と視聴者さんが思えばクリックされるし、逆にサムネイルが魅力的でなければ、どんなにステキな動画を作っても、なかなか見てもらえません。
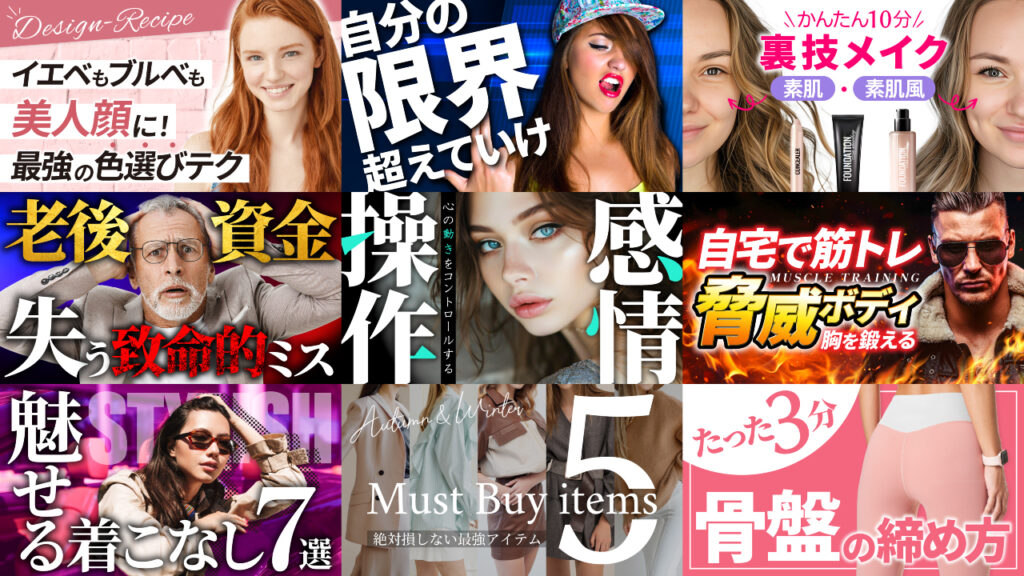
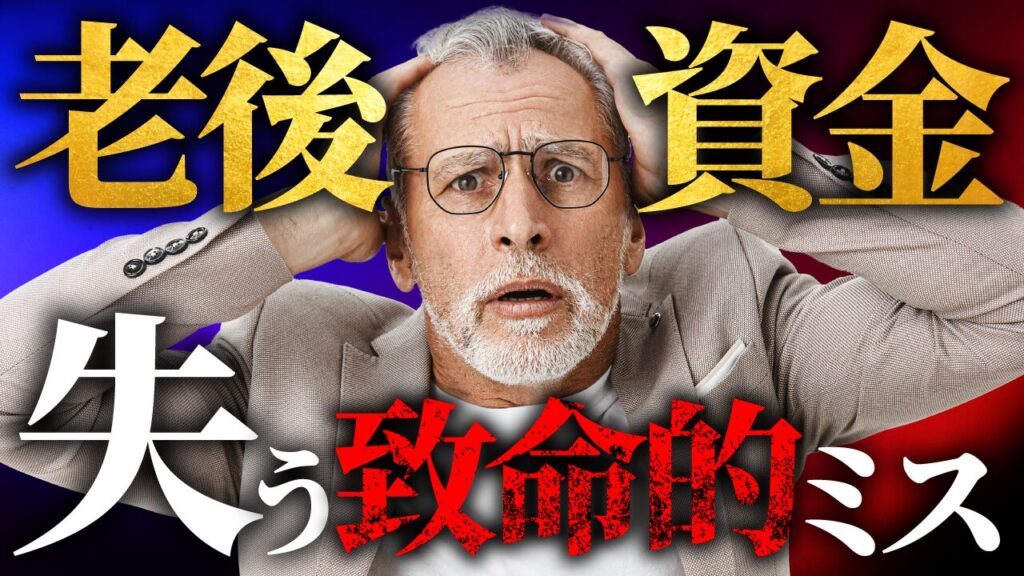
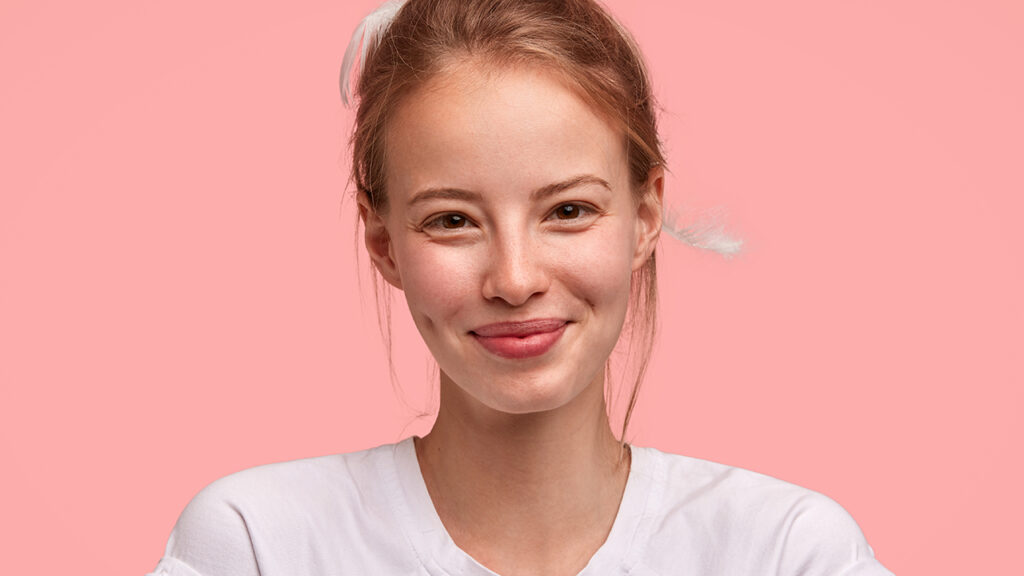
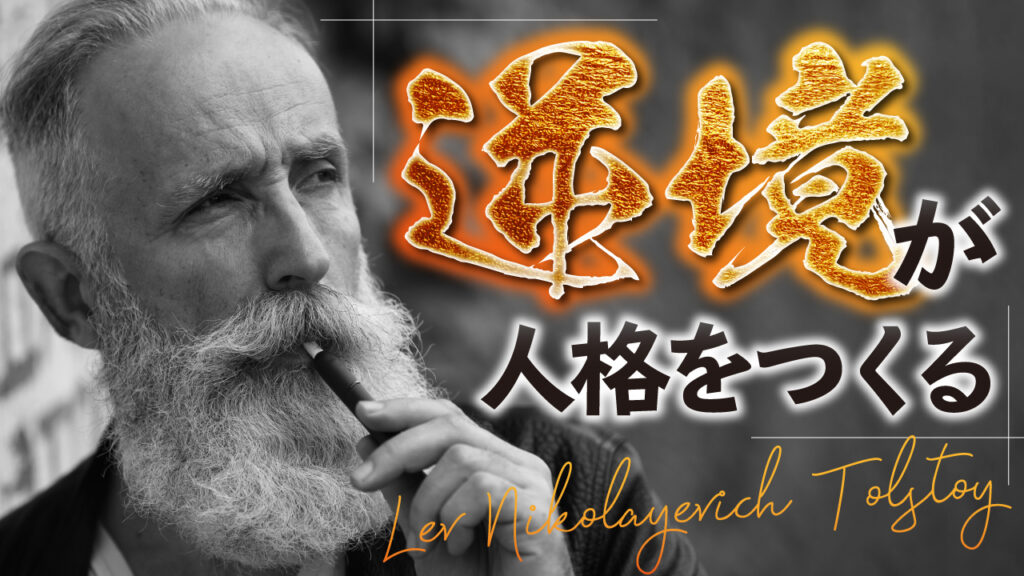
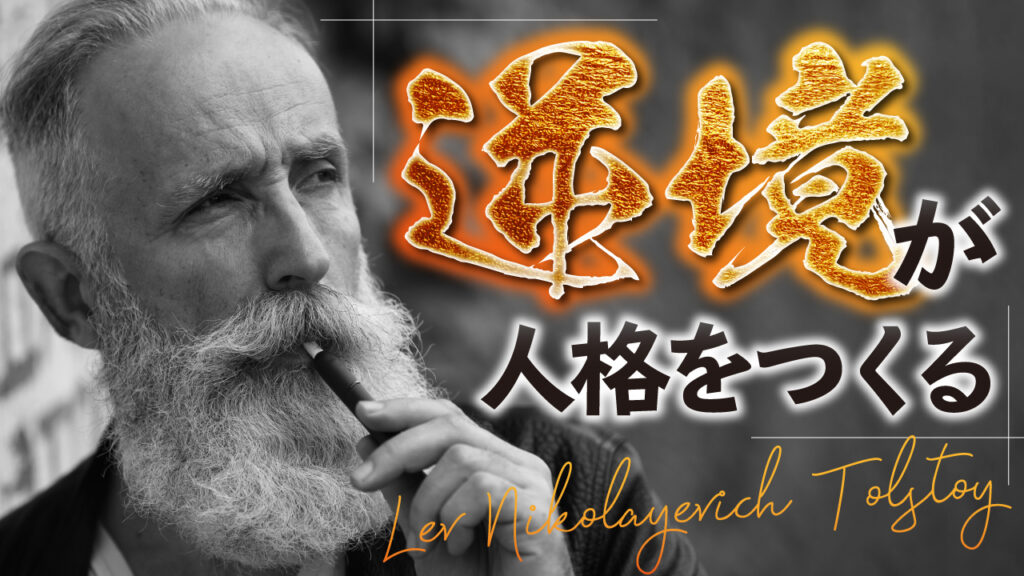
スルーされがちなサムネイル例

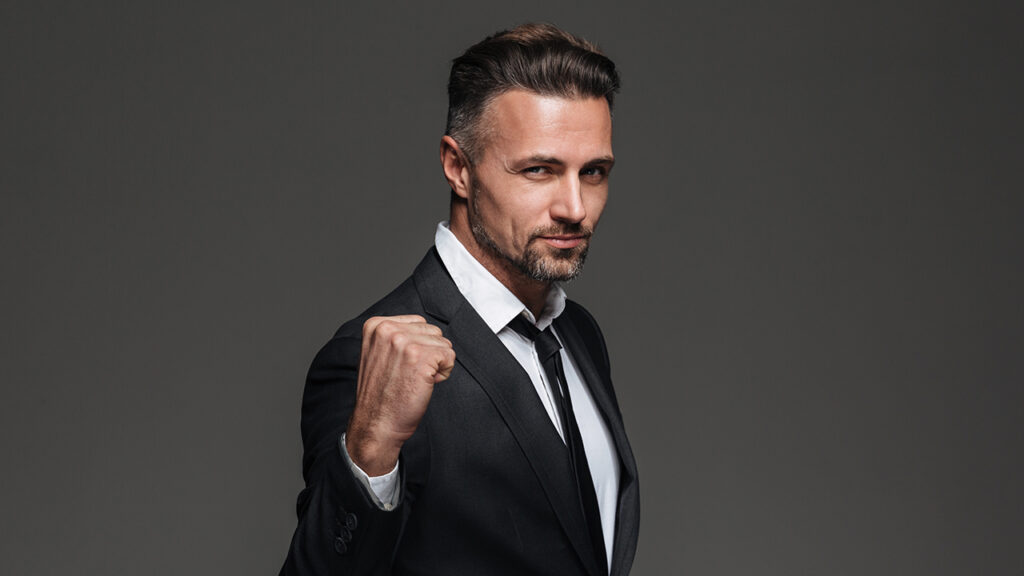
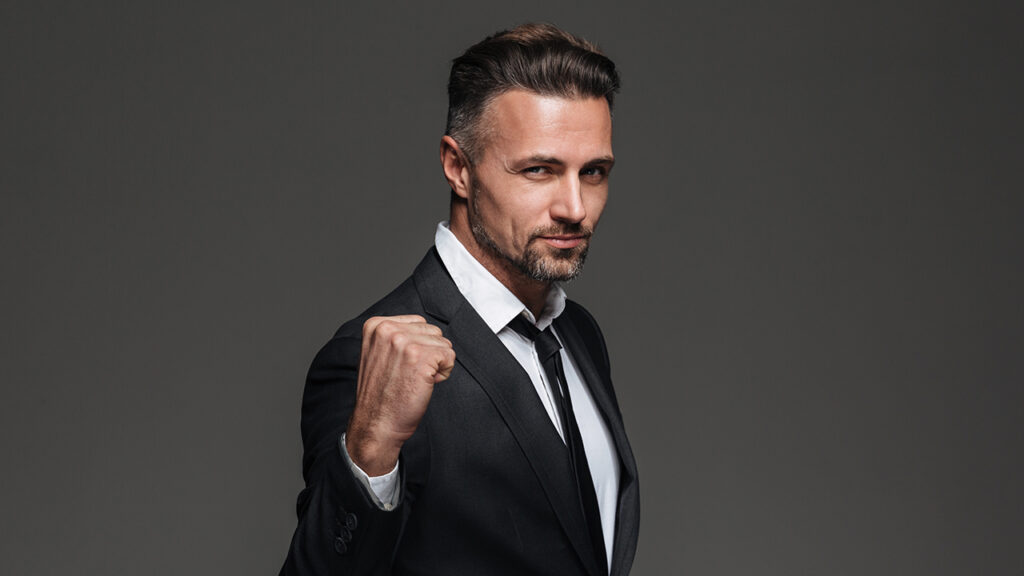
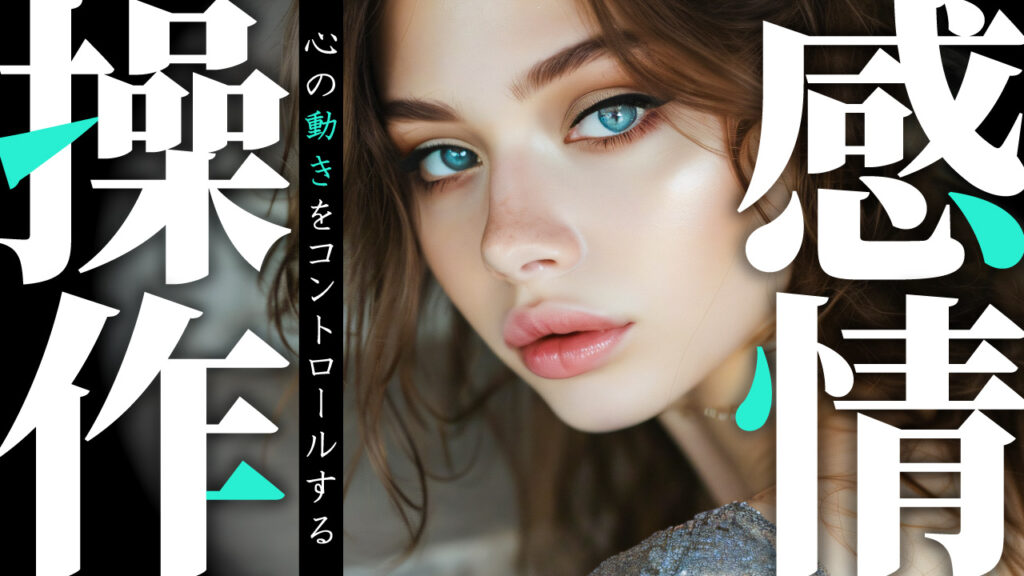
クリックされるサムネイル例

この記事では、YouTubeサムネイルを作りたいと思っているデザイン初心者さんに向けて、
- サムネイル作成に必要な基本知識
- 魅力的なサムネイルを作るための具体的な5ステップ
- プロが意識しているテクニック
- サムネイル作り方ガイド
- 参考人気ジャンルのデザイン事例
プロのサムネイルデザイナーである私『おもち』が、1,400件以上の実績から得たノウハウをもとに、わかりやすく徹底解説します!
この記事を最後まで読めば、サムネイル作成の全体像がわかり、魅力的なサムネイルが作れるようになるはずです。

- サムネイルデザイナー実績1,400件以上
- 70万/100万超チャンネル担当経験
- 累計12チャンネルのサムネ制作
- kindle本Amazon売れ筋1位
- 2ヵ月で登録者2500人&視聴数50万超え
サムネイル作成を始める前の必須知識3つ

サムネイル作りを始める前に、まず押さえておきたい基本的な知識が3つあります。
- サイズ
- ツール
- 素材
ここをしっかり理解しておかないと、せっかく作ったサムネイルがうまく表示されなかったり、思わぬトラブルにつながることも。
 おもち
おもちまずは基本からしっかり固めていこう!
間違えると台無し!YouTubeサムネイルの推奨サイズとファイル形式
サムネイル作りの第一歩は、正しい『サイズ』と『ファイル形式』を知ることです。
これを間違えると、
- 画像がぼやける
- 黒い帯が入る
- アップロードできない
なんてことに。
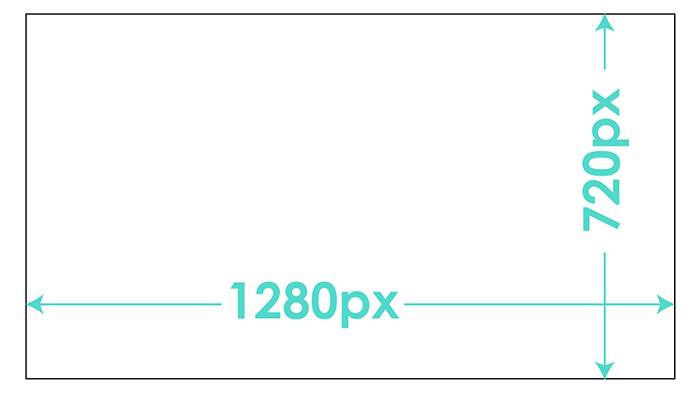
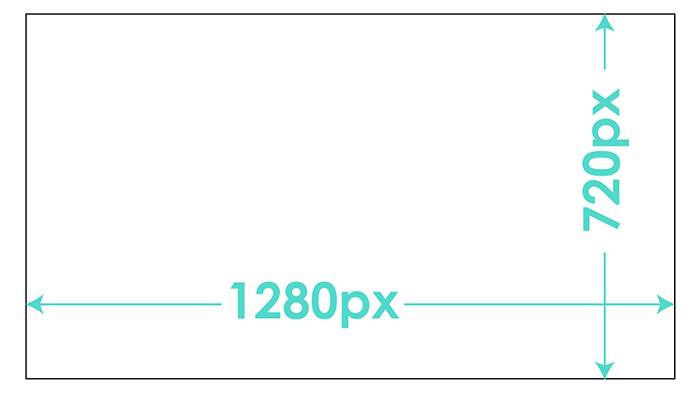
推奨サイズを覚えよう
YouTubeが推奨しているサムネイル画像のサイズは、次のとおりです。


- 解像度(サイズ):1280 × 720 ピクセル
- アスペクト比(縦横比):16:9



1280 × 720 ピクセルは、16:9の比率になっているよ!
なぜこのサイズなの?
これは、YouTubeの動画プレーヤーの標準的な比率が『16:9』だからです。この比率にあわせることで、パソコンでもスマホでも、画面いっぱいに綺麗にサムネイルが表示されます。
違う比率で作ってしまうと、上下や左右に黒い帯が表示され、せっかくのデザインが台無しになってしまうことも。
比率が違うサムネイル例


解像度って?
簡単に言うと、画像の『きめ細かさ』のことです。1280×720ピクセルというのは、横に1280個、縦に720個の点(ピクセル)が集まってできている画像、という意味です。
このくらいの解像度があれば、パソコンの大きな画面で見ても、十分きれいに表示されます。
ファイル形式を選ぶ
サムネイル画像としてアップロードできるファイル形式は『JPG』『PNG』『GIF』です。


JPG(ジェイペグ)
写真など、色数の多い画像にぴったり。PNGに比べてファイルサイズを小さくできますが、保存を繰り返すと画質が少しずつ劣化します。
PNG (ピング・ピーエヌジー)
イラストやロゴ、文字など色の境界がはっきりした画像にぴったり。背景を透明にできたり、画質が劣化しにくいものの、JPGに比べてファイルサイズが大きくなりやすいです。
GIF(ジフ)
簡単なアニメーションが作れるものの、色数が少ないため、写真などの表現にはあまり向いていません。
どれを選べばいい?
基本的には『JPG』または『PNG』 のどちらかを選べばOK。
- 写真メインのサムネイルなら『JPG』
- イラストや文字がメインなら『PNG』
どちらを選んでも、見た目に大きな違いはないので、迷ったらとりあえずJPGで保存してみる、でも大丈夫です。
ファイルサイズ制限に注意


YouTubeにアップロードできるサムネイル画像のファイルサイズは『2MB(メガバイト)以下』と決められています。
これを超えるとアップロードできないので要注意。
とくにPNG形式で保存する場合、2MBを超えてしまうことがあります。そんなときは、保存する際に、画質を少し調整したり、JPG形式で保存しなおして、ファイルサイズを抑える工夫をしましょう。



保存時にファイルサイズの確認をしよう!
【チェックリスト】サムネイル作成前の設定確認
- デザインツールのキャンバスサイズは『幅1280px、高さ720px』に設定した?
- アスペクト比は『16:9』になっている?
- 保存するファイル形式は『JPG』または『PNG』を選んだ?
- 保存後のファイルサイズは『2MB以下』になっている?
何でつくる?目的別デザインツールの選び方と比較
サムネイルを作るためのデザインツールは、無料のものからプロ仕様のものまで、たくさんあります。
『どれを選べばいいの?』
と、迷ってしまう方向けに、代表的なツールを比較しながら、あなたの目的やスキルにあったツールの選び方をご紹介します。
代表的なデザインツール3選


| 特徴 | 無料プランあり。Webブラウザで使え、デザインテンプレートが豊富。 |
| メリット | 無料で始められる。初心者でも簡単に操作でき、おしゃれなテンプレートが多い。 |
| デメリット | 細かい調整が苦手で独自性を出しにくい。一部機能は有料。 |
| おすすめな人 | デザイン未経験者や手軽に早く作品を作りたい人。 |


| 特徴 | 有料(サブスク)。画像加工・編集のプロ定番ツール。 |
| メリット | 写真加工が自由自在で、複雑な合成や補正が可能。高品質な仕上がりに。 |
| デメリット | 月額料金がかかる。機能が多く習得に時間がかかる。PCスペックがある程度必要。 |
| おすすめな人 | 写真加工を重視する人やこだわりのデザインを作りたい人。 |


| 特徴 | 有料(サブスク)。ロゴやイラスト作成のプロ定番ツール。 |
| メリット | 文字デザインの自由度が非常に高い。拡大縮小しても劣化しない。 |
| デメリット | 月額料金がかかる。写真加工は苦手で操作に慣れが必要。PCスペックがある程度必要。 |
| おすすめな人 | 文字や図形にこだわりたい人。他のデザイン制作にも応用したい人。 |
初心者さんへのおすすめは?
もしあなたが『デザインは全く初めて』『とにかく簡単におしゃれなサムネイルを作りたい』という場合は、Canvaから試してみるのがおすすめです。
無料プランでも十分な機能が揃っていて、テンプレートを使えば、誰でも簡単に見栄えの良いサムネイルが作れます。
本格的に学びたいなら?
『もっとこだわったデザインを作りたい』『サムネイル作りを仕事にしたい』と考えているなら、Photoshopを学ぶのが王道です。
写真加工や合成機能が非常に強力なので、表現の幅がぐっと広がります。多くのYouTuberさんやデザイナーさんが使っているツールです。
なぜプロはIllustratorも使うことがあるの?(私の経験談)
『Photoshopだけでサムネイルは作れるのに、Illustratorまで使う必要ある?』そう疑問に思う方もいらっしゃるかもしれません。
なるべくコストを抑えたい気持ち、私もよくわかります。
正直に言うと、私がIllustratorを使い始めたのは、大好きなデザイナーの方が使っていたから。『サムネイルはイラレで作るものだ』と、何の疑いもなく思い込んでいたんです。かなり後になってから『あれ、Photoshopだけでも結構できるんだ!』と知ったくらい。
でも、結果的にIllustratorのスキルを身につけて、本当によかったと思っています。Illustratorが使えるようになったおかげで、
- ポスターやチラシ
- 名刺やロゴデザイン
- Webサイトの素材
より高単価なデザインのお仕事に自然とつながっていったんです。
もちろん『まずはサムネイルだけ作れればOK』という方には、Photoshopだけでも十分かもしれません。
でも、もしあなたが『よりクオリティの高い表現を目指したい』『将来的にデザインの幅も広げていきたい』と少しでも考えているなら、Illustratorは強力な味方になってくれますよ。
【チェックリスト】あなたにあったツール選びのポイント
- デザイン経験は? (未経験 / 少しある / プロを目指したい)
- どんなサムネイルを作りたい? (手軽におしゃれ / こだわりの写真加工 / 凝った文字デザイン)
- 予算は? (無料がいい / 月額数千円ならOK)
- 学習にかけられる時間は? (すぐに作りたい / じっくり学びたい)
- サムネイル以外のデザインもやってみたい? (はい / いいえ)
これらの質問に答えることで、自分にぴったりのツールが見えてくるはずです。
知らないと危険!フリー素材の探し方と著作権の注意点


サムネイルには、写真やイラストなどの『素材』が欠かせません。
自分で撮影したり描いたりするのも良いですが『フリー素材サイト』を活用すれば、手軽に高品質な素材を手に入れることができます。
ただし、使い方を間違えると『著作権侵害』という大きなトラブルに繋がることも…。ここでは、安全なフリー素材の探し方と、最低限知っておきたい著作権の注意点について解説します。
信頼できるフリー素材サイトを見つける
インターネット上にはたくさんのフリー素材サイトがありますが、なかには著作権的に怪しいサイトもあるので注意が必要です。
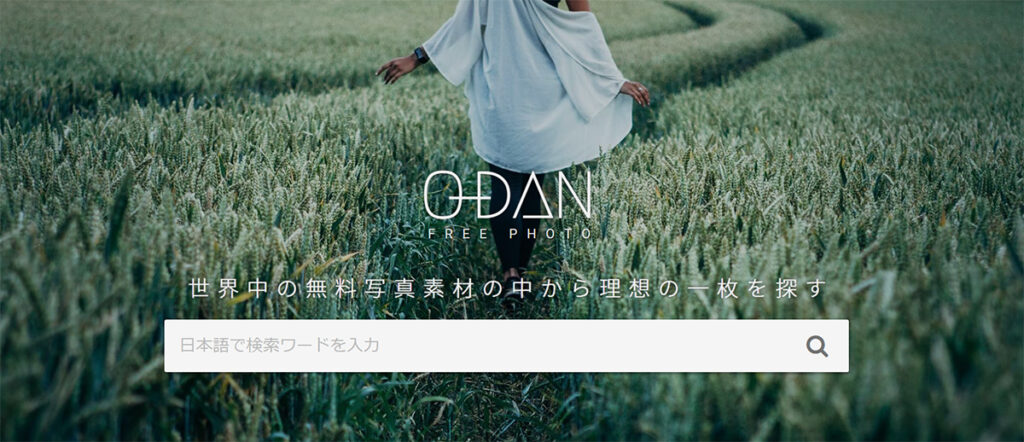
安心して利用できる、代表的なサイトをご紹介しておきますね。


O-DAN(オーダン)は、40以上の海外フリー素材サイトから一括で画像検索ができる便利なサービスです。商用利用可能な写真やイラスト、アイコンなどを無料でダウンロードできます。


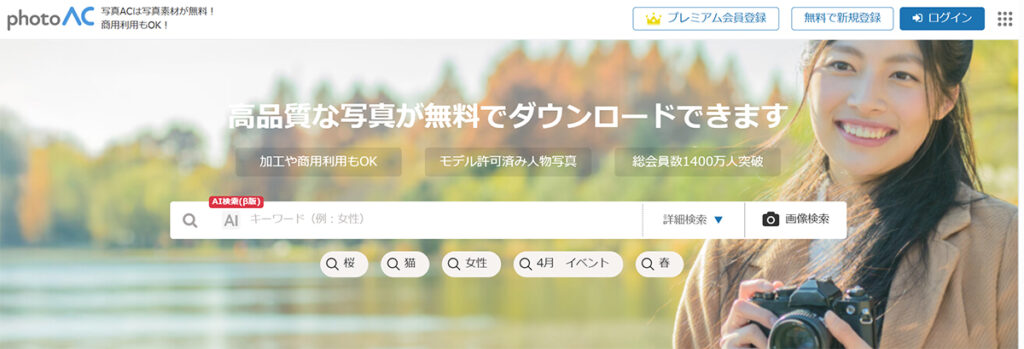
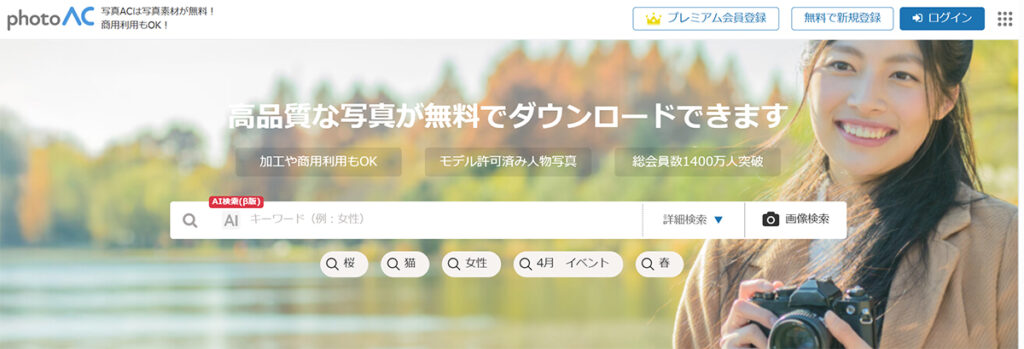
写真ACは、日本発のフリー素材サイトで、商用利用やクレジット表記不要の写真素材をダウンロートできます。日本人モデルや国内イベントに特化した素材が豊富です。


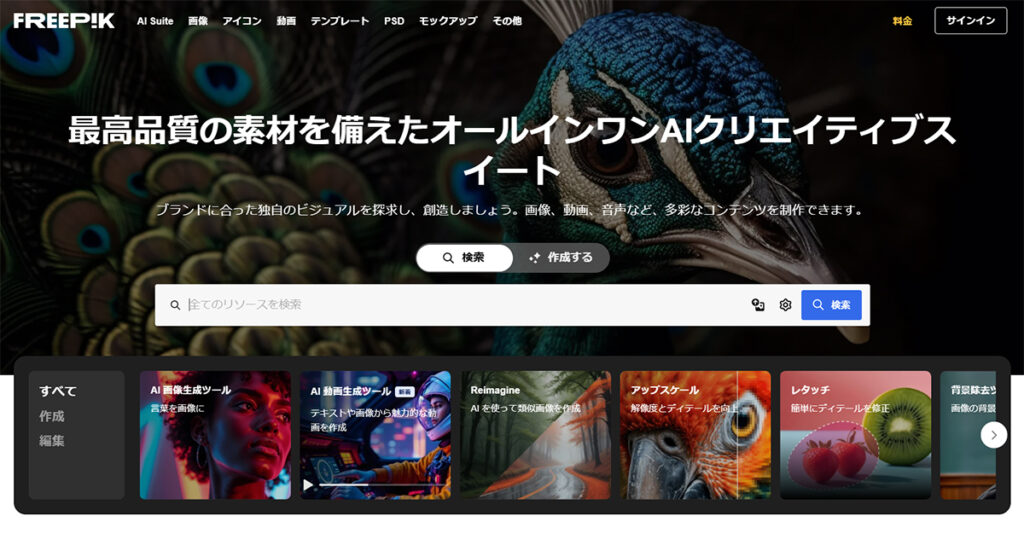
Freepik(フリーピック)は、写真、イラスト、アイコン、テンプレートなど、圧倒的な素材数と高品質なデザイン素材を提供する無料・有料サイトです。フィルタ機能や日本語検索が可能で、サムネイルに使える素材を簡単に見つけることができます。


イラストダウンロードサイト【イラストAC】


icon-icons(アイコン・アイコンズ)は、商用利用可能なアイコンが無料でダウンロードできるサイトです。主要ブランドのロゴもたくさん揃っていて、幅広いデザインに対応できます。
素材探しのコツ
ただ漠然と探すのではなく『どんな雰囲気の』『何をしている』素材が欲しいのか、具体的にイメージしてから検索するのがポイントです。
『オフィス 会議 男性』『背景 暗い 岩』『女性 笑顔 ファッション』のように、キーワードをいくつか組みあわせて検索しましょう。



良い素材が見つからないときは、英語で検索してみよう!


『この人の写真は構図が綺麗だな』と感じたら、そのカメラマンさんのページをひらいて、他の作品をチェックすると、好みの素材に効率よく出会えます。
ダウンロードした背景素材は『赤』『青』『vs(対戦用)』など、色やテイスト別にフォルダ分けしてストックしておくと、必要なときにすぐ使えて便利です。
必ず『利用規約』を確認する
ここが一番重要です!フリー素材だからといって、何でも自由に使えるわけではありません。
各サイトや素材ごとに『利用規約(ライセンス)』で使って良い範囲や条件が決まっています。サムネイルで使う前に、必ず確認しましょう。
チェックすべきポイント
商用利用は可能か
YouTubeチャンネルも収益化している場合は『商用利用』にあたります。『商用利用可』『Commercial use OK』といった表記があるか確認しましょう。
クレジット表記は必要か
サイト名や作者名を記載する必要があるか確認してください。『クレジット表記不要』『No attribution required』なら記載は不要です。
加工は可能か
色を変えたり、トリミング(切り取り)しても良いか確認しましょう。まれに禁止されている場合もあるので要注意です。
禁止事項
『素材そのものを再配布・販売する』『公序良俗に反する利用』『特定の個人や団体を誹謗中傷する目的での利用』などは、基本的に禁止されています。
著作権侵害のリスク
もし利用規約を守らずに素材を使ってしまうと、著作権者から警告を受けたり、損害賠償を請求されたりする可能性があります。
YouTubeチャンネルの停止に繋がるケースもあるので、軽い気持ちで使わず、ルールを守って安全に活用してください。
【チェックリスト】フリー素材利用前の確認事項
- 利用したいサイトは信頼できるサイトか?
- 『商用利用可』の表記はあるか?
- 『クレジット表記不要』か、必要な場合は表記方法を確認したか?
- サムネイルでの加工(トリミング、色変更など)は許可されているか?
- 禁止事項に該当する使い方ではないか?
とくにクライアントワークでは、著作権に関するトラブルは絶対に避けなければなりません。
フリー素材であっても、必ず規約を確認する癖をつけましょう。不明な場合は使わないのが賢明です。この意識が、デザイナーとしての信頼を守ることにつながります。
魅力が伝わる!サムネイルの作り方5ステップ


魅力的なサムネイルを作るための基本的な流れを5つのステップに分けて解説します。
『目的決め』から『仕上げ』まで、一つずつ順番に進めていけば、あなたもきっと素敵なサムネイルが作れるようになりますよ。
Step1.『誰に』『何を』伝える?目的とターゲットを明確にする
『よし、サムネイル作るぞ!』と、いきなりデザインツールを開くのは、ちょっと待ってください。
その前に、とても大切な準備があります。
それは『このサムネイルで、誰に、何を伝えて、どうなってほしいのか?』を明確にすることです。ここがブレていると、どんなに綺麗なデザインを作っても、視聴者さんの心には響きません。
サムネイルの『目的』を考える
まずは、作りたいサムネイルが果たすべき役割、つまり『目的』を考えるところから。
多くの場合は、動画をクリックしてもらうことが最大の目的になりますよね。では、もう少し具体的に考えてみましょう。
- 動画の内容に興味をもってもらう
- 動画を見ることで楽しい気持ちになってもらう
- なにかを検索している人に『これだ!』と思ってもらう
目的が明確になれば、どんな要素をサムネイルに入れるべきか、方向性が定まってきます。
『誰に』届けたいか?ターゲットを具体的にイメージする
つぎは『誰に』このサムネイルを見てクリックしてほしいのか、具体的なターゲット像(ペルソナ)をイメージしていきます。
なぜターゲット設定が重要なのか?それは、ターゲットによって響く言葉やデザイン、興味をもつポイントが全く異なるからです。
例えば『料理レシピ』の動画を作る場合、
ターゲットA:20代一人暮らし女性


| 訴求ポイント | 『15分で完成』『映えるワンプレート』『ひとり分ちょうど良いレシピ』 |
| デザイン | 明るい色調、スタイリッシュな盛り付け |
| 具体例 | オフィスにもっていけるジャーサラダ、簡単おしゃれ朝食ボウル |
ターゲットB:40代子育て主婦向け


| 訴求ポイント | 『野菜をしっかり摂れる』『子どもが喜ぶ』『作り置きで平日ラクチン』 |
| デザイン | 温かみのある照明、アレンジ例の提示 |
| 具体例 | 野菜嫌いでも食べる隠し技レシピ、週末2時間で5品の作り置き術 |
ターゲットC:60代シニア男性向け


| 訴求ポイント | 『健康を意識した食材選び』『昔ながらの味を再現』『少量でも満足感ある一品』 |
| デザイン | 落ち着いた演出、見やすい文字サイズ |
| 具体例 | 減塩でもおいしい定番おかず、一人分の簡単煮物レシピ |
こんな感じで、ターゲットが違えば、サムネイルでアピールすべき点も変わってきますよね。
『誰にでもウケる』サムネイルを目指すのではなく『この人に届けたい!』という具体的な相手を思い浮かべることが、結果的に多くの人の心に響くサムネイルにつながっていきます。
【チェックリスト】サムネイルの目的やターゲット設定
- この動画の主な内容は?
- この動画を見ると、視聴者はどんな良いことがある?
- 一番見てほしいターゲットはどんな人?(年齢、性別、悩み、興味など)
- そのターゲットが、思わずクリックしたくなるような『キーワード』や『感情』は?
- そのターゲットに響くデザインはどんなものか?
- このサムネイルで一番伝えたいメッセージは?
デザインを始める前に、このステップでしっかりと方向性を定めることが、魅力的なサムネイル作りの土台となります。
Step2.『どこ』に『どう』置く?見やすい構成・レイアウトの基本ルール
目的とターゲットが決まったら、デザインの骨格となる『構成』と『レイアウト』を考えていきます。
どんなに良い素材やキャッチーな言葉を使っても、配置が悪ければゴチャゴチャして見にくくなり、伝えたいことが伝わりません。
『どこに』『何を』『どのくらいの大きさで』置くか、基本のルールを押さえて、パッと目につく、わかりやすいサムネイルを目指しましょう。
サムネイルに入れる『要素』を洗い出す
まず、サムネイルに入れたい『要素』をリストアップしてみましょう。
- メインの画像: 動画の内容を象徴する写真、イラスト、顔写真など
- 伝えたい文字(キャッチコピー): 動画のテーマや魅力を伝える短い言葉
- 補足的な文字: 具体的な数字(〇選、〇分など)、結果(Before/After)、キーワードなど
- ロゴ: 必要であればチャンネルロゴや企業ロゴなど
- その他装飾: 矢印、集中線、図形、アイコンなど
すべてを入れる必要はありません。
むしろ、要素を絞り込むことが、見やすいデザインのコツです。ステップ1で決めた『一番伝えたいメッセージ』を中心に、本当に必要な要素だけを選びましょう。
基本のレイアウトパターンを知る
サムネイルデザインには、いくつか定番の『型』とも言えるレイアウトパターンがあります。サムネイルの基本形を知っておくと、デザインを考えやすくなりますよ。
パターンA:左文字・右画像(またはその逆)


画面を左右に分割し、片方に文字、もう片方に画像を配置する最も基本的なパターンです。視線がスムーズに流れ、安定感ある印象に。
パターンB:中央画像・上下文字


画面中央にメインとなる画像を大きく配置し、上下の空いたスペースに文字を入れるパターンです。画像のインパクトを最大限に活かしたい場合に効果的です。
パターンC:全面画像・文字重ね


画面全体に画像を配置し、その上に文字を重ねるパターンです。写真やイラストの雰囲気を全面に出したい場合に最適です。
『余白』を意識する
要素を画面いっぱいに詰め込みすぎると、窮屈で読みにくい印象になります。
要素を詰め込みすぎの例


適度な余白を作る例


適度な『余白』を作ることで、それぞれの要素が際立ち、全体としてスッキリと洗練されたデザインになります。とくに文字の周りには、ある程度の余白をもたせるように意識しましょう。
【チェックリスト】レイアウトで確認すること
- サムネイルに入れる要素は、本当に必要なものだけに絞れているか?
- 基本のレイアウトパターン(左右分割、中央配置など)を参考にしているか?
- 一番伝えたい要素は、視線が集まりやすい左上や上部に配置されているか?
- 適度な『余白』はあるか?要素を詰め込みすぎていないか?
- 全体を見たときに、ゴチャゴチャせず、スッキリとまとまっているか?
レイアウトはサムネイルの『骨格』です。この段階でしっかりとした骨格を作っておけば、後のステップでの作業がぐっと楽になります。
Step3.『写真やイラスト』素材の効果的な配置と加工の基礎
レイアウトの骨格が決まったら、つぎはメインとなる『画像素材(写真やイラスト)』を必要に応じて加工し、配置していきます。
画像はサムネイルの印象を大きく左右する重要な要素です。
どんな素材を選び、どう加工し、どう配置すれば、より魅力的に見えるのか?基本的なポイントを見ていきましょう。
動画の内容を最もよく表す素材を選ぶ
サムネイルに使う画像は、動画の内容が一目でわかるものを選ぶのが大原則です。
料理系


完成した美味しそうな料理の写真
旅行Vlog系


美しい風景や楽しそうな顔写真
商品レビュー系


紹介する商品の写真
ゲーム実況系


印象的なシーンや驚いた顔写真
視聴者さんはサムネイルの画像を見て『こういう内容の動画なんだな』と瞬時に判断します。
動画の内容と関係のない画像や、わかりにくい画像を使うのは避けましょう。
『サムネイル詐欺』と捉えられ、クリックされてもすぐに離脱されたり、チャンネルの信頼を失ったりする原因になるので要注意です。
人は文字情報よりも画像情報の方が早く、多く認識できると言われています。サムネイルでは、まず画像で興味を引きつけ、文字で補足する、という流れが効果的です。
素材の『主役』を明確にする
選んだ画像素材の中で、一番見せたい『主役』は何かを意識しましょう。
- 人物写真なら → 表情、目線
- 料理写真なら → 湯気、照り、メインの食材
- 商品写真なら → 商品本体、特徴的な部分
主役が引き立つように、不要な背景をトリミング(切り取り)したり、背景だけをぼかしたりする加工も有効です。
背景ぼかしナシ


背景ぼかしアリ


とくに人物の写真は、背景から切り抜いて使うと、より人物に視線を集めることができます。
多くの人気YouTuberさんのサムネイルを見ると、人物の表情が大きく写っていたり、商品の魅力的な部分がアップになっていたり、主役がはっきりとわかるように工夫されています。
Photoshopを使った基本の画像加工テクニック
多くのプロが使うPhotoshopを使った、サムネイルで役立つ基本的な加工テクニックをいくつかご紹介します。
切り抜き
切り抜き前


切り抜き後


切り抜きは、人物やモノを背景から切り離すときに使用。別の背景と合成したり、画像の後ろに文字を配置することができます。
色調補正
色調補正前


色調補正後


青写真


セピア


モノクロ


特定の色味に変更


色調補正は、写真の色味を調整し、より鮮やかにしたり、特定の雰囲気に変えたりするときに使います。
シミ・ほくろ・吹き出物を除去
ほくろ除去前


ほくろ除去後


フォトショップでは、写真に写り込んだゴミやシミ、ニキビ、ホコリなど、ちょっとした不要物を簡単に消したり、目立たなくすることができます。
やりすぎると不自然になってしまうので『少し良くする』くらいの気持ちで調整するのがコツです。
不要なものを消す
ガッツポーズ削除前


ガッツポーズ削除後


フォトショップでは、削除したい部分をブラシでなぞるだけで、AIが自動的に不要な要素を消去し、背景を違和感なく補完してくれる機能もあります。
【チェックリスト】画像素材の配置と加工
- 選んだ画像は、動画の内容を的確に表しているか?
- 画像の中で、一番見せたい『主役』は明確か?
- 主役が引き立つように、トリミングや切り抜きを検討したか?
- 明るさや色味は適切か? 必要であれば補正を行ったか?
- 加工しすぎて不自然になっていないか?
素材選びと加工は、サムネイルの『顔つき』を決める大切な工程です。動画の魅力を最大限に引き出す素材を丁寧に選んでいきましょう。
Step4.『読ませる!』伝わる文字の入れ方とフォント選び


サムネイルにおいて、画像と並んで重要なのが『文字』です。どんなに魅力的な画像があっても、文字が読みにくかったり、内容が伝わらなければ、クリックにはつながりません。
ここでは、視聴者さんの心に響き、思わずクリックしたくなるような『文字の入れ方』と『フォント選び』の基本を解説します。
最も伝えたい『キーワード』を絞り込む
サムネイルに入れられる文字数は限られています。動画の内容すべてを説明しようとすると、文字だらけでゴチャゴチャして、かえって何も伝わりません。
視聴者さんがサムネイルを見る時間はわずか1〜2秒程度と言われています。その短い時間で理解してもらうためには、情報を絞り込むことが不可欠です。
まずは、ステップ1で考えた『一番伝えたいメッセージ』をもとに、最もインパクトのある『キーワード』を1~3つ程度に絞り込みましょう。
- 何を伝えたいか?(What) → 『節約術』『神技』『作り方』
- 誰に向けたものか?(Who) → 『初心者向け』『40代必見』『ズボラ主婦』
- どんな結果が得られるか?(Benefit) → 『10kg痩せる』『月5万円』『爆速』
- どんな感情か?(Emotion) → 『衝撃』『号泣』『感動』
これらの要素を組み合わせながら、短く、強く、わかりやすい言葉を選びます。
人気のある動画のサムネイルを見ると、「【神回】」「【警告】」「たった3分」のように、短くてもインパクトのあるキーワードが効果的に使われていることが多いです。
読みやすい『フォント』を選ぶ
キーワードが決まったら、それを表現する『フォント(書体)』を選びましょう。フォントはサムネイルの雰囲気を大きく左右します。
ゴシック体


ゴシック体は、太くて力強く、視認性が高いため、多くのサムネイルで使われる定番フォントです。インパクトを出したいとき、情報をはっきり伝えたいときにおすすめ。
明朝体


明朝体は『たて線が太く、よこ線が細い』特徴をもつ上品で知的なフォントです。読みやすさはゴシック体に劣るものの、落ち着いたデザインや高級感を演出したいときにおすすめ。
手書き風フォント


手書き風フォントは、人が実際に書いたような温かみのある文字が特徴のフォントです。親しみやすさがあるので、Vlogやライフスタイル系、子供向けコンテンツなどにおすすめ。
デザインフォント


デザインフォントは、明朝体やゴシック体に分類されにくい、個性的でインパクトのあるフォントを指します。読みやすさが低いものもあるので、短いキーワードだけに使用するのがおすすめ。



サムネイルに使えるフォントが知りたい!という方は、次の記事もチェックしてみてね!


フォント選びのポイント
読みやすさ最優先!
デザイン性は大切ですが、まずはパッと見て読めるかどうかを最優先に考えましょう。とくに小さいスマホ画面で見たときに読めるかは重要です。
動画の雰囲気にあわせる
真面目な解説動画にポップすぎるフォントはNG、楽しいエンタメ動画に硬すぎるフォントもNG。動画の内容やターゲット層にあったフォントを選びましょう。
使いすぎに注意!
1つのサムネイルに使うフォントの種類は、多くても2〜3種類程度。たくさん使いすぎると、まとまりのない印象になるので要注意です。
文字の『大きさ』と『配置』でメリハリをつける
すべての文字を同じ大きさで配置すると、どこが重要なのか、わかりにくくなります。
- 一番伝えたいキーワード:最も大きく
- 補足的な情報:少し小さめに
文字の大きさに『ジャンプ率(大小の差)』をつけることで、情報の優先順位が明確になり、視覚的なリズムが生まれます。


配置については、ステップ2で考えたレイアウトの骨格にあわせて、読みやすい場所に置きましょう。
一般的には『左揃え』や『中央揃え』が読みやすいとされています。
行間(文字の縦の間隔)や文字間(文字の横の間隔)も、詰まりすぎず、空きすぎず、読みやすいように調整してください。
Illustratorでの文字デザイン
文字のデザインに特にこだわりたい場合は、やはり『Illustrator』が便利。
文字の形を自由に変形させたり、一文字一文字のデザインを細かく調整したり、縁取りや影をより複雑につけたり… Photoshopよりも高度で繊劣な文字表現ができます。
『文字で魅せる』サムネイルを作りたいなら、Illustrator がベストです。
【チェックリスト】文字入れとフォント選び
- 最も伝えたいキーワードは明確に絞れているか? (理想は10文字以内)
- 選んだフォントは読みやすいか? 動画の雰囲気にあっているか?
- フォントの種類を使いすぎていないか? (2〜3種類以内が目安)
- 文字の大きさにメリハリ(ジャンプ率)をつけているか?
- 配置や行間・文字間は読みやすいか?
文字は、視聴者さんに動画の内容を具体的に伝えるための重要な『声』です。わかりやすく、魅力的な声で語りかけるように、丁寧に文字を入れていきましょう。
Step5.『惹きつける!』配色と装飾で仕上げるテクニック
ここからは、サムネイル全体の印象を決定づける『色』の使い方と、デザインをより魅力的に見せるための『装飾』テクニックについて解説します。
効果的な配色と装飾は、サムネイルを目立たせ、視聴者さんのクリックを後押しする大切な要素です。
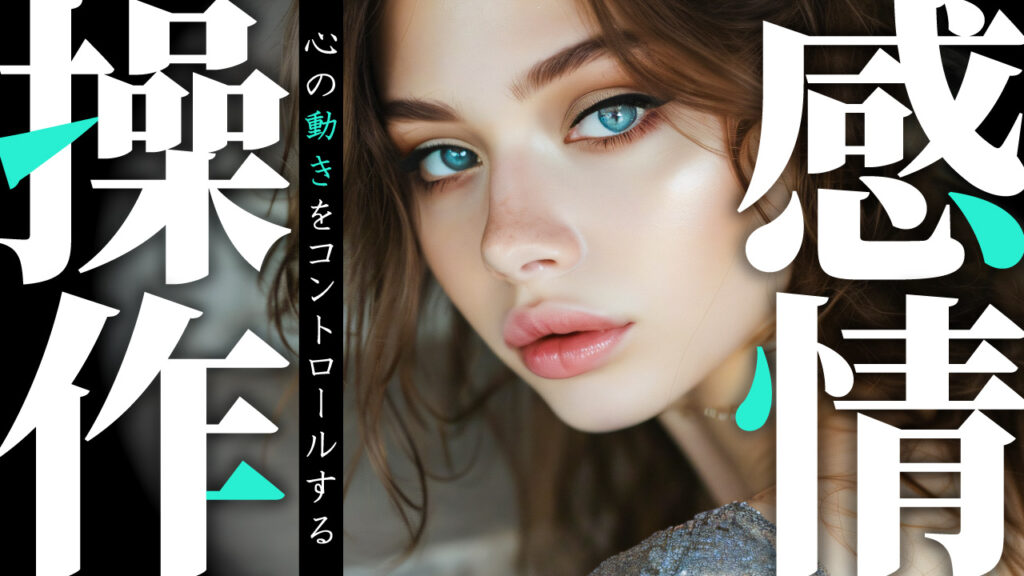
基本の色使いルール『3色』を意識する
デザインの世界では、一般的に『ベースカラー』『メインカラー』『アクセントカラー』の3色を基本に配色を考えると、まとまりやすく、美しいデザインになると言われています。


ベースカラー (約70%)
背景など、サムネイルの最も広い面積を占める色で、全体の雰囲気を決めます。白や黒などの無彩色や、淡い色が使われることが多いです。
(画像では、顔写真のまわりに黒色を重ねています。)
メインカラー (約25%)
サムネイルのテーマや主役となる色。動画の内容やチャンネルのイメージカラーなどが選ばれます。デザインの『主役』となる色です。
(画像では、白色をメインカラーにしました。)
アクセントカラー(約5%)
最も目立たせたい部分(キーワードなど)に使う差し色です。デザインにメリハリをつける役割があるので、メインカラーと対照的な色を選ぶのが効果的です。
(画像では、エメラルドグリーンをアクセントカラーにしています。)
もちろん、これはあくまで基本の考え方です。
ジャンルや表現したい内容によっては、2色でシンプルにまとめたり、あえて多色使いで賑やかさを演出したりすることもあります。
初心者さんは、まず『色を使いすぎない』ことを意識して、この3色ルールを参考に配色を考えてみると、失敗が少なくなるはずです。
色にはそれぞれ、人が無意識に感じるイメージや心理効果があります(例:赤=情熱・危険、青=信頼・冷静、黄色=注意・元気など)。ターゲット層や伝えたい内容にあわせて色を選ぶことも、効果的な訴求に繋がります。
『視認性』を高める色の組みあわせを選ぶ
サムネイルで最も重要なのは『文字』や『主役の画像』が背景に埋もれずに、はっきりと見える(視認性が高い)ことです。
とくに、背景画像の上に文字を乗せる場合は注意が必要です。
視認性を高める工夫


コントラスト(対比)をつける
背景が明るい色なら文字は暗い色、背景が暗い色なら文字は明るい色を選ぶと、はっきりと認識しやすくなります。


文字に縁取り(境界線)をつける
文字の周りに背景色と対照的な色の縁取りをつけることで、どんな背景の上でも文字が浮かび上がって見えます。多くのサムネイルで使われている定番テクニックです。


文字の後ろに座布団(背景)を敷く
文字の後ろに四角形などを配置し、背景との間にクッションを入れる方法です。文字の独立性が高まり、読みやすくなります。


背景をぼかす
文字を置く部分の背景だけを少しぼかすことで、文字にピントが合っているように見え、視線を集める効果があります。
『装飾』で情報を強調し、魅力をプラスする
配色が決まったら、必要に応じて『装飾』を加えて、デザインをさらに引き立てましょう。
ただし、これもやりすぎは禁物です。あくまで情報を分かりやすく伝えたり、視線を集めたりするための補助として活用します。
効果的な装飾テクニック


矢印
特定の箇所(注目してほしい人物、商品、キーワードなど)を指し示すことで、視線を誘導します。


集中線
画像の中心や注目させたい部分に向かって放射状に線を描くことで、インパクトを与え、視線を集めます。


図形(円、四角など)
キーワードや人物を囲むことで、その部分を強調します。


アイコン
言葉で説明するよりも、シンプルなアイコンを使った方がわかりやすい場合があります。(例:初心者マーク、注意マークなど)


光彩・シャドウ
文字や画像に光や影の効果を加えることで、立体感を出したり、目立たせることができます。
【チェックリスト】配色と装飾
- 色を使いすぎていないか? (基本3色ルールを意識しているか?)
- 文字や主役は、背景に埋もれずはっきりと見えるか? (視認性は確保されているか?)
- 文字に縁取りや座布団、背景ぼかしなどの工夫は必要か?
- 装飾(矢印、集中線など)は、情報をわかりやすくするために効果的に使われているか?
- 装飾が過剰になって、ゴチャゴチャした印象になっていないか?
最終調整となるこのステップで、サムネイルの『見やすさ』と『魅力』を最大限に引き出しましょう!
プロはココが違う!クリック率を上げるためのテクニック


基本的なサムネイルの作り方をマスターした上で『もっと再生数を伸ばしたい!』『他のチャンネルと差をつけたい!』と思ったら、もう一歩進んだテクニックにも挑戦してみましょう。
ここでは、多くのプロが実践している、クリック率を意識した3つのヒントをご紹介します。
思わず見ちゃう!『パワーワード』と『キャッチコピー』の作り方
サムネイルに入れる『文字』は、視聴者さんの心をつかむための強力な武器です。
ただ事実を述べるだけでなく、感情を揺さぶったり、好奇心を刺激したりする『パワーワード』や『キャッチコピー』を効果的に使うことで、クリック率は大きく変わってきます。
パワーワードとは?
パワーワードとは、人の注意を引きつけ、強い印象を与える言葉のことです。YouTubeのサムネイルでは、つぎのような言葉がよく使われています。
ネガティブ訴求
人は『損をしたくない』『失敗したくない』という心理が強く働きます。
- ワード例:『後悔』『失敗』『危険』『注意』『最悪』『残念』『暴露』『ブチギレ』『やばい』『闇』
- キャッチコピー:『買って後悔した〇〇』『〇〇の末路』『毎日〇〇している人は注意!』
ポジティブ訴求
期待感やメリットを分かりやすく伝えます。
- ワード例:『爆伸び』『増える』『最短』『完全攻略』『神回』『衝撃』『爆買い』
- キャッチコピー:『最短で稼ぐ方法』『中学英語完全攻略』『【神回】〇〇やってみた』
数字訴求
具体的な数字は、信頼性やインパクトを与えます。
- ワード例:『99%』『〇分』『〇秒』『〇選』『〇円』『〇倍』『〇年最新』
- キャッチコピー:『99%が知らない〇〇』『たった3分で激変!』『おすすめ10選』
否定訴求
禁止されると、逆にやりたくなる心理を利用します。
- ワード例:『するな』『やるな』『NG』『ダメ』『買うな』『やめろ』
- キャッチコピー:『絶対に自宅で筋トレするな』『新型iPhone買うな』『今すぐやめろ!』
権威性
専門性や信頼性を示します。
- ワード例:『月商〇〇万円』『元〇〇』『プロが教える』『〇〇専門医』
- キャッチコピー:『元税務調査官が語る〇〇』『プロが教える本格レシピ』
キャッチコピー作成のコツ
パワーワードを組み合わせたり、ターゲットの心に響くように言葉を工夫して、魅力的なキャッチコピーを作りましょう。
- 具体的に書く: 『痩せる方法』よりも『1ヶ月で5kg痩せる方法』
- 何を得られるかを明確に示す: 『〇〇の使い方』よりも『〇〇で△△できるようになる方法』
- 意外性・ギャップを出す: 『普通の主婦が月収100万円!?』
- 問いかける形にする: 『〇〇だと思っていませんか?』
- 緊急性・限定性を出す: 『今だけ』『〇〇限定』『急いで!』
キャッチコピー作成ステップ
- 誰のどんな問題を解決する(どんな願望を叶える)動画なのか?
- 動画の最も魅力的なポイント(ウリ)は何か?
- 関連するパワーワードをリストアップする
- キーワードを組み合わせ、ターゲットに響く言葉を作る
- リズムが良いか、わかりやすいか、インパクトがあるか確認する
- いくつか候補を作り、一番『クリックしたい!』と思うものを選ぶ
【注意点】パワーワードやキャッチコピーは強力ですが、動画の内容と全く違うことや、実現不可能なことを書いてしまうと『サムネイル詐欺』となり、視聴者さんの信頼を失います。あくまで動画の内容に基づいた範囲で、最も魅力的な表現を探すようにしましょう。
チャンネルの世界観を伝える『デザインの統一感』の出し方


動画ごとにサムネイルを作り込むのはもちろん重要ですが、チャンネル全体の印象も大切です。
サムネイルに『〇〇さんのチャンネルらしいな』という一貫したデザインの雰囲気(世界観)があると、視聴者さんはチャンネルを認識しやすくなり、ファン化にもつながります。
ここでは、デザインの統一感を出すためのポイントをご紹介します。
なぜ統一感が重要なのか?
チャンネル認知度の向上
検索結果や関連動画にあなたの動画が表示されたとき、サムネイルのデザインに一貫性があれば『あ、〇〇さんの動画だ!』とすぐに気づいてもらえます。
ブランディング効果
統一されたデザインは、チャンネルの個性や専門性を視覚的に伝え、ブランドイメージを構築してくれます。
視聴者の安心感
デザインに一貫性があると、視聴者さんは『このチャンネルは、いつもこのテーマについて、このくらいのクオリティで情報を発信してくれる』という期待感をもちやすくなります。
【方法1】チャンネルの『テーマカラー』を決める
あなたのチャンネルの『テーマカラー』を決めましょう。1〜2色程度に絞ると、覚えやすく、デザインにも取り入れやすいです。
- あなたの好きな色
- チャンネルのロゴに使われている色
- 発信する情報やテーマに合った色
- 他のチャンネルと差別化できる色
決めたテーマカラーを、サムネイルの背景、文字色、アクセントカラーなどに毎回意識的に使うことで、自然と統一感が生まれていきます。
【方法2】使用する『フォント』を固定する
毎回違うフォントを使うのではなく、チャンネルで主に使用するフォントを1〜2種類に固定しましょう。これにより、文字の印象が安定し、チャンネルらしさが生まれます。
- チャンネルの雰囲気にあったフォントを選ぶ
- 読みやすさを最優先に選ぶ
- メインの見出し用フォントと、補足説明用フォントの組み合わせを決めておく
【方法3】レイアウトの『型』をもつ
毎回ゼロからレイアウトを考えるのではなく、いくつかの『基本レイアウトパターン』を決めておき、それを使い回すのも効果的です。
- 『右に顔写真、左に大きな文字』を基本パターンにする
- 『中央にメイン画像、上下に帯を入れて文字』を基本パターンにする
もちろん、動画の内容にあわせて多少のアレンジは必要ですが、基本的な骨格が同じであれば、全体としてまとまりのある印象になります。
【方法4】『ロゴ』や『キャラクター』を一貫して表示する
チャンネルロゴやオリジナルのキャラクターがあれば、サムネイルの隅などに毎回同じように配置するのも、統一感を出すのに有効です。
統一感のあるチャンネル例


YouTubeチャンネル『令和の虎』さんのサムネイルでは、複数人のインパクトある表情や仕草をとらえた瞬間をならべて対談形式を強調。上部には出演者の番号や動画形式を示す情報、白地に黒という強いコントラストの文字が大きく配置されています。
挑戦的かつ刺激的なフレーズが視聴者さんの目を引き、『成功者たちの本音の対談』という真剣で重厚な雰囲気を醸し出しています。


YouTubeチャンネル『amity_sensei』さんのサムネイルでは、中央に顔写真と製品、上下に白文字というレイアウトパターンが多く使われています。
全体的に洗練された配色と空間バランスを意識した構成で、オシャレで実用的な印象を与えつつ、視聴者に憧れと親しみを感じさせる工夫がされています。


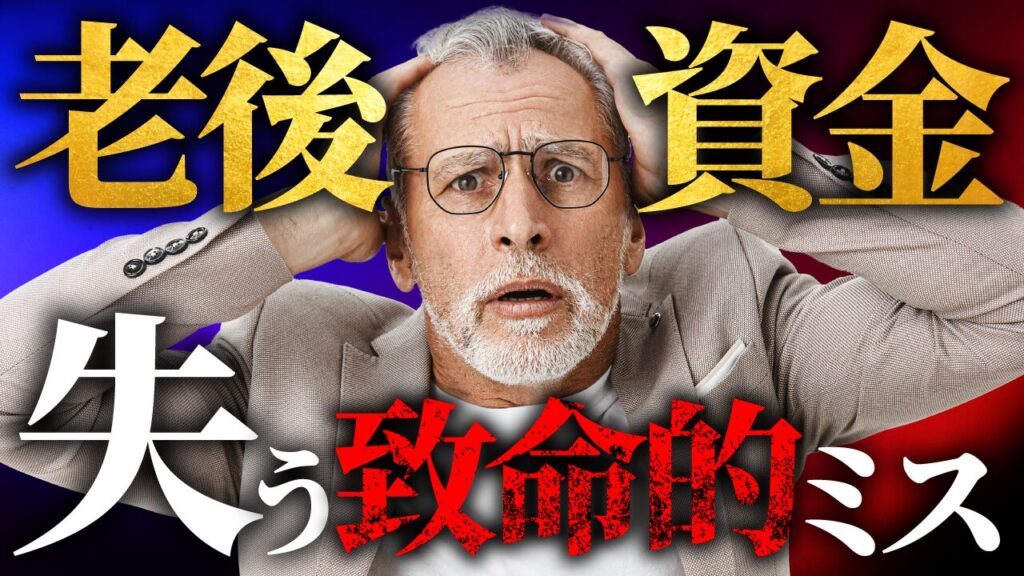
YouTubeチャンネル『北原孝彦 -やり抜いて、積み上げて、夢を現実に-』さんのサムネイルでは、左上に『総年商50億社長』の文字、興味を引く表情やポーズの画像の上に、太めの明朝体でキーワードを力強く表現。
暗い背景に赤い文字という警告色を用いたコントラストの高い配色が、重厚で緊張感のある世界観を演出し、ビジネスの厳しさと成功法則を強調しています。
実際にYouTubeで検索してみて、デザインに統一感のあるチャンネルと、そうでないチャンネルのサムネイル一覧を見比べてみてください。
どちらがチャンネルとして認識しやすく、専門性を感じられるか、一目瞭然だと思います。
【注意点】デザインの統一感を意識しすぎると、毎回同じようなサムネイルになり、マンネリ化してしまう危険性もあります。とくに、あなたのチャンネルがまだあまり知られていない段階では、毎回少しデザインを変えて視聴者さんの反応を見るのも有効です。
『基本的なルール(色、フォント、レイアウトの型)は守りつつ、動画の内容にあわせて最適な表現を探る』というバランス感覚が大切です。
【チェックリスト】デザインの統一感を出すために
- チャンネルのテーマカラーは決まっているか?
- 主に使用するフォントは1〜2種類に固定されているか?
- 基本となるレイアウトパターンがあるか?
- ロゴやキャラクターがある場合は一貫して表示しているか?
- マンネリ化しないよう、適度な変化も意識できているか?
デザインの統一感は、あなたのチャンネルを視聴者さんの記憶に残すための大切な要素です。ぜひ意識してみてくださいね。
スマホ表示を意識! 小さくても『見える』デザインの重要性


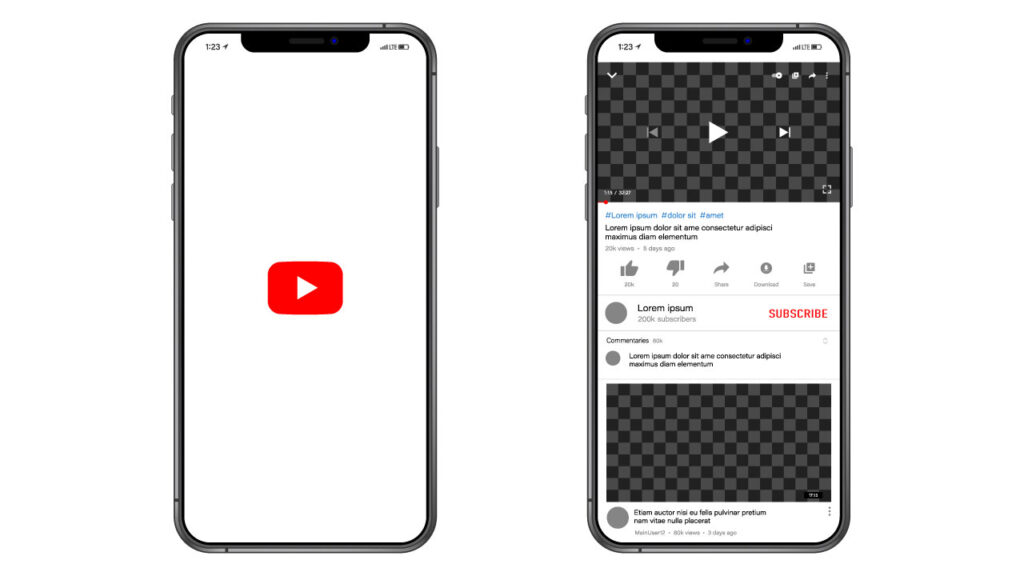
YouTubeの視聴環境は、パソコンよりもスマホが主流なので、サムネイルもスマホの小さな画面で見たときに、ちゃんと内容が伝わるように作る必要があります。
なぜスマホ表示が重要なのか?
文字が読めない
パソコン画面では読める文字サイズでも、スマホ画面では小さすぎて読めない、潰れてしまう、ということがよく起こります。
画像が認識できない
細かいデザインや複雑な背景は、スマホ画面ではゴチャゴチャしてしまい、何が写っているのか、わかりにくいです。
第一印象の低下
小さな画面で『見にくいな』と感じさせてしまうと、それだけでクリックする気がなくなる傾向に。
せっかく魅力的なデザインを考えても、スマホで伝わらなければ意味がありません。サムネイルを作るときは、常に『スマホで見たらどう見えるか?』を意識しましょう。
【おすすめテクニック】私の場合、制作したサムネイルをTwitterのメイン垢からサブ垢にDM送信し、実際のスマホ画面での見え方をチェックしています。
PCモニターでは気づかなかった文字の読みにくさや細部の見えづらさを発見できて便利。実際のユーザー目線で確認することで、より効果的なサムネイルに仕上がりますよ。
対策1:文字は『大きく』『太く』『少なく』
スマホ対策で最も重要なのが文字です。
とにかく大きく!
パソコン画面で『ちょっと大きいかな?』と感じるくらいが、スマホではちょうど良いことが多いです。とくに一番伝えたいキーワードは、大胆なくらい大きくしてOK。
太いフォントを選ぶ
細いフォントはスマホ画面では線が細すぎて読みにくいです。視認性の高い、太めのゴシック体などを使いましょう。
文字数を絞り込む
情報を詰め込みすぎないことが大切。短いキーワードで簡潔に伝えることを意識してください。
対策2:デザインは『シンプル』に
複雑なデザインや細かい装飾は、スマホ画面では効果が薄いばかりか、逆に見にくさの原因になります。
要素は少なく
サムネイルに入れる要素(画像、文字、ロゴなど)の数をできるだけ絞り込みましょう。
背景はスッキリと
背景がゴチャゴチャしていると、主役の画像や文字が埋もれてしまいます。背景を単色にしたり、ぼかしたりして、主役を引き立てる工夫をします。
色数も抑える
色を使いすぎると、小さな画面ではチカチカして見にくいです。基本の3色ルールを守り、シンプルな配色を心がけましょう。
対策3:主役の『顔』や『モノ』は大きく
人物の顔写真をつかう場合は、表情がしっかりわかるように、大きく配置します。商品や料理なども同様に、何であるか認識できるサイズで表示することが大切です。
対策4:制作中に『縮小表示』で確認する癖をつける
デザインツールでサムネイルを作っていると、つい大きな画面での見栄えに集中してしまいがちです。
制作の途中段階で、定期的に表示サイズをぐっと小さくして、スマホ画面での見え方をシミュレーションする癖をつけましょう。実際にスマホに画像を送って確認してみるのが一番確実です。
【チェックリスト】スマホ表示で確認すること
- メインの文字は、スマホ画面でも読める大きさ・太さか?
- 文字数は十分に絞り込まれているか?
- 要素を詰め込みすぎていないか?
- 背景はスッキリしていて、主役を引き立てているか?
- 色数は適切か? (3色程度が目安)
- 主役の顔やモノは認識できる大きさか?
- 一番伝えたいことが、パッと見て伝わるか?
- 制作中に縮小表示して、見え方を確認したか?
これからのサムネイル作りは『スマホファースト』を意識するのが大切。 小さな画面でも最大限に魅力が伝わるデザインを心がけましょう。
効果的なサムネイルの作り方ガイド


サムネイル作成の基本的な手順を紹介していきます。



手順どおりに進めると、スムーズにサムネイルが作れるよ!
STEP1.素材を用意する
使用する画像を抽出


色調補正や切り抜きする


動画から最適なシーンを切り取る、または、別途撮影した画像を選び、必要に応じて色調補正や切り抜きをします。



今回はガッツポーズが不要だったので消してあるよ!
ビジネス系の真面目な解説動画なら、少し青みを足してシャープな印象に。逆に、プライベート感のあるVlogなら、少し黄味を足して温かい雰囲気に…など、動画の『テイスト』にあわせて色調補正することもあります。
STEP2.素材を配置する


視線の流れを意識して、重要な要素が目立つよう、STEP1で用意した素材を配置していきます。
人の視線は一般的に左上から右下へと流れるので、重要な要素は左上または中央に配置するのが効果的。サムネイルの右下には再生時間が表示されることも忘れないようにしましょう。
STEP3.文字組を考える


読みやすいフォントを選び、サイズと太さを調整しながら文字を配置していきます。メインメッセージは大きく、補足情報は小さくするなど、情報の優先順位を決めましょう。
文字数は少なく簡潔にまとめ、ひと目で理解できる表現を心がけます。
配色しながら文字組を考えるのはNG。1色に統一して文字組を考える方が、余計な情報が入らず、文字組の最適解が探りやすいです。
STEP4.配色&背景を決める


文字や重要な要素が、はっきり見えるよう、配色と背景選びをしていきます。色の数は2〜3色程度に抑え、文字色と背景色のコントラストを意識しながら進めましょう。
STEP5.エフェクトをつける


必要があれば、文字や人物に『光』や『影』をつけたり、重要な要素に注目を集めるような効果を加えていきます。小さいサイズでも見やすいか確認しながら進めてください。
派手すぎるエフェクトはかえって見づらくなるため、必要最小限に抑え、視認性を優先しましょう。
サムネイルデザイン集では、さまざまなサムネイルの作り方を紹介しています。
【事例で学ぶ】人気ジャンルの『お手本』サムネイルデザイン集


理屈はわかったけど、実際にどんなデザインが良いのかわからない…
そんな時は、成功しているチャンネルのサムネイルから学ぶのが一番です。
YouTubeで人気の高いジャンル別に、よく見られる効果的なサムネイルデザインの『型』や『ポイント』をご紹介します。あなたのチャンネルに近いジャンルの事例を参考に、デザインの引き出しを増やしていきましょう。
ビジネス・解説系サムネイル:信頼感とわかりやすさが鍵
株、不動産、マーケティング、プログラミング、自己啓発など、何かを学んだり、知識を得たりする目的で見られることが多いのがビジネス・解説系ジャンルです。
このジャンルのサムネイルで重要なのは『信頼感』『専門性』『わかりやすさ』です。
デザインのポイント
文字主体の構成
情報を正確に伝えるため、文字がメインになることが多いです。『〇〇の始め方』『△△で失敗しない方法』『知らないと損する□□』など、具体的なキーワードを大きく配置します。
落ち着いた配色
信頼感を出すために、青、紺、グレー、白、黒などをベースにした、落ち着いた配色が使われる傾向に。アクセントカラーで黄色や赤を効果的に使うこともあります。
人物写真
顔写真を載せることで、親近感や信頼性が増します。真面目な表情、自信のある表情、優しい表情など、内容にあわせて選びましょう。
グラフや図解
難しい内容をわかりやすく伝えるために、シンプルなグラフや図解をサムネイルに入れるのも効果的。『データに基づいている感』も演出できます。
シンプルなレイアウト
情報を整理し、スッキリと見やすいレイアウトを心がけます。右に人物+左に文字、中央に人物+上下に文字といったパターンがよく使われます。
【このジャンルの注意点】専門用語を使いすぎると、初心者層が敬遠してしまう可能性があります。ターゲットにあわせて、わかりやすい言葉を選ぶことが大切です。
エンタメ・ゲーム実況系サムネイル:インパクトと感情が命
やってみた系、ドッキリ、大食い、検証、おもしろ企画など、視聴者さんを楽しませることが目的のエンタメ・ゲーム実況系ジャンル。
このジャンルのサムネイルは『インパクト』『意外性』『感情(驚き、笑い、興奮など)』で、視聴者さんの好奇心を最大限に刺激することが求められます。
デザインのポイント
感情豊かな表情
出演者の驚いた顔、笑っている顔、困っている顔など、感情が豊かに表れている表情を大きく使うのが定番です。大げさなくらいの表情の方が、目を引きやすくなります。
インパクトのある瞬間
動画の中で最も『えっ!?』と思う瞬間や、結果が気になる瞬間を切り取って使います。
派手な色使い・装飾
赤、黄色、オレンジなどの暖色系や、ビビッドな色を使い、賑やかさや興奮度を表現することが多いです。集中線、爆発マーク、キラキラなどの装飾も効果的に使われます。
勢いのあるフォント
太くて力強いゴシック体や、手書き風の勢いのあるフォントなどがよく合います。文字を斜めにしたり、動きをつけたりする工夫も見られます。
疑問形や煽り系のコピー
『まさかの結果に!?』『〇〇したらヤバかったwww』『【放送事故】』など、視聴者の好奇心を煽るような言葉が効果的です。
【このジャンルの注意点】インパクトを重視するあまり、過度な煽りや不快感を与える表現にならないよう注意が必要。毎回同じような派手なデザインだと飽きられてしまう可能性もあるため、企画内容に合わせてテイストを調整する工夫も大切です。
Vlog・暮らし系サムネイル:おしゃれさと共感がポイント
モーニングルーティン、ナイトルーティン、ルームツアー、旅行記録、購入品紹介など、日常の様子やライフスタイルを発信するVlog・暮らし系ジャンル。このジャンルでは 『おしゃれさ』『共感』『憧れ』といった要素がサムネイルの鍵となります。
視聴者さんが『素敵だな』『真似したいな』『見てみたいな』と感じるような、魅力的な世界観を表現しましょう。
デザインのポイント
魅力的な写真
サムネイルの主役となる写真の質がとっても大切。おしゃれなインテリア、美味しそうな料理、美しい風景、こだわりのアイテムなど、ターゲットが憧れるような、あるいは共感できるような写真を使いましょう。明るく、清潔感のある写真が好まれます。
人物
自然な笑顔や、リラックスした表情などが好印象です。ファッションやメイクなども、チャンネルの世界観にあわせて整えましょう。
洗練された色使い
白やベージュ、グレーなどのナチュラルカラーをベースに、淡いパステルカラーやくすみカラーなどを組み合わせた、落ち着いた、あるいは洗練された色使いが人気です。
おしゃれなフォント
手書き風フォント、細めのスタイリッシュなフォント、セリフ体(明朝体)など、チャンネルの雰囲気にあわせて、デザイン性の高いフォントがよく使われます。
余白を活かしたレイアウト
要素を詰め込みすぎず、余白をたっぷりと取ることで、洗練された、ゆったりとした印象を与えます。
共感を呼ぶ言葉
『丁寧な暮らし』『自分へのご褒美』『ひとり時間』『買ってよかった』など、ターゲットが共感しやすいキーワードや、ライフスタイルを表現する言葉を選びましょう。
【このジャンルの注意点】おしゃれさを追求するあまり、デザインが凝りすぎてわかりにくくならないよう注意が必要です。あまりに『キラキラ』しすぎると、共感を得られない可能性もあるため、ターゲット層にあわせた等身大の魅力も大切にするのがポイント。
【まとめ】サムネイル作りをマスターして、あなたの発信を加速させよう!


YouTubeサムネイルの作り方について、基本的な知識から実践的なテクニック、そしてジャンル別の事例まで、詳しく解説してきました。
この記事でお伝えした内容は、私が1400件以上のサムネイルを制作し、多くのクライアントさんと向き合うなかで培ってきたノウハウがベースになっています。
はじめは難しく感じるかもしれませんが、一つずつ実践すれば必ず上達するので安心してくださいね。
サムネイル作り重要ポイントおさらい
基本知識をしっかり押さえる
- 推奨サイズ:1280x720px(16:9)
- ファイル形式:JPG/PNG
- ファイルサイズ:2MB以下
ツールは目的にあわせて選び、フリー素材は利用規約を確認して安全に使いましょう。
5ステップで魅力的に作る
- 目的とターゲットを明確にする
- 見やすい構成・レイアウトを考える
- 素材を選び、加工する
- 伝わる文字を入れる
- 配色と装飾で仕上げる
+αテクニックで差をつける
- パワーワードやキャッチコピーで心をつかむ
- 統一感あるデザインでチャンネルを印象付ける
- スマホ表示を意識して見やすさを確保する
人気ジャンルの事例から学ぶ
成功しているチャンネルのデザインには、たくさんのヒントが詰まっています。参考にしつつ、あなたらしい表現を見つけていきましょう。
サムネイル作りは、慣れるまでは少し難しく感じるかもしれません。でも、一つ一つのステップを丁寧に、楽しみながら実践していくうちに、必ず上達していきます。
今日からできるアクションプラン
- サムネイルを1つ作ってみる
- 自分のチャンネルの過去のサムネイルを見返し、改善できる点を探す
- ライバルチャンネルのサムネイルを分析して、良い点を取り入れる
サムネイル作りをマスターすれば、あなたの動画はもっと多くの人に見てもらえるようになり、チャンネルの成長も加速するはずです。
『もっとデザインを深く学びたい』『プロとして稼ぎたい』と感じたあなたへ
サムネイル作り、そしてデザインの世界は、本当に奥が深くて面白いです。もしあなたが、
- デザインの『本質』をもっと体系的に学びたい
- プロとして通用する、確かなスキルを身につけたい
- AI時代でも選ばれ続ける、デザイナーとしての『稼ぐ力』を手に入れたい
と本気で考えているなら、特別なご案内があります。
現在、私がこれまでの経験と知識の全てを注ぎ込んだ、本格的なプロのサムネイルデザイナー養成プログラムを準備中です。
このプログラムでは、この記事でお伝えした内容はもちろん、さらに踏み込んだデザイン思考、実践的なツールテクニック、そして高単価&継続依頼を実現するためのクライアントワーク術まで、あなたがプロとして自立するために必要な全てを学ぶことができます。
少しでも興味をもってくださった方は、ぜひ以下のリンクから限定メルマガにご登録ください。
講座の最新情報や、ブログやYouTubeでは公開しないプロの思考法、限定のデザインTipsなどを無料でお届けします。あなたの『変わりたい』という気持ちを、全力で応援させてください。
メルマガの準備が整い次第、お知らせいたします。
しばしお待ちくださいませ。