ダウンロードしたフォントをPCにインストールする方法はこちらで解説しています。

- サムネイル制作依頼1,400件以上
- 70万/100万超チャンネル担当経験
- 累計12チャンネルのサムネ制作
- kindle本Amazon売れ筋1位
- 2ヵ月で登録者2500人&視聴数50万超え
サムネイルにつかう素材

- 人物画像
サムネイルの作り方
STEP1.フォトショップで画像の色調補正をしよう

フォトショップを立ち上げて画面左上にある『開く』をクリック。

サムネイルに使いたい画像ファイルをひらきます。

『フィルター』にある『Camera Raw フィルター』をクリック。

こちらで、明るさや色味を調整していきます。

調整できたら画面右下にある『OK』ボタンをクリック。
STEP2.被写体を選択して切り抜こう

画面左側にある『クイック選択ツール』をクリック。

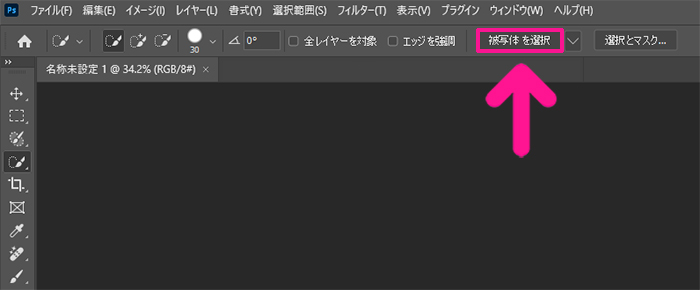
つづけて画面上部にある『被写体を選択』をクリック。

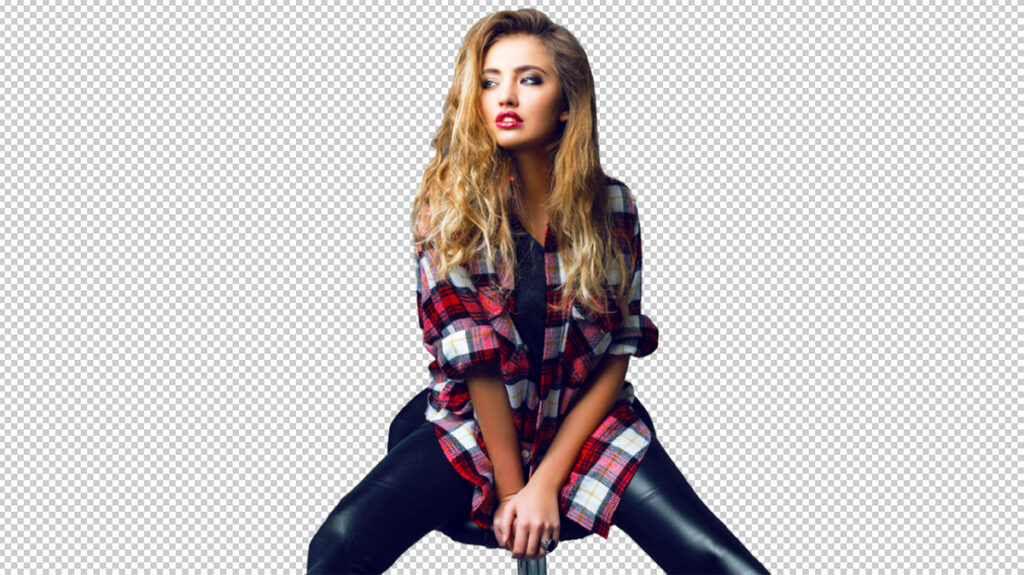
切り抜きたい被写体を選択します。

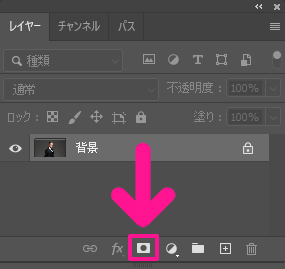
レイヤーパネルにある『レイヤーマスク』をクリック。

被写体を切り抜くことができたら、保存していきましょう。
 おもち
おもちうまく切り抜けない場合は、こちらのページを参考にしてね!




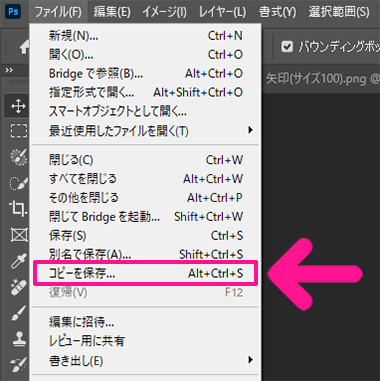
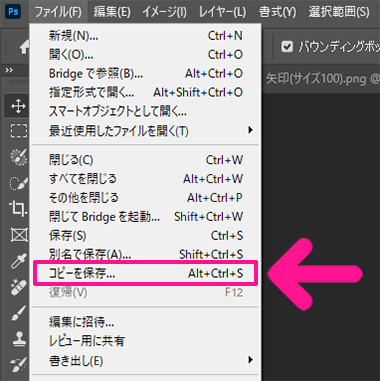
画面上部のメニューにある『ファイル』をクリック。


『コピーを保存』をクリック。


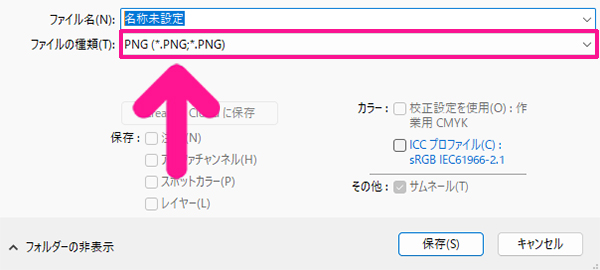
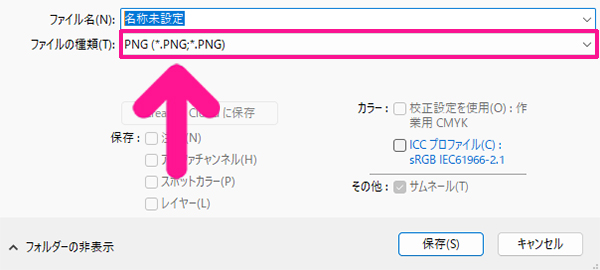
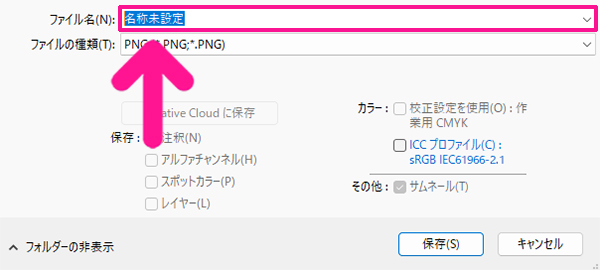
ファイルの種類は『PNG』を選択。



『JPEG』だと背景が透明にならないから気をつけてね!


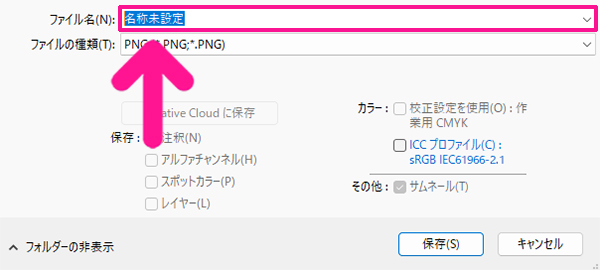
ファイル名はお好きな文字列を入力。


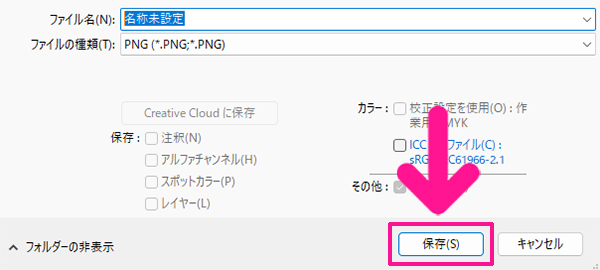
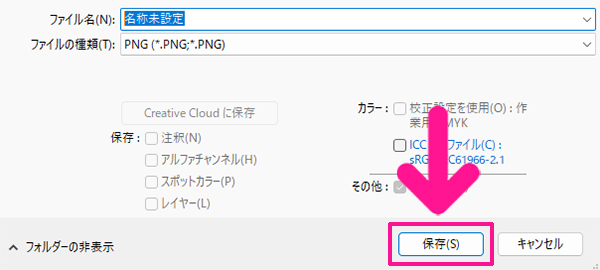
ファイル名が入力できたら『保存』ボタンをクリック。



画像の準備ができたので、illustratorでサムネイルを作っていこう!
STEP3.illustratorをひらき新規ファイルを作成しよう


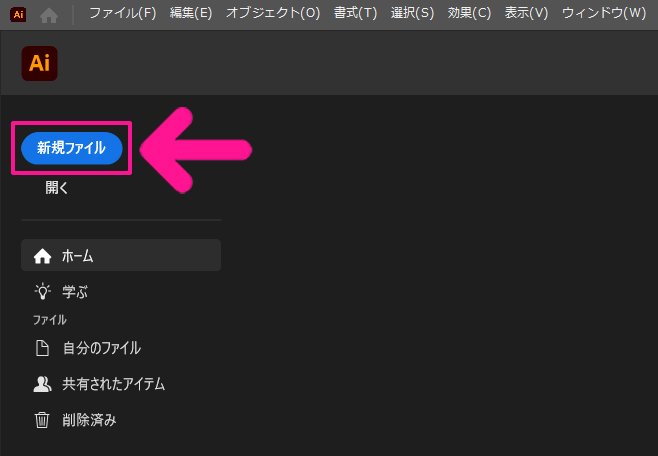
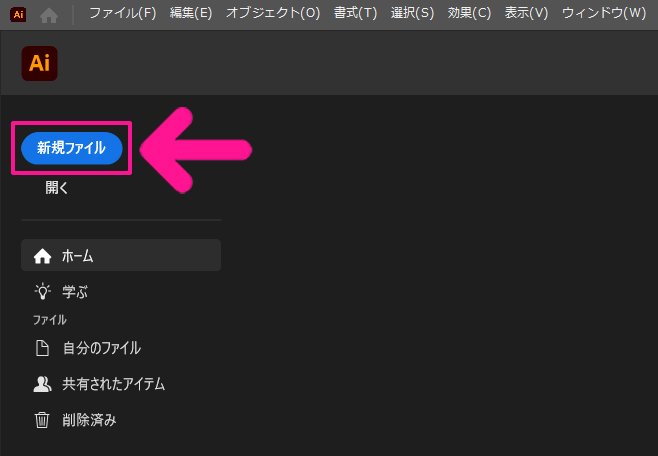
イラストレーターをひらいて、画面左上にある『新規ファイル』ボタンをクリック。


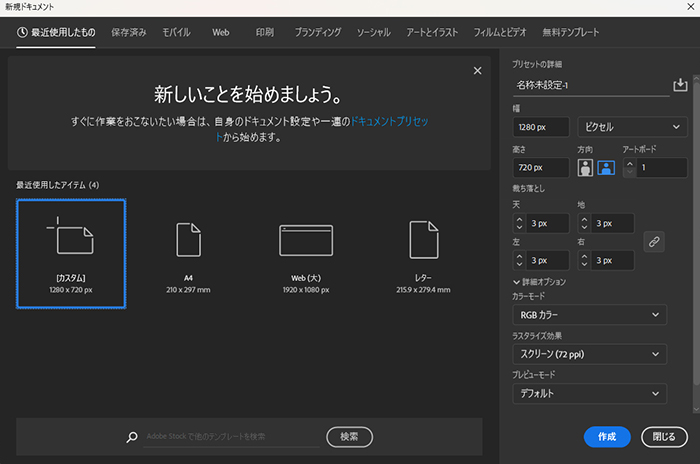
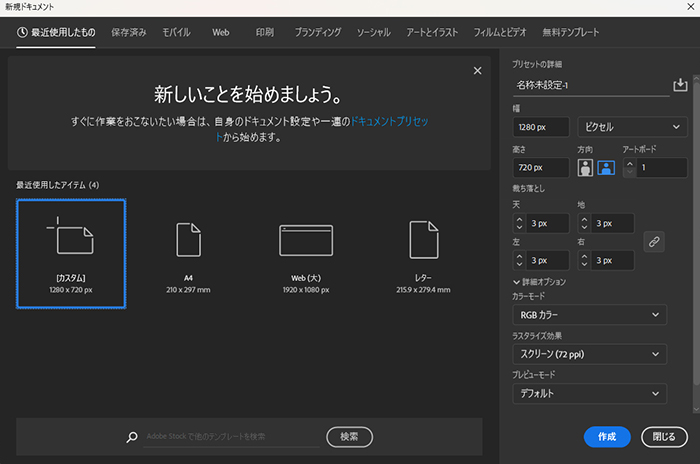
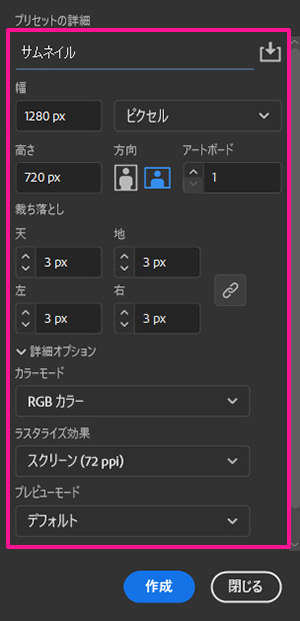
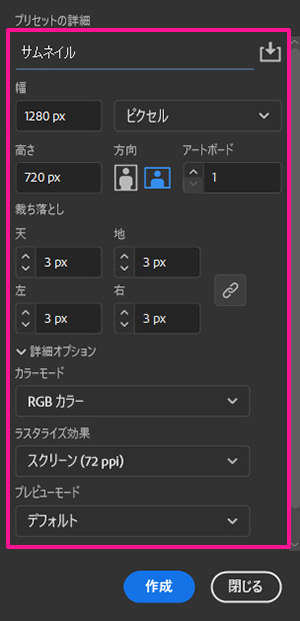
新規ドキュメントがひらいたら、画面右側にあるプリセットの詳細を設定していきます。


- 名前:お好きな文字列
- 幅:1280 px
- 単位:ピクセル
- 高さ:720 px
- 方向:横
- アートボード:1
- 裁ち落とし:3 px(『0 px』でもOK)
- カラーモード:RGBカラー
- ラスタライズ効果:スクリーン(72 ppi)
- プレビューモード:デフォルト


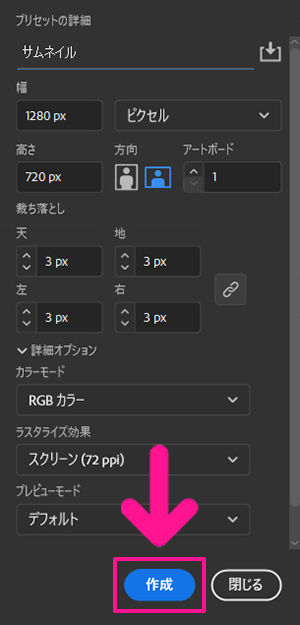
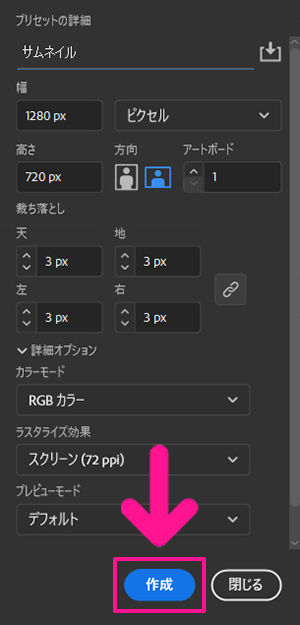
すべて設定できたら『作成』ボタンをクリック。


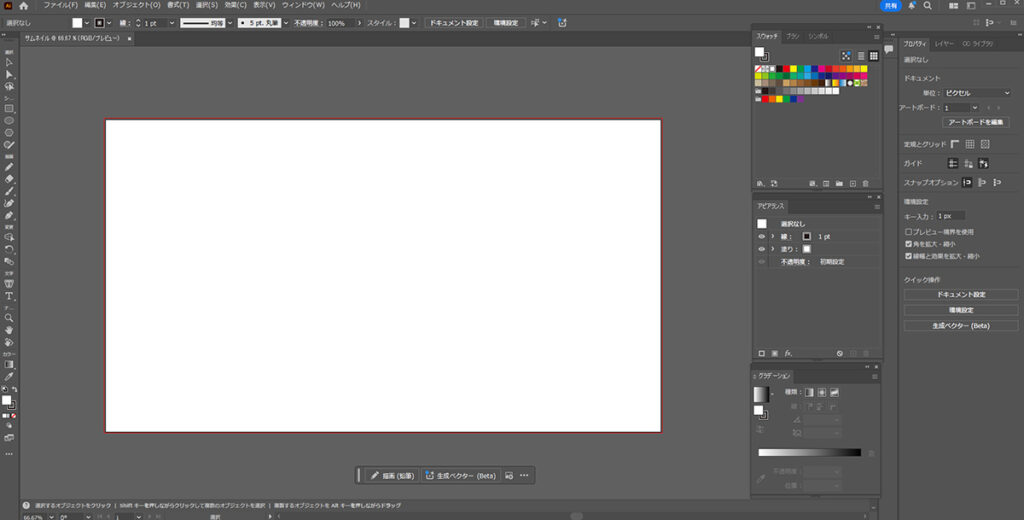
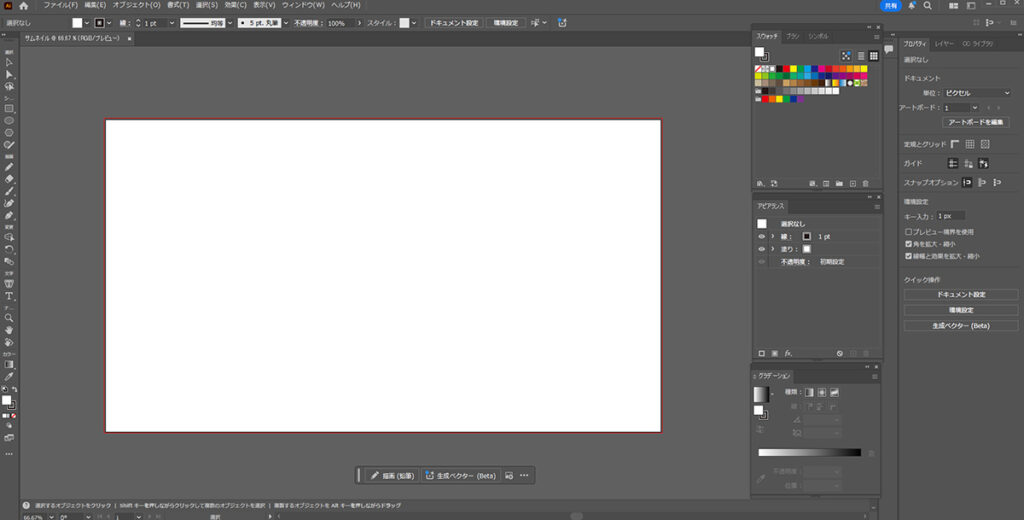
これで『1280×720ピクセル』のキャンバスがひらきました。
STEP4.アートボードに画像を配置しよう


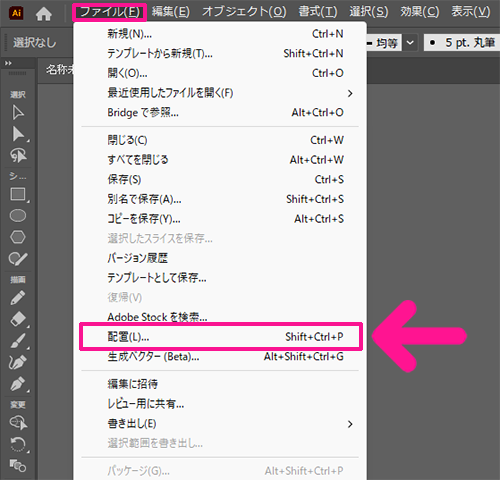
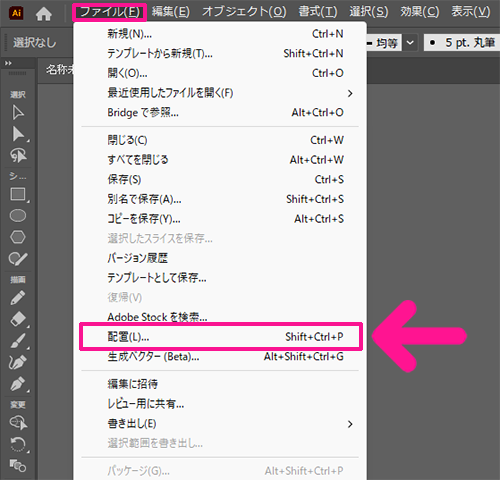
『ファイル』にある『配置』をクリックして、もともとの人物画像と切り抜いた人物画像の2枚を選択。


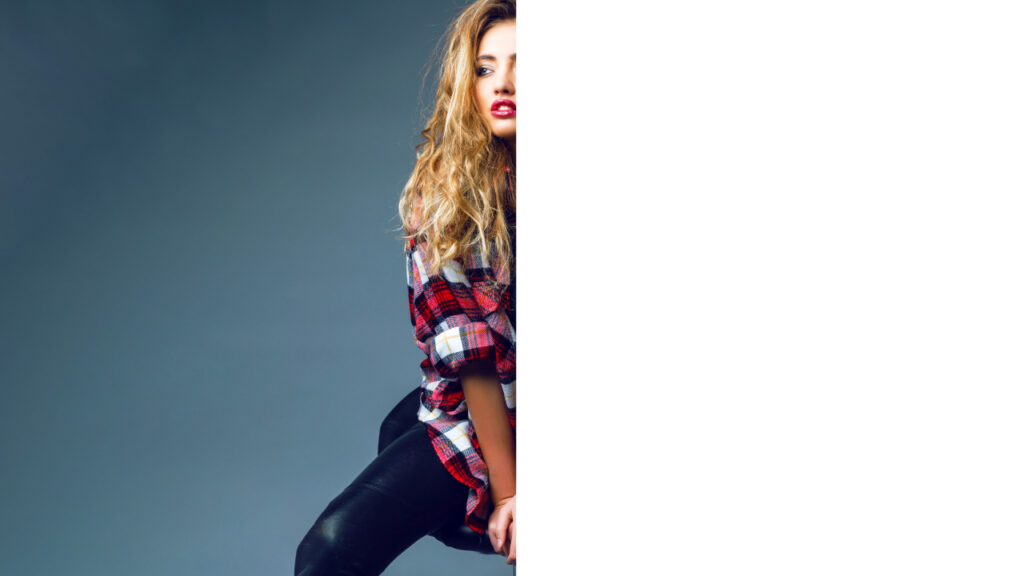
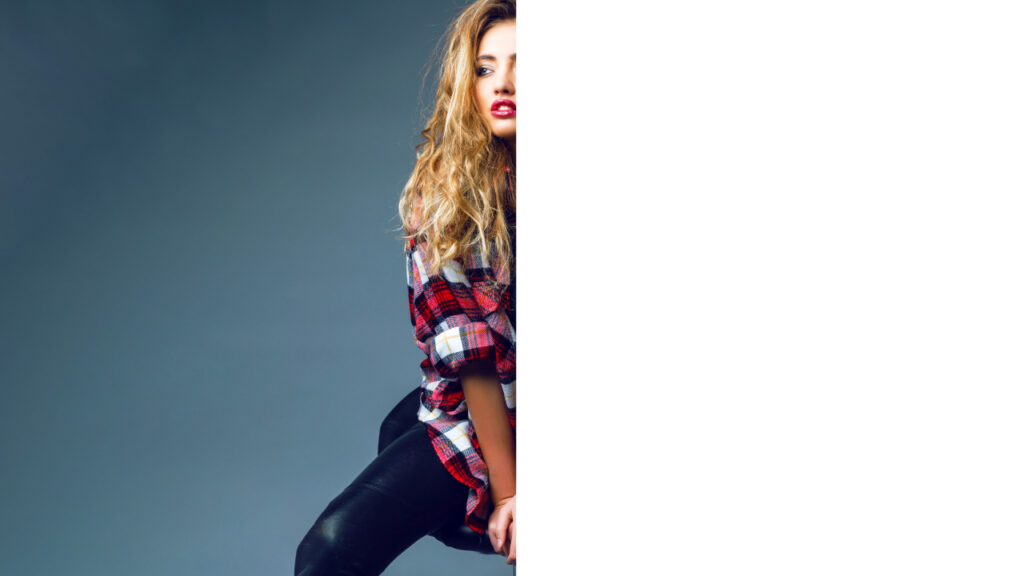
もともとの人物画像と切り抜いた人物画像をぴったりあわせながら、被写体を中央に配置します。
STEP5.背景の右半分を白色にしよう


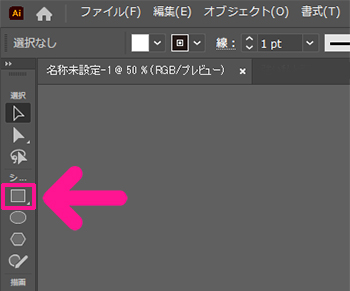
画面左側にある『長方形』ツールをクリック。


スウォッチで塗りは『白』、線は『なし』に設定。


画面の右側半分に長方形を配置。


レイヤーパネルで、もともとの人物画像(背景)と切り抜いた人物画像の間に、長方形がくるように並べ替えます。



画像では、わかりやすいようにレイヤーに名前をつけてるよ!


背景の右半分を白色にすることができました。
STEP6.文字を配置しよう


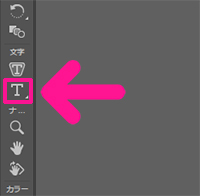
文字を配置していきましょう。画面左側にある『文字』ツールを長押し。


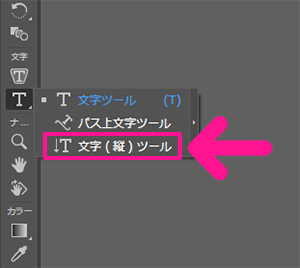
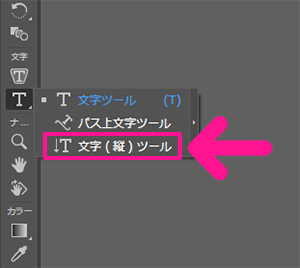
『文字(縦)ツール』を選択します。


今回は『LINE Seed JP』というフォントを使い、大きめに文字を配置。


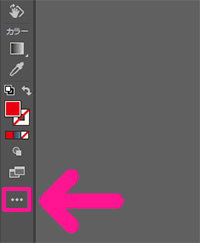
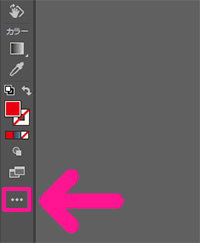
『ツールバーを編集』をクリック。


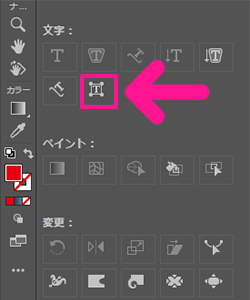
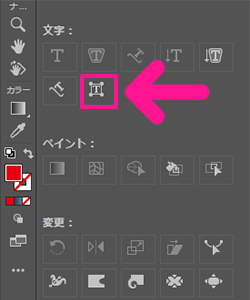
『文字タッチツール』をクリック。


一文字ずつ、文字の大きさや位置を調整していきます。
STEP7.文字を斜めに傾けよう


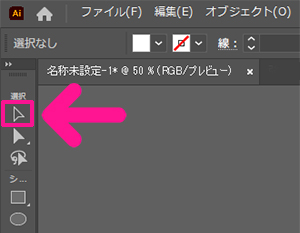
文字の大きさや位置が調整できたら、文字を斜めに傾けていきましょう。『選択』ツールをクリックして、文字全体を選択。


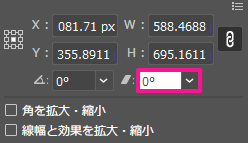
文字が選択されている状態で、プロパティにある『変形 詳細オプション』をクリック。


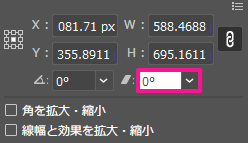
シアーを『7°』に変更します。


文字を斜めに傾けることができました。
STEP8.文字を複製しよう


『alt』キーと『shift』キーを押しながら『強い私』を左側にドラッグして文字を複製します。


画面左側にある『文字』ツールをクリック。


左側にある『強』を『弱』に変更。これで文字を配置することができました。



文字に色をつけていこう!
STEP9.文字を配色しよう


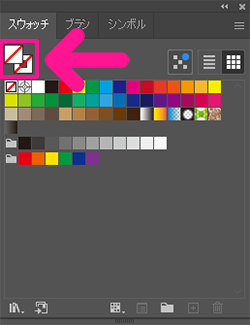
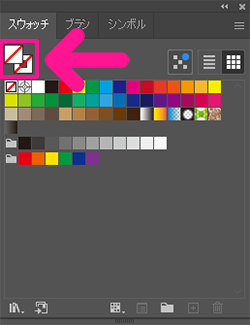
配色したい文字を選択してから、スウォッチにある『塗り』と『線』を両方とも『なし』にします。



ここに色が残っていると、あとから余計な色が表示されちゃうことがあるよ!


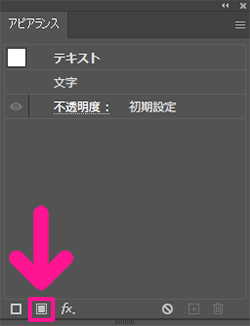
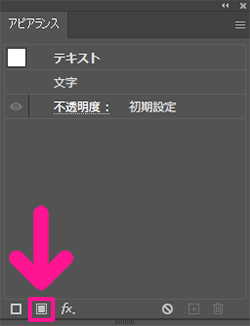
配色したい文字を選択したまま『アピアランス』にある『新規塗りを追加』をクリック。


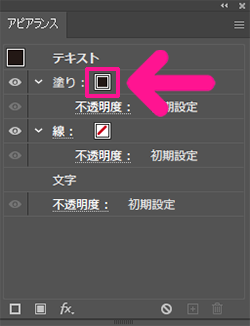
『塗り』が追加できたら、ドラッグ&ドロップで『線』の上に移動。


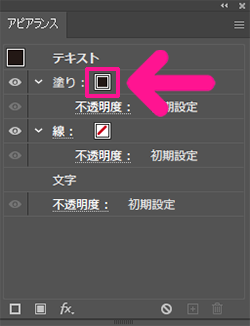
移動できたら、塗りの右側にあるカラーボックスをクリック。


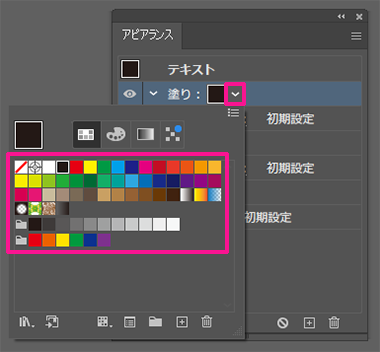
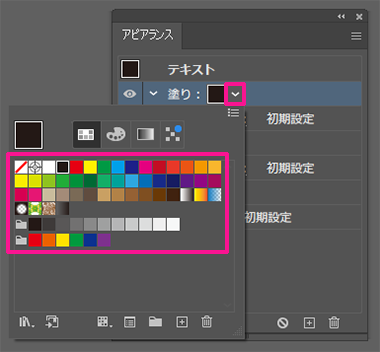
下向き矢印をクリックして、お好きな色を選択してください。


今回は『弱い私』は塗りが『白』で線は『なし』。『強い私』は背景の色味をつかったグラデーションにしてみました。


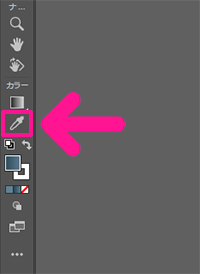
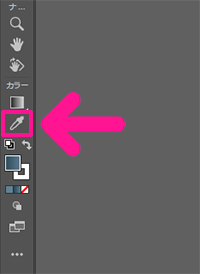
画面左側にある『スポイト』ツールを使うと、背景の色味を簡単に抽出できます。


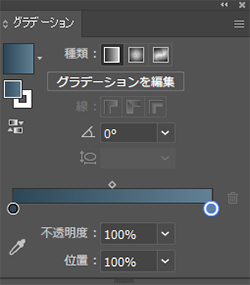
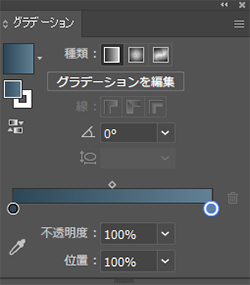
背景の暗い部分と、明るい部分の色味をつかって、グラデーションを作成。



グラデーションがうまく作れないときは、こちらのページを参考にしてね!




作成したグラデーションを塗りに設定し、白色『22 pt』の線をつけました。
STEP10.被写体に影をつけよう


さいごに被写体に影をつけていきましょう。『選択ツール』をつかって被写体を選択。


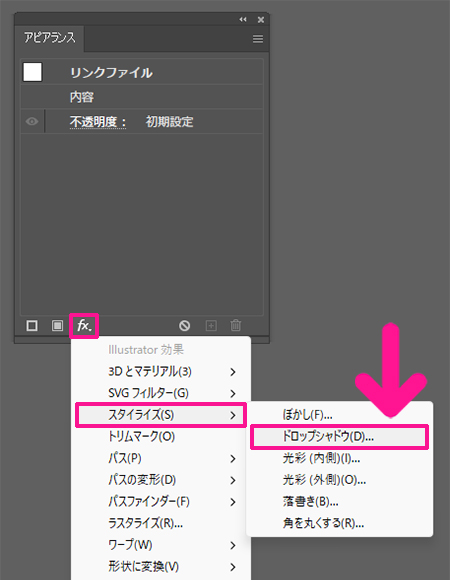
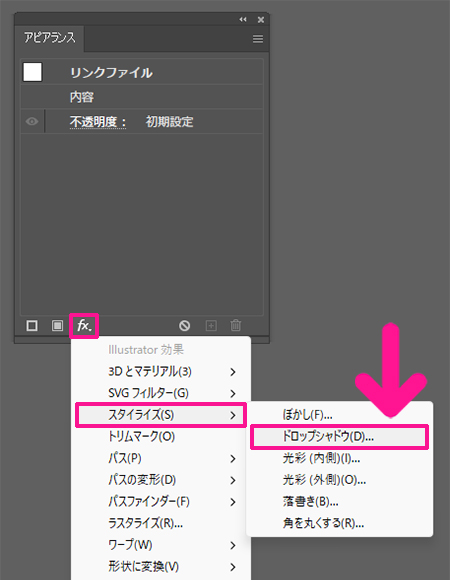
アピアランスの『新規効果の追加』をクリック。『スタイライズ』にある『ドロップシャドウ』をクリック。


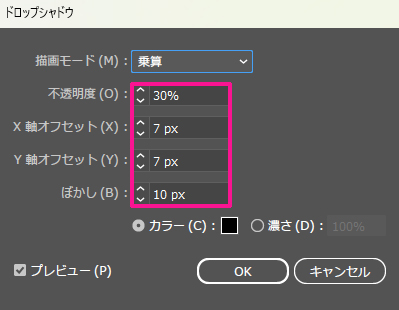
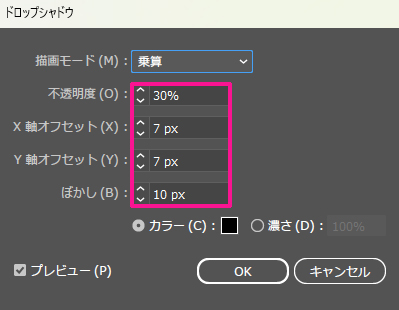
数値を変更して、影の濃さや太さ、ぼかし具合を調整してください。今回は背景が白色だったので、弱めに影をつけています。
数値が調整できたら『OK』ボタンをクリック。


これでサムネイルの完成です!
STEP11.データを保存しよう


さいごにデータを保存していきましょう。まずは画像データから。
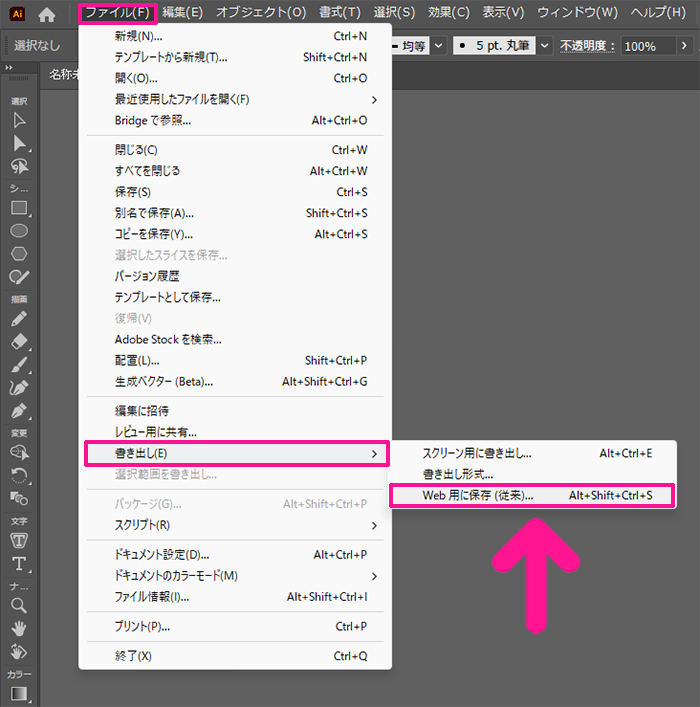
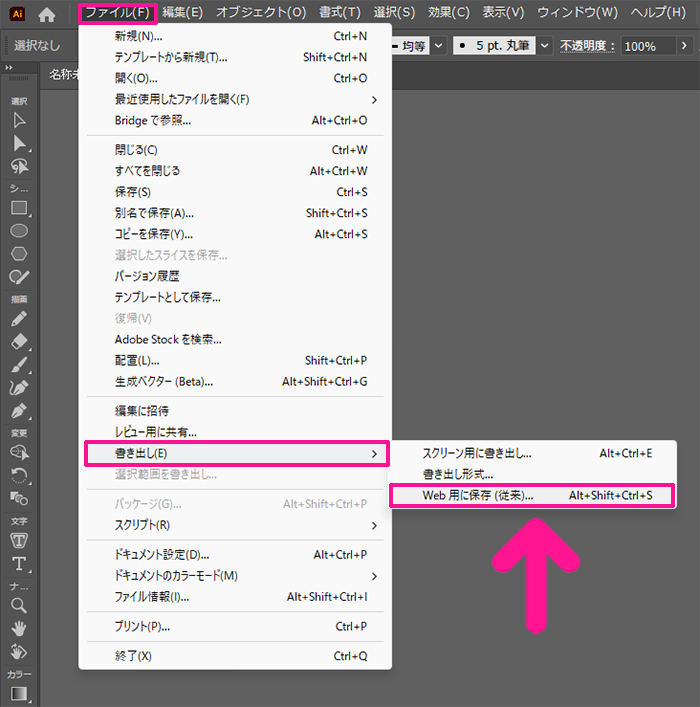
『ファイル』をクリック。『書き出し』にある『Web用に保存(従来)』をクリック。


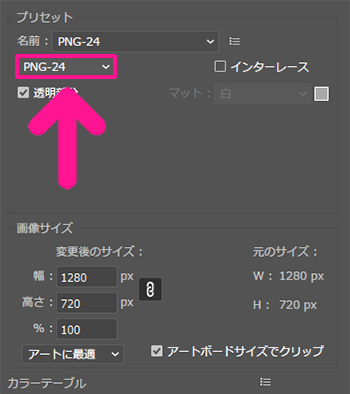
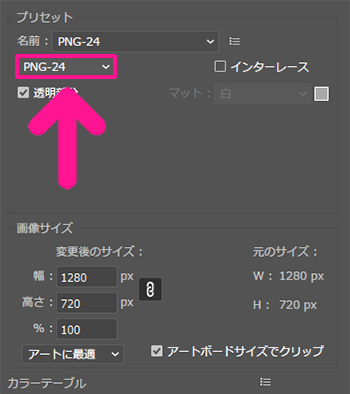
保存形式を『PNG-24』に変更。


画面右下にある『保存』ボタンをクリック。


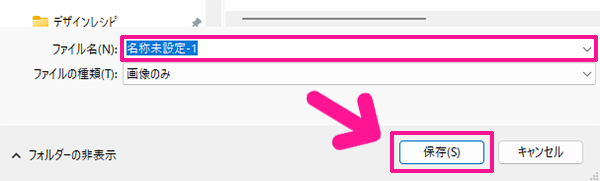
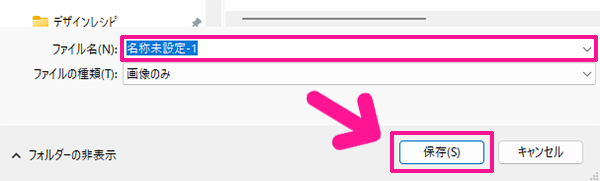
お好きなファイル名を入力して『保存』ボタンをクリック。



これで画像データが保存できたよ!


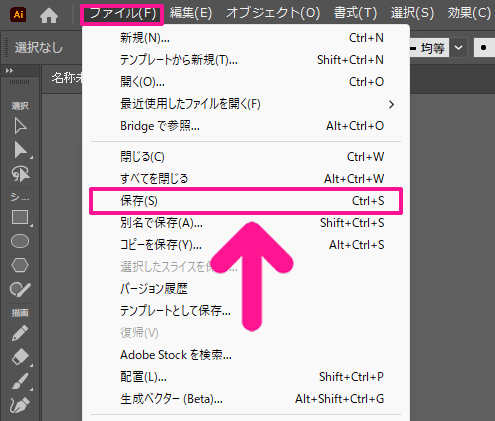
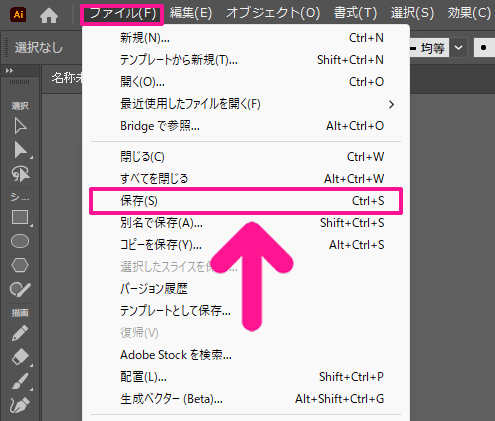
つづいて『ファイル』にある『保存』をクリック。


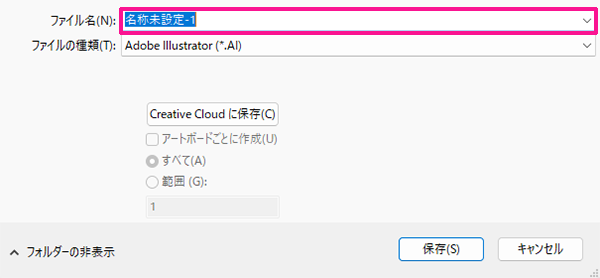
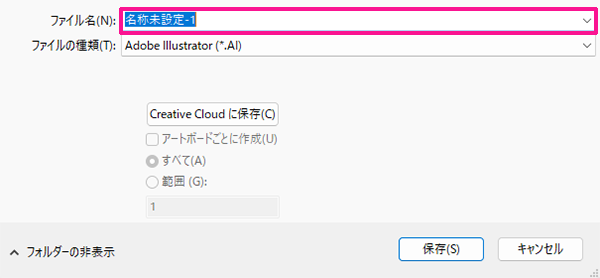
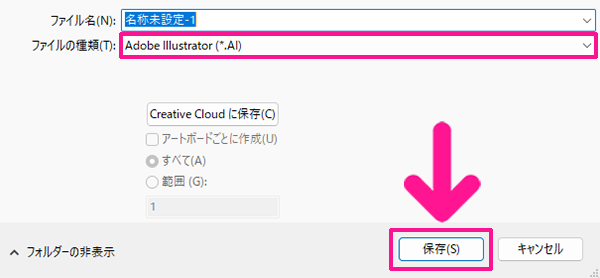
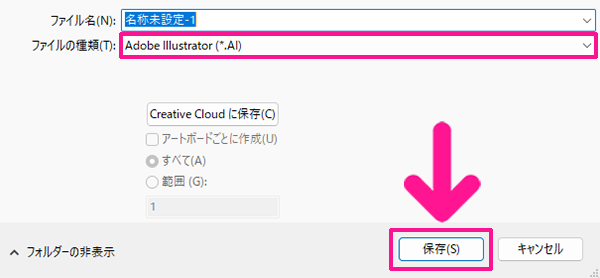
お好きなファイル名を入力。


ファイルの種類が『Adobe Illustrator(*.AI)』になっていることを確認してから『保存』ボタンをクリック。



画像データだけでなく、ai形式でも必ず保存しておこう!
【メルマガ読者限定】完成サムネイルの高解像度データを無料プレゼント!


この記事でご紹介したサムネイルの高解像度データを、メルマガにご登録いただいた方限定でプレゼント!
ご登録時の簡単なアンケート(1分程度)にお答えいただくと、すぐに特典ダウンロードページへのご案内をお送りいたします。
デザインの引き出しを増やすために、ぜひ手元に置いて参考にしてくださいね。
\ アンケートに答えて特典を受け取る /
メルマガでは、最新のデザインレシピ公開のお知らせや、ブログ未公開の限定テクニック、オンライン講座の先行案内などもお届けしています。
もちろん登録は無料で、いつでも簡単に解除できます。



サムネイルデザインのQ&A企画もやっているよ!


