- サムネイルのおすすめサイズは?
- サムネイルの画質が荒れて見づらい…
- なぜかサムネイルが切れて表示される…
サムネイルは、YouTubeの再生回数を左右する“超重要要素”のひとつです。
サイズ設定をまちがえると『画像が切れる』『ぼやける』『見づらい』といった問題が起こり、どんなに良い動画を作ってもクリックしてもらえません。
YouTubeのサムネイルは、正しいサイズで作りましょう。
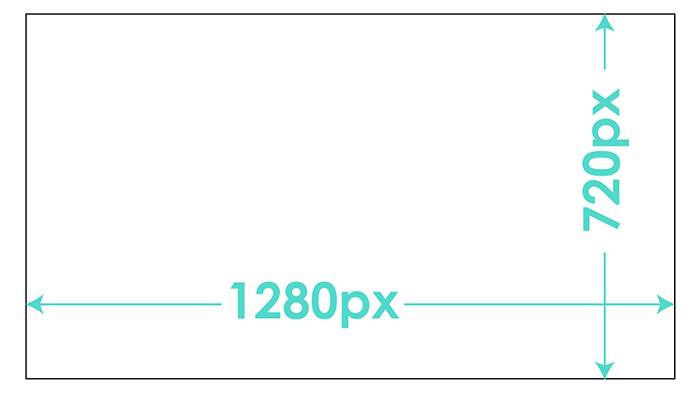
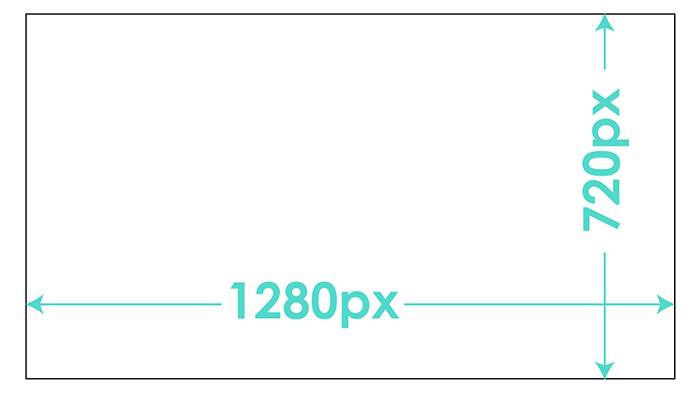
- 解像度:1280×720ピクセル(幅×高さ)
- アスペクト比:16:9
- ファイル形式:JPG、GIF、PNG
- ファイルサイズ:2MB未満
正しく設定することで、スマホ・パソコン・テレビなど、あらゆる端末で最適に表示されるサムネイルを作ることができます。
 おもち
おもち人気ツールのサイズ設定方法も解説していくよ!


- サムネイルデザイナー実績1,400件以上
- 70万/100万超チャンネル担当経験
- 累計12チャンネルのサムネ制作
- kindle本Amazon売れ筋1位
- 2ヵ月で登録者2500人&視聴数50万超え
YouTubeサムネイルの推奨サイズは『1280×720ピクセル』


YouTubeサムネイルの推奨サイズは『1280×720px(ピクセル)』です。この解像度には大切な理由があります。
- 高解像度でクリアな画質を維持できる
- すべてのデバイスで最適に表示される
- YouTubeの画面デザインにフィットする
これより小さいサイズ、例えば『640×360px』でサムネイルを作ってしまうと、画質が粗くなり、プロフェッショナルさに欠ける印象を与えてしまいます。



正しいサイズで作らないと、表示が崩れちゃうんだ!
YouTubeサムネイルの推奨アスペクト比は『16:9』


アスペクト比とは、画像の横と縦の長さの比率のことです。
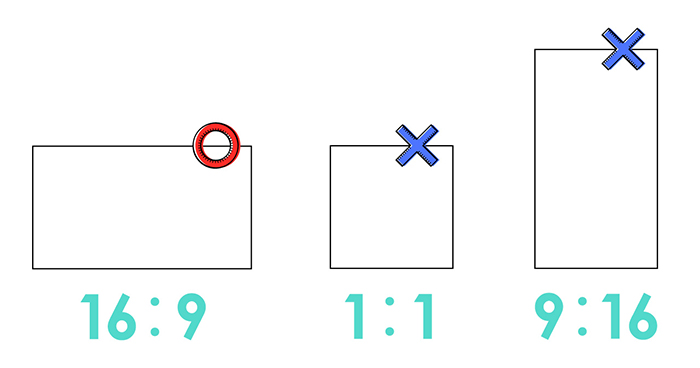
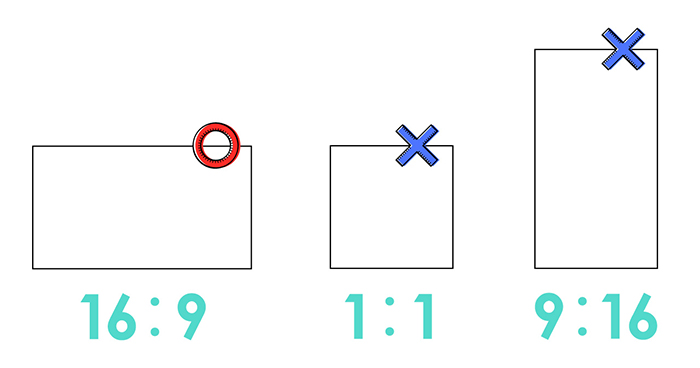
YouTubeサムネイルで推奨されているアスペクト比は『16:9』。これは、テレビやモニター、YouTubeの動画プレーヤーと同じ横長の比率です。
この比率を守らないと、
- サムネイル画像が途中で切れてしまう
- 画面に黒い帯が表示される
- 文字やロゴが見切れてしまう
などの原因に。
正方形『1:1』や縦長『9:16』の画像を使うと、YouTube側で自動的に16:9の枠に収まるように調整され、上下または左右に黒帯が表示されてしまいます。



『1280×720px』は『16:9』のアスペクト比になってるよ!
ファイル形式は『JPG』『PNG』『GIF』ファイルサイズは2MB未満


サムネイルを作成したら、適切なファイル形式で保存しましょう。YouTubeに設定できるファイル形式はつぎの3つ。
- JPG(ジェイペグ)
- PNG(ピング/ピーエヌジー)
- GIF(ジフ)
ファイルサイズは、
- 2MB未満
になるよう保存してください。ファイルサイズが2MBを超えると、YouTubeにアップロードできなくなるので要注意です。
PNG形式は画質がきれいで、背景を透明にできますが、ファイルサイズが大きくなりがち。一方、 JPG形式はファイルのサイズが小さく、容量制限を超えにくいので、軽く仕上げたいときに便利です。
GIFは特別な目的がない限り、あまり使いません。



写真メインなら『JPG』、イラストや文字がメインなら『PNG』がおすすめだよ!
サムネイル作成時の注意点|失敗例と解決策
サムネイルのサイズ設定を誤ると、以下のような問題が発生します。
- 画質が荒れる
- 画像や文字が切れる
- ぼやける
視聴者にマイナスの印象を与えてしまい、どんなに内容の良い動画でも再生されない…という残念な結果に。



サムネイルを作る前に、画像サイズをきちんと確認しよう!
サムネイルの解像度が低いと画像がぼやける


サムネイルの解像度(大きさ)が適切でないと、画像がぼやけたり粗く見えたりします。
- 小さい画像はぼやけてはっきり見えない
- 他のサムネイルと比較して見劣りする
- 素人っぽい印象を与えてしまう
視聴者にクリックしてもらいたいなら『1280×720px』のサイズでサムネイルを作りましょう。
アスペクト比が正しくないと画像が切れる・黒い帯が表示される


サムネイルの推奨アスペクト比(縦横比)以外の比率をつかうと、
- 画像や文字が切れる
- 画面に黒い帯が表示される
- チャンネル全体の統一感がなくなる
などの影響が。
例えば、正方形(1:1)や縦長(9:16)の画像を使うと、YouTubeの表示枠に合わず、余白ができたり一部が切れたりします。



16:9 の比率をきちんと守ろう!
ファイルサイズが大きいとアップロードできない


サムネイルのファイルサイズが2MBを超えると、
- YouTubeにアップロードできない
- エラーメッセージが表示される
- 手動でサイズ縮小が必要になる
高画質のPNG画像は2MBを超えることが多く、そのままではアップロードできません。
ファイルサイズが2MBを超えてしまう場合は、JPG形式で保存したり、画像圧縮ツールを使って適切なサイズに調整しましょう。



ふつうのデザイン装飾であれば、2MB超えることはないから安心してね!
人気ツール別サイズ設定方法【Canva / Photoshop/illustrator】
サムネイル制作でよく使われるツールごとに、正しいサイズのキャンバス(作業スペース)を用意する方法を解説していきます。
Canva(キャンバ)


Canvaにログインします。



アカウントは無料で作れるよ!


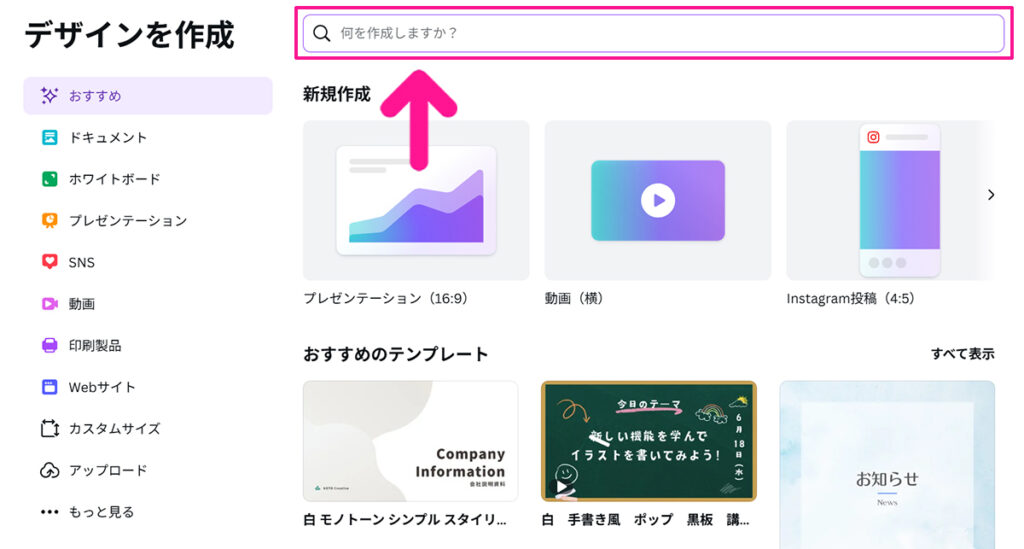
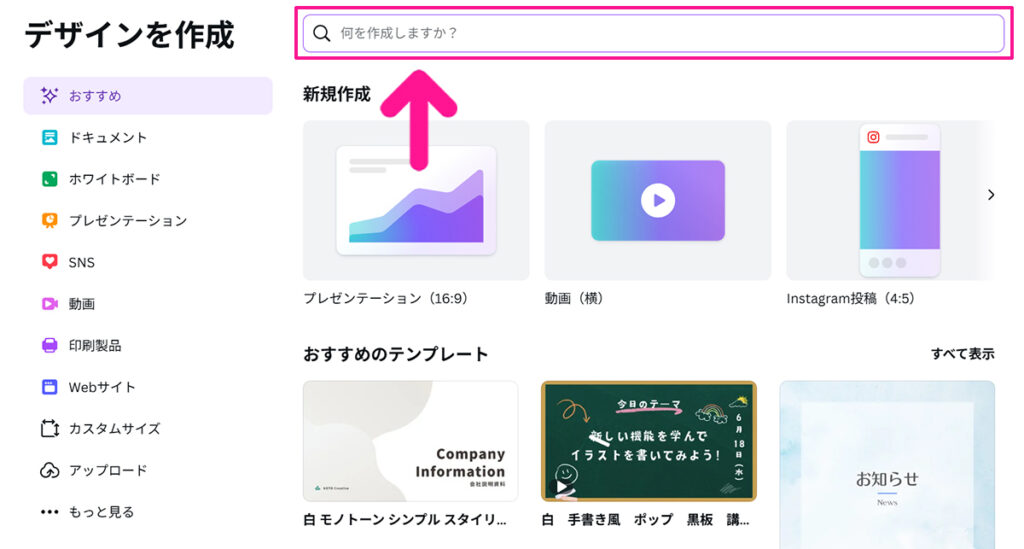
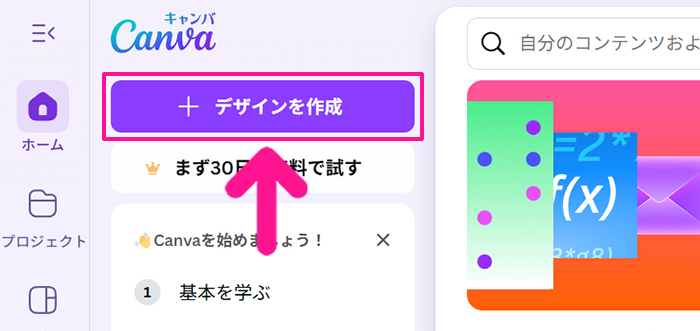
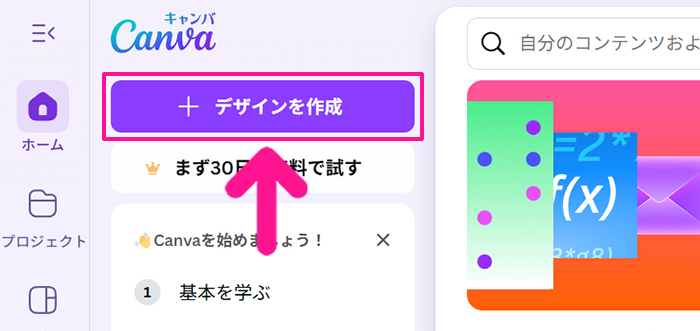
画面左上にある『デザインを作成』ボタンをクリック。


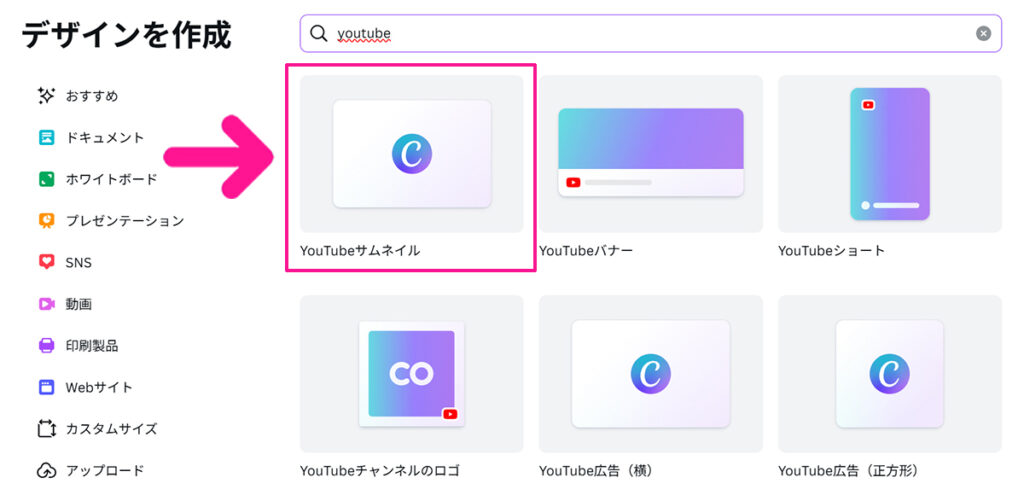
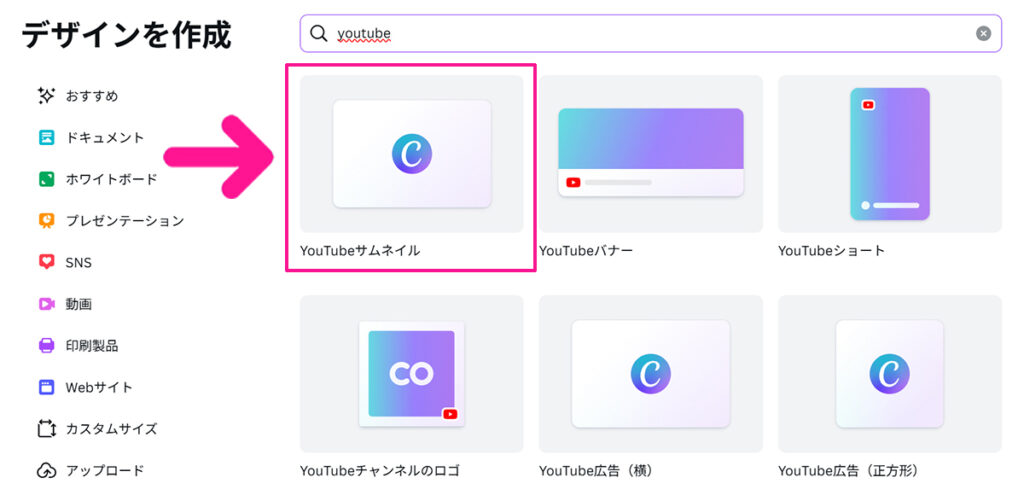
検索窓に『youtube』と入力。


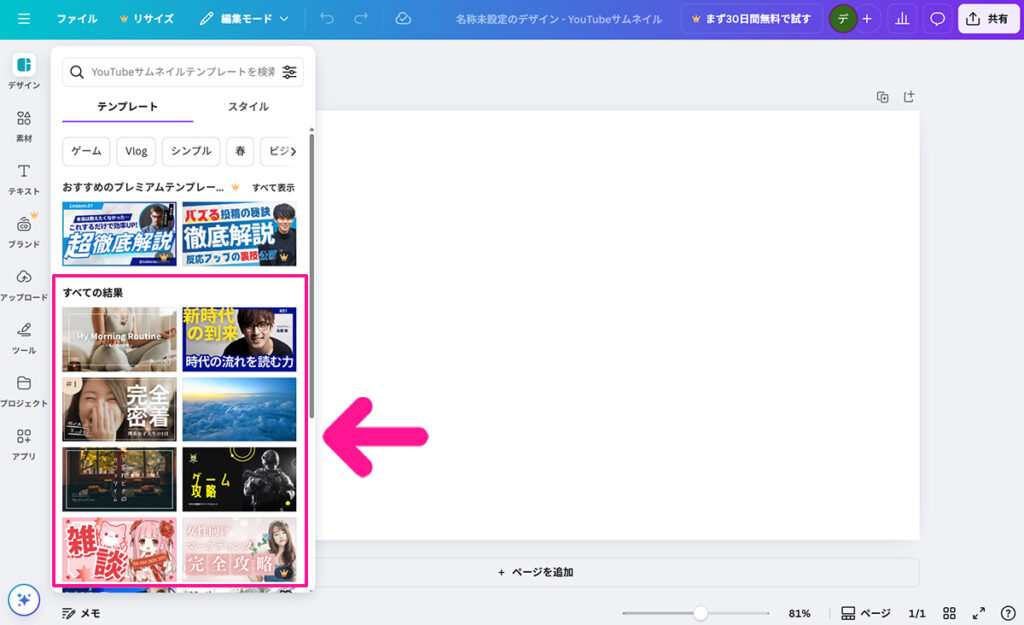
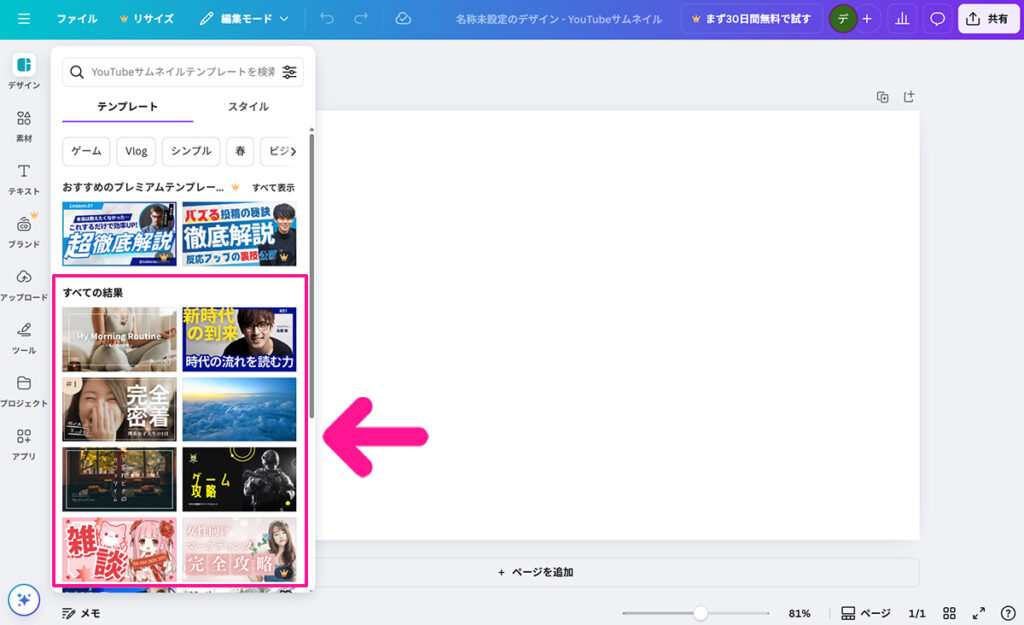
検索結果に表示された『YouTubeサムネイル』をクリック。


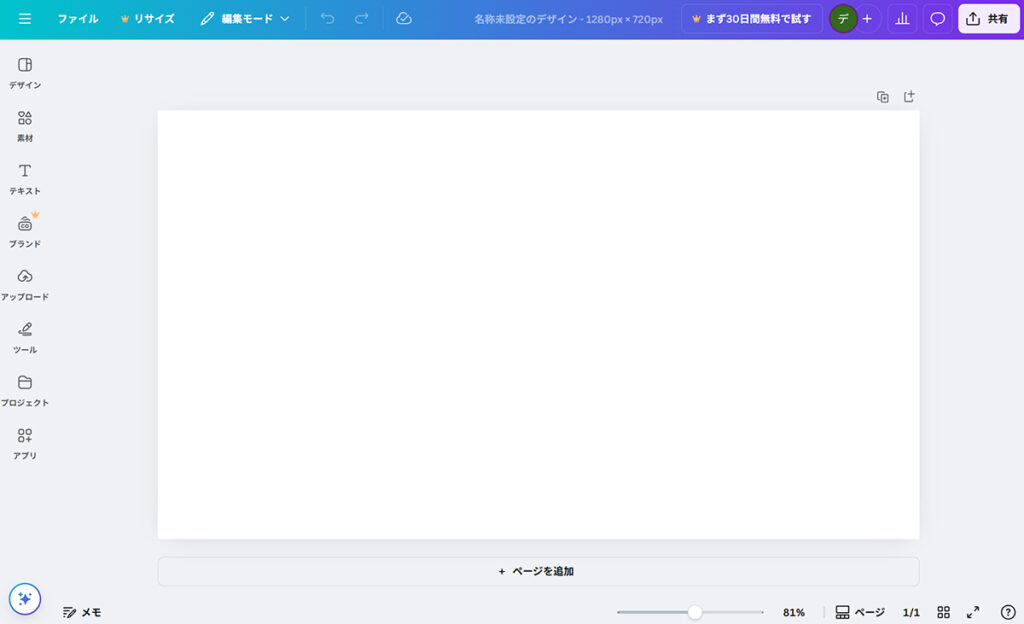
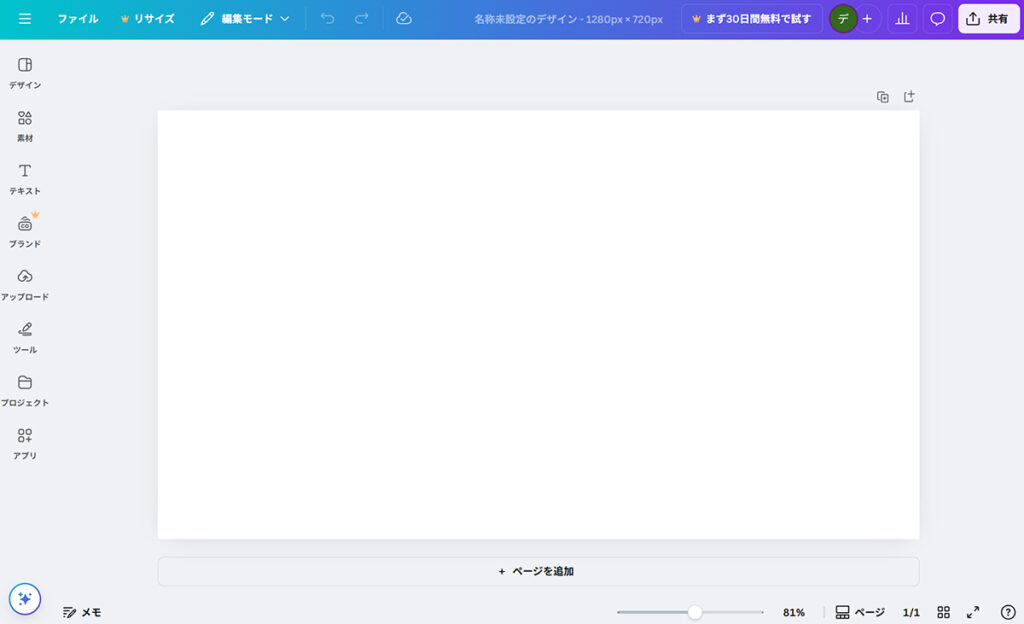
これで『1280×720ピクセル』のキャンバスがひらきました。あとはテンプレートからお好きなデザインを選択。


画像とテキストを変更すればOK。



自分で数字の設定をしないから、とっても簡単だね!


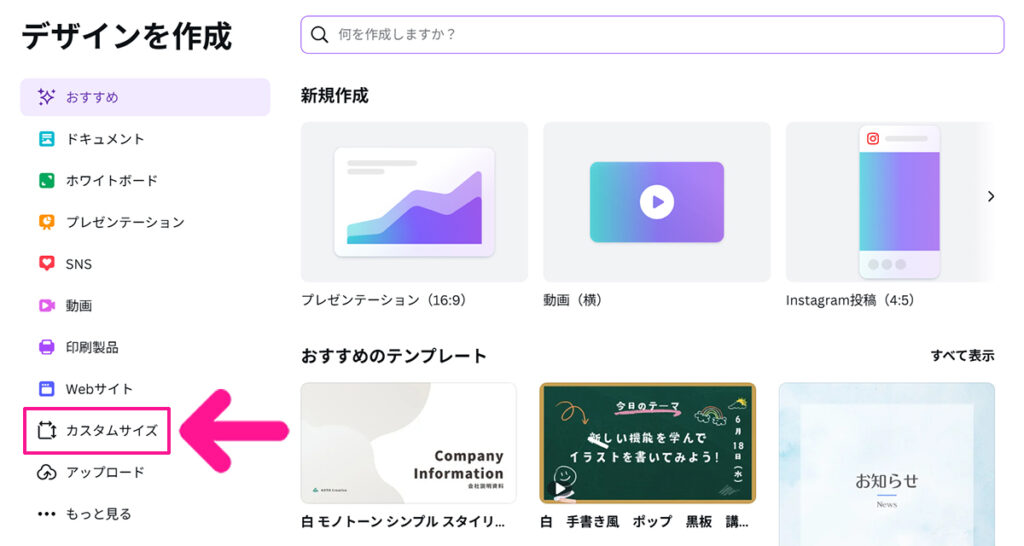
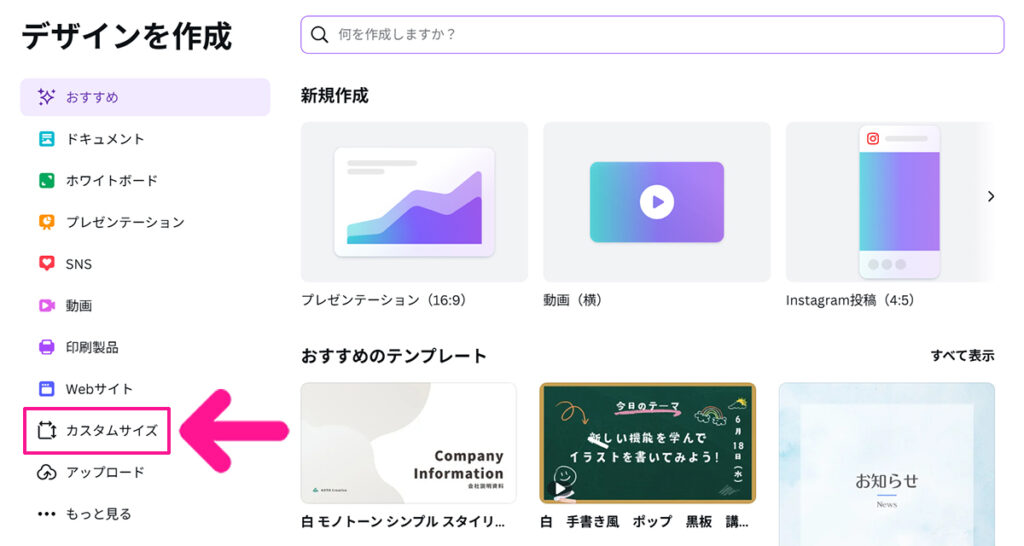
ちなみに、自分でキャンバスサイズを設定することもできます。トップページの画面左上にある『デザインを作成』ボタンをクリック。


画面左側のメニューにある『カスタムサイズ』をクリック。


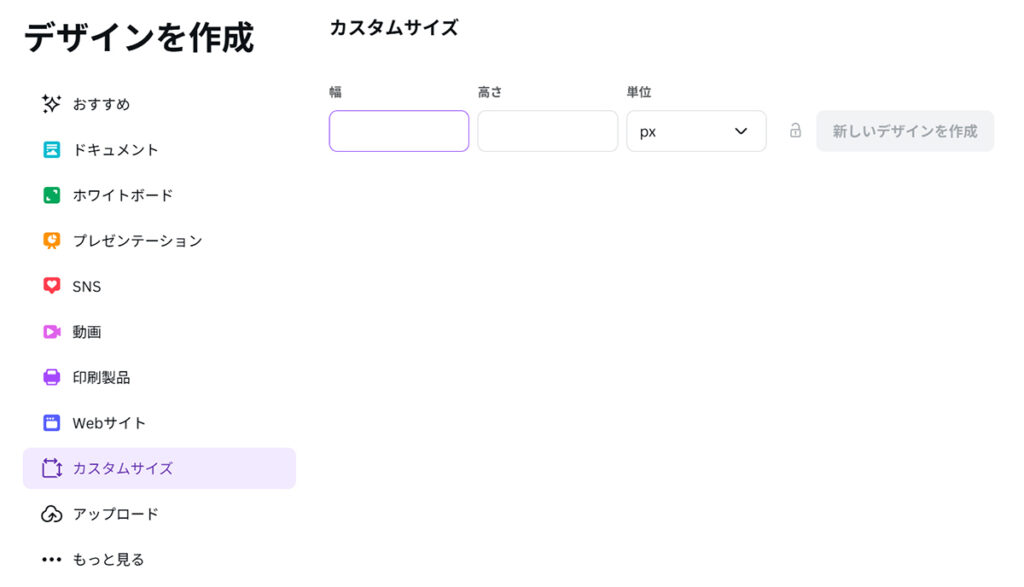
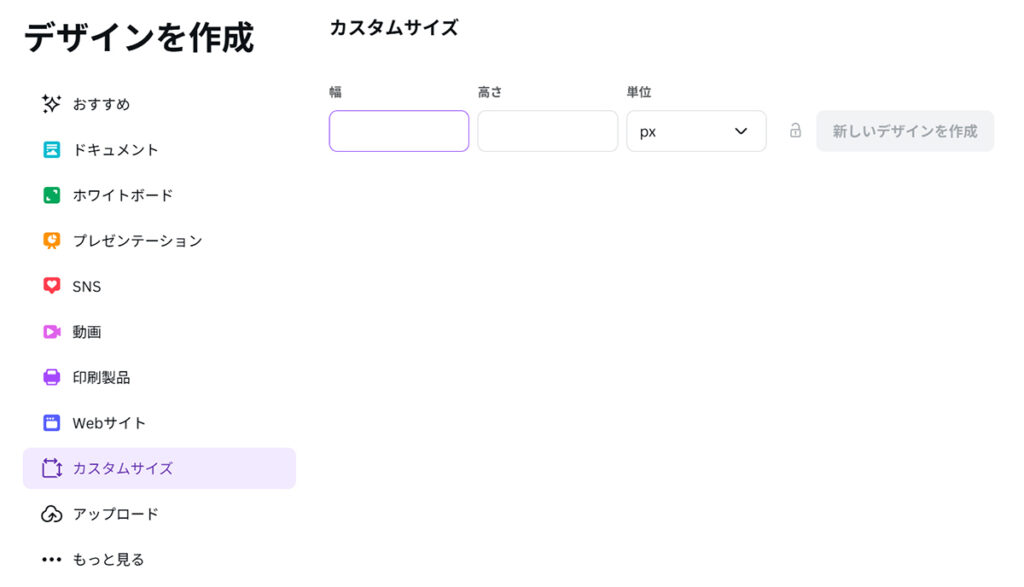
カスタムサイズ設定画面がひらきました。


幅は『1280』、高さは『720』、単位は『px』にします。


設定できたら『新しいデザインを作成』ボタンをクリック。


これで『1280×720ピクセル』のキャンバスがひらきました。
Photoshop(フォトショップ)


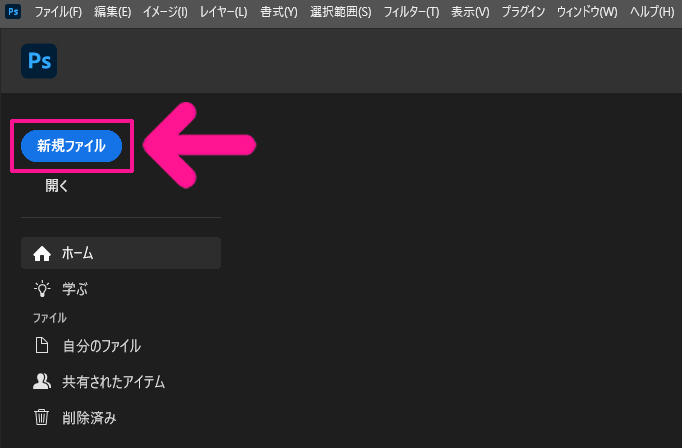
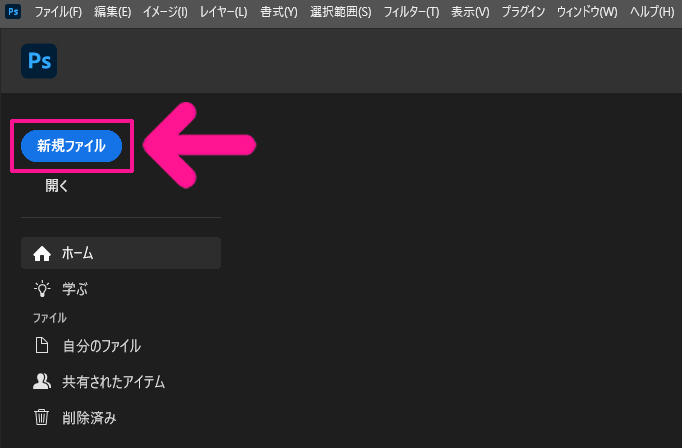
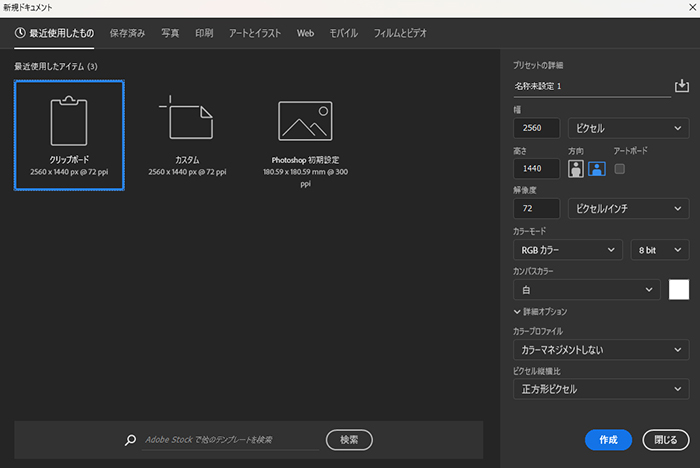
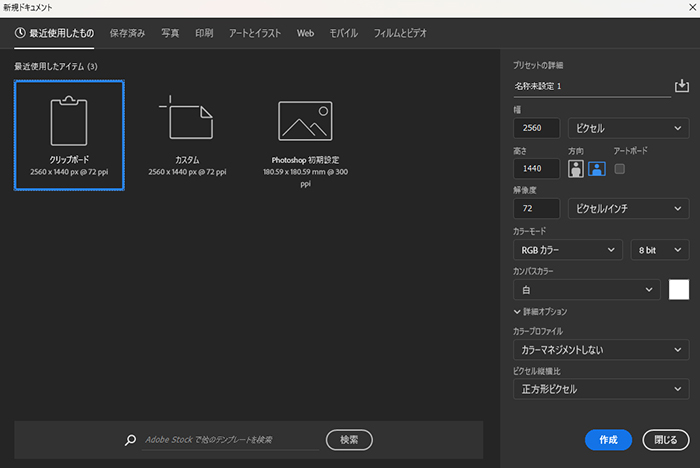
Photoshopをひらいて、画面左上にある『新規ファイル』ボタンをクリック。


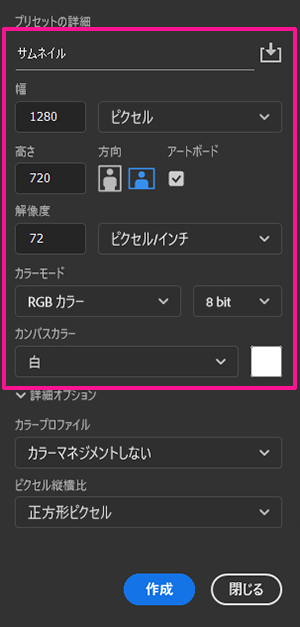
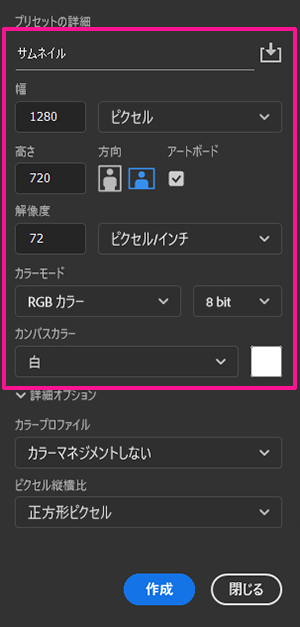
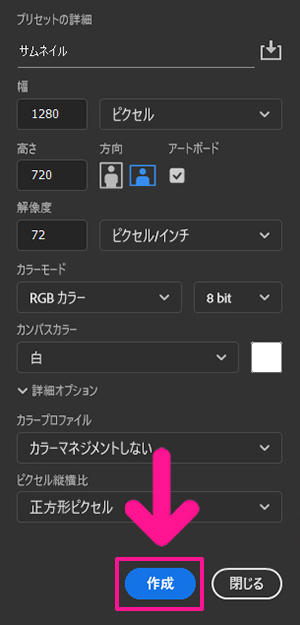
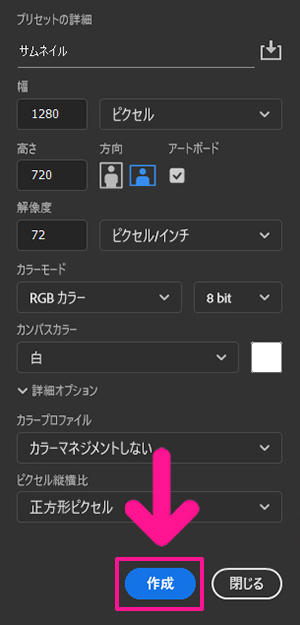
新規ドキュメントがひらいたら、画面右側にあるプリセットの詳細を設定していきましょう。


- 名前:お好きな文字列
- 幅:1280
- 単位:ピクセル
- 高さ:720
- 方向:横
- アートボード:チェックを入れる
- 解像度:72
- 単位:ピクセル/インチ
- カラーモード:RGBカラー
- サイズ:8 bit
- カンバスカラー:白


設定できたら『作成』ボタンをクリック。


これで『1280×720ピクセル』のキャンバスがひらきました。
illustrator(イラストレーター)


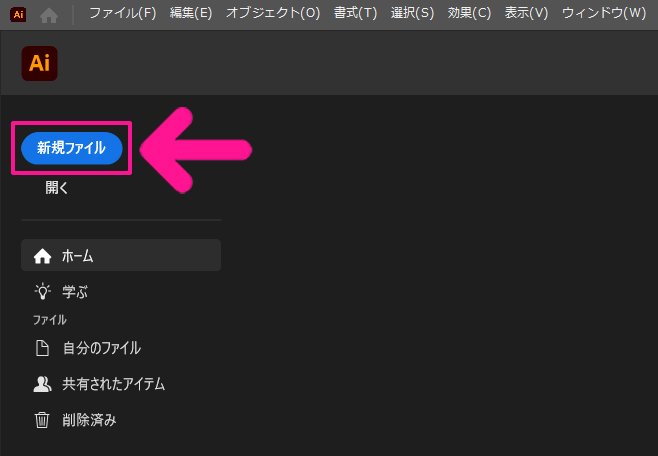
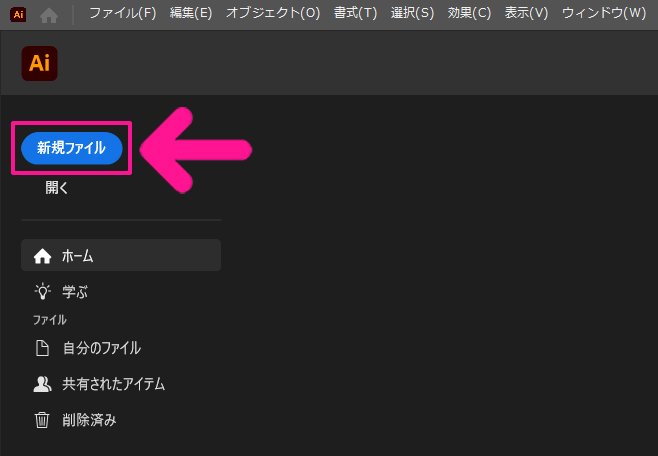
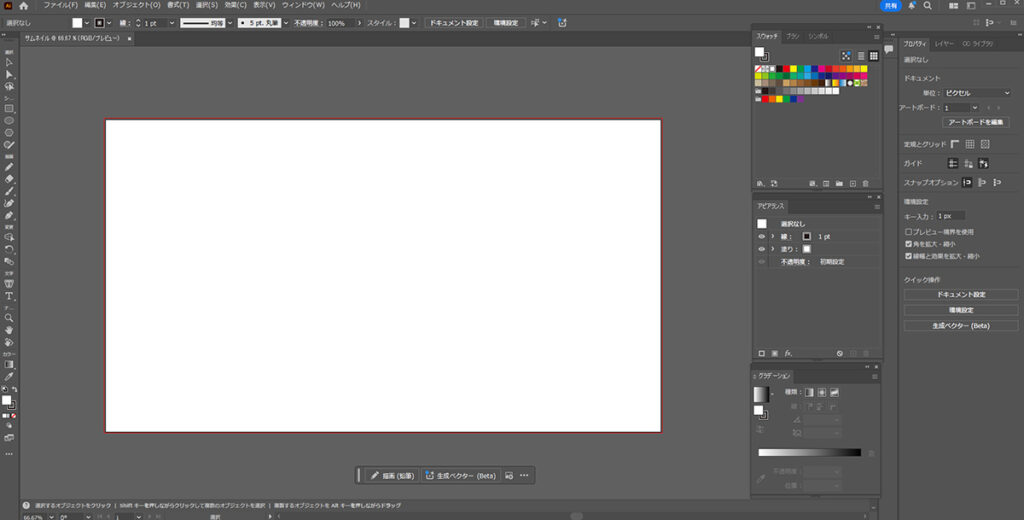
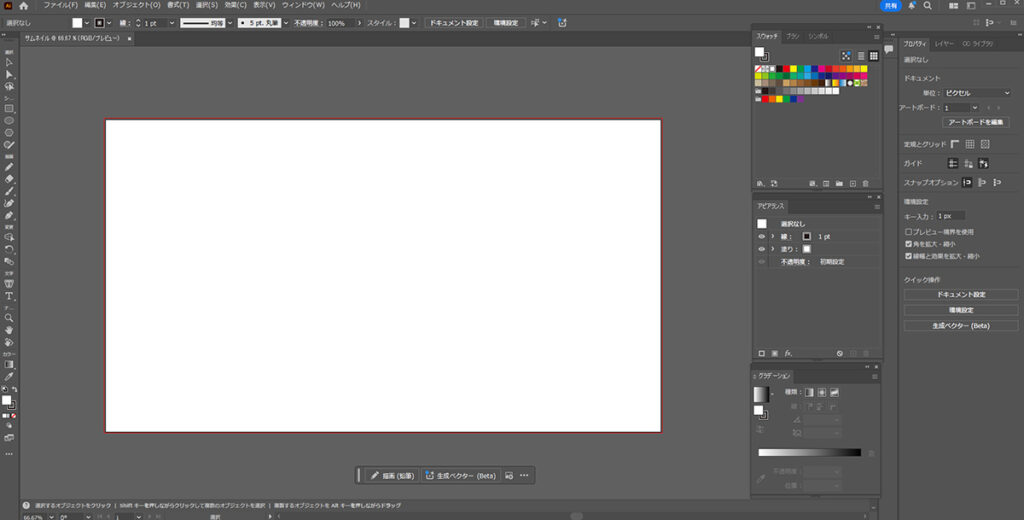
illustratorをひらいて、画面左上にある『新規ファイル』ボタンをクリック。


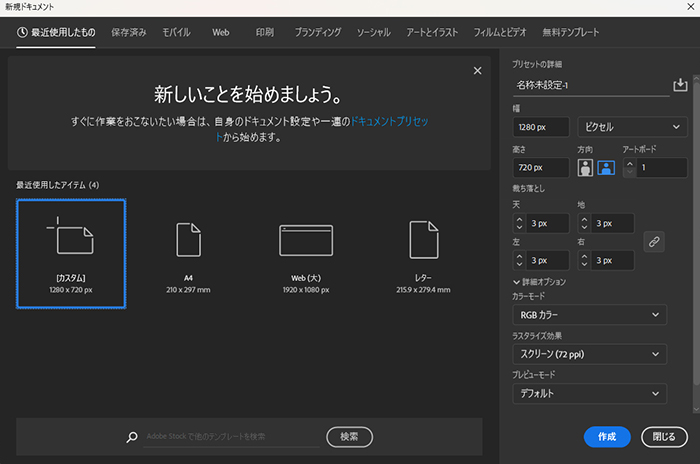
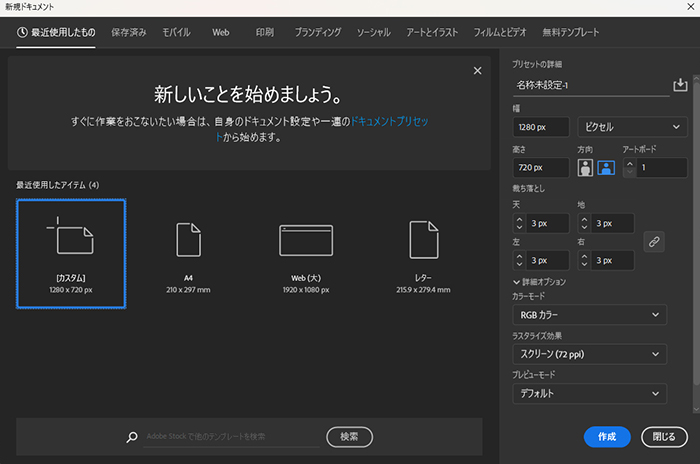
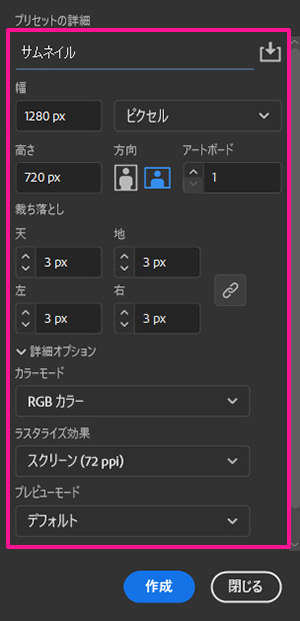
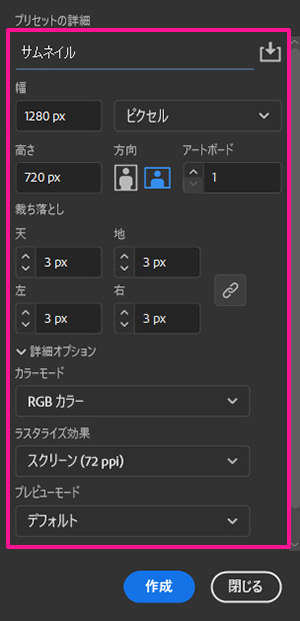
新規ドキュメントがひらいたら、画面右側にあるプリセットの詳細を設定していきましょう。


- 名前:お好きな文字列
- 幅:1280 px
- 単位:ピクセル
- 高さ:720 px
- 方向:横
- アートボード:1
- 裁ち落とし:3 px(『0 px』でもOK)
- カラーモード:RGBカラー
- ラスタライズ効果:スクリーン(72 ppi)
- プレビューモード:デフォルト


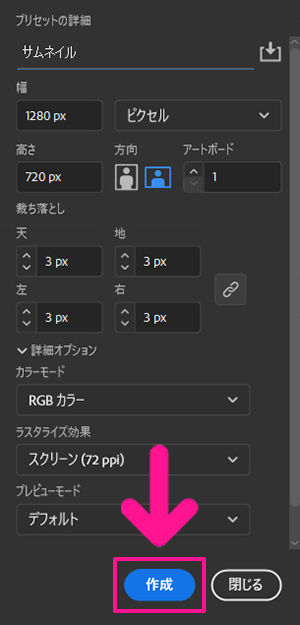
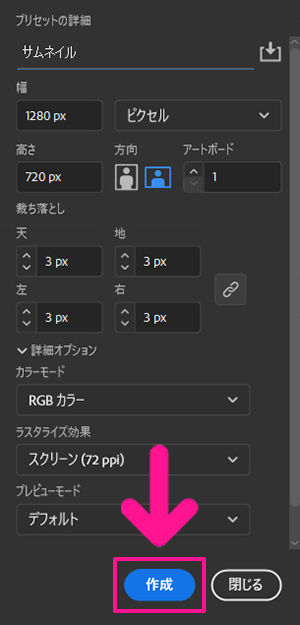
すべて設定できたら『作成』ボタンをクリック。


これで『1280×720ピクセル』のキャンバスがひらきました。
YouTubeサムネイルサイズに関するよくある質問


YouTubeサムネイルのサイズについて、初心者の方が抱きやすい疑問やよくある質問をQ&A形式で回答していきます。
使いたい写真や画像が16:9じゃない場合はどうすればいいですか?
そのまま使うと上下または左右に黒帯が表示されてしまうため、必ず16:9の比率に調整する必要があります。CanvaまたはPhotoshopを使って、画像の一部を切り抜き、16:9の比率にしましょう。
Photoshopの『コンテンツに応じた塗りつぶし』を使えば、足りない部分を追加することも可能です。
一度アップロードしたサムネイルのサイズやデザインは後から変更できますか?
はい、変更可能です。
YouTube Studioから、該当する動画の編集画面に進み『サムネイル』セクションで新しいサムネイル画像をアップロードすれば、いつでも変更できます。
推奨サイズ(1280×720px)より大きいサイズ(例:1920×1080px)で作るメリットはありますか?
推奨サイズより大きい解像度で作成した場合、とくに大きな画面(テレビなど)で見たときに、細部まできれいに表示されるメリットがあります。
ただし、解像度が大きいほど、ファイルサイズも大きくなるため、アップロードできなかったり、圧縮による画質調整の手間が増えます。
こだわって高画質にしたい場合は1920×1080px(フルHD)で作成しても良いですが、ファイルサイズを考慮すると、推奨サイズで作成するのが最も効率的です。
サムネイル作成ツールは何を使えばいいですか? 無料でも大丈夫?
デザイン初心者さんは、Canvaからはじめるのがおすすめです。テンプレートが豊富で、無料プランでもYouTubeサムネイル作成に十分な機能が使えます。
『デザインに慣れてきた』『オリジナル性の高いサムネイルが作りたい』『サムネイル制作を仕事にしたい』場合は、Photoshopやillustratorを使って作成していきましょう。
【まとめ】正しいサムネイルサイズは、YouTube成功への第一歩!
YouTubeサムネイルの『正しいサイズ』とその重要性、具体的な作成手順について解説しました。
- 解像度:1280×720ピクセル(幅×高さ)
- アスペクト比:16:9
- ファイル形式:JPG、GIF、PNG
- ファイルサイズ:2MB未満
正しいサイズで、魅力的なサムネイルを作ることが、YouTube成功への第一歩です。
ただし、サイズを整えるだけでは、視聴者さんの心をつかむサムネイルは完成しません。
インパクトある文字配置、効果的な色使い、注目を集める構図など、様々な要素が組み合わさることで初めて、クリックしたくなるサムネイルが生まれるのです。



魅力的なサムネイルを作る方法は、こちらで解説しているよ!